贝塞尔曲线
贝塞尔曲线就是这样的一条曲线,它是依据四个位置任意的点坐标绘制出的一条光滑曲线;可以绘制任何曲线,自然包括直线。包括了很多种类型:线性贝塞尔曲线、二次方贝塞尔曲线、三次方贝塞尔曲线、四次方贝塞尔曲线、五次方贝塞尔曲线、……。
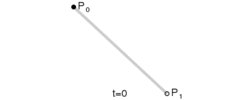
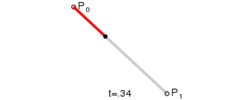
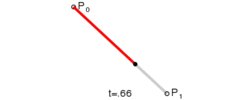
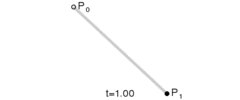
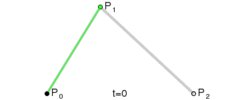
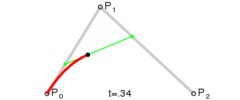
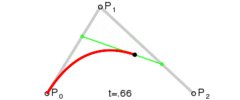
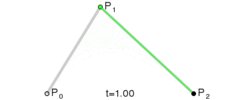
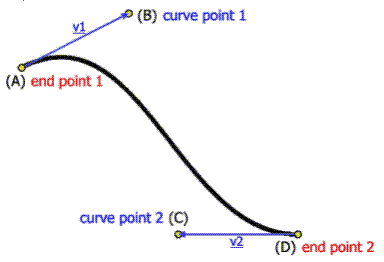
直观感受:


一个标准的3次贝塞尔曲线需要4个点:起始点、终止点(也称锚点)以及两个相互分离的中间点。

三次贝塞尔曲线指令对应指令C,S【厕所】。
- C = curveto
- S = smooth curveto
三次贝塞尔曲线指令:C x1 y1, x2 y2, x y两个控制点(x1,y1)和(x2,y2),(x,y)代表曲线的终点。字母C表示特定动作与行为,这里需要大写,表示标准三次方贝塞尔曲线。
Eg:
<svg width="190px" height="160px"> <path d="M10 10 C 20 20, 40 20, 50 10" stroke="3" fill="none"/> <path d="M70 10 C 70 20, 120 20, 120 10" stroke="3" fill="none"/> <path d="M130 10 C 120 20, 180 20, 170 10" stroke="3" fill="none"/> <path d="M10 60 C 20 80, 40 80, 50 60" stroke="3" fill="none"/> <path d="M70 60 C 70 80, 110 80, 110 60" stroke="3" fill="none"/> <path d="M130 60 C 120 80, 180 80, 170 60" stroke="3" fill="none"/> <path d="M10 110 C 20 140, 40 140, 50 110" stroke="3" fill="none"/> <path d="M70 110 C 70 140, 110 140, 110 110" stroke="3" fill="none"/> <path d="M130 110 C 120 140, 180 140, 170 110" stroke="3" fill="none"/> </svg>
图形效果类似:

可以看到M后面的起点,加C后面3个点,构成了贝赛尔曲线的4个点。
C指令有三个坐标参数,而S指令自动对称一个控制点,因此,跟在C指令之后的S指令,只需要2个参数哦,如下:
S x2 y2, x y

二次贝塞尔曲线指令对应了Q,T【切图】。
- Q = quadratic Belzier curve
- T = smooth quadratic Belzier curveto
二次贝塞尔曲线指令和三次贝塞尔曲线相比,就是2个控制点合为1个。

参考:
贝塞尔曲线百度百科:
http://baike.baidu.com/link?url=GJdFZM4ZYyML_KeohngfW40eKL85UTpTSmi4UYyLG1mBluQq3U8ZskDHu-k_gK_hD1Mk86xRFuvKQJ6QOE3wWa
深度SVG路径path的贝塞尔曲线指令
http://www.zhangxinxu.com/wordpress/2014/06/deep-understand-svg-path-bezier-curves-command/
贝塞尔曲线初探
http://www.cnblogs.com/jay-dong/archive/2012/09/26/2704188.html
Animated Bézier Curves
https://www.jasondavies.com/animated-bezier/