在vue越来越火的情况下,本人也开始加入到大军当中。
首先,列举下我们需要的东西:
node.js 环境(npm包管理器)
vue-cli 脚手架构建工具
cnpm npm的淘宝镜像
安装node.js

npm包管理器,是在集成在node中的,所以,直接输入npm -v就会如下图所示,显示出npm的版本信息。

到这一步,就把node环境安装完成了,npm包管理器也有了,由于有些npm资源被屏蔽或者是国外的资源,经常会导致用npm安装依赖包的时候失败,所以我们还需要npm的国内镜像--cnpm。
安装cnpm
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org 然后等待,安装完成如下如所示。

完成之后,我们就可以用cnpm代替npm来安装依赖包,如果想进一步了解cnpm的,查看淘宝镜像官网。
安装vue-cli脚手架构建工具
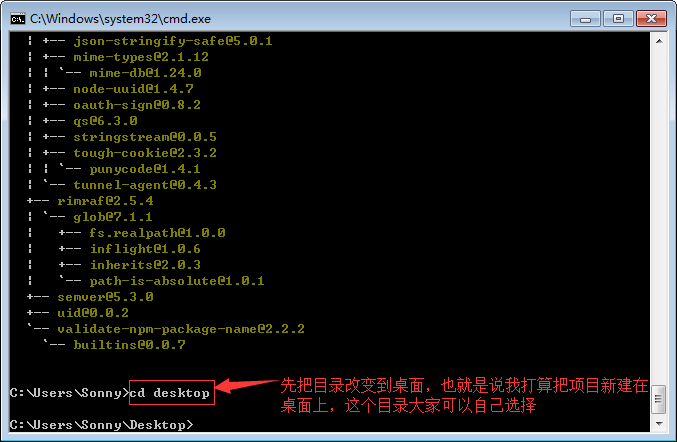
在命令行中运行命令 npm install -g vue-cli ,然后等待安装完成之后,通过以上三步,我们需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目,用vue-cli构建项目,首先我们要选定目录,然后在命令行中把目录转到选定的目录中,我选择桌面来存放新建的项目,则我们需要先把项目目录cd到桌面,如下图:

在桌面目录下,在命令行中运行命令 vue init webpack firstVue ,这行命令的意思是要初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中firstVue是整个项目的文件夹的名称,这个文件夹会自动生成你指定的目录中,如下图:

运行的初始化命令的时候会让用户输入几个基本的选项,如项目名称,描述,作者等信息,如果不想填写就直接回车默认就行。

打开firstVue文件夹,项目文件如下所示:

这就是整个项目的目录结构,其中,我们主要是在src中做修改,这个项目还只是一个结构框架,整个项目需要的依赖资源都还没有安装,如下图:

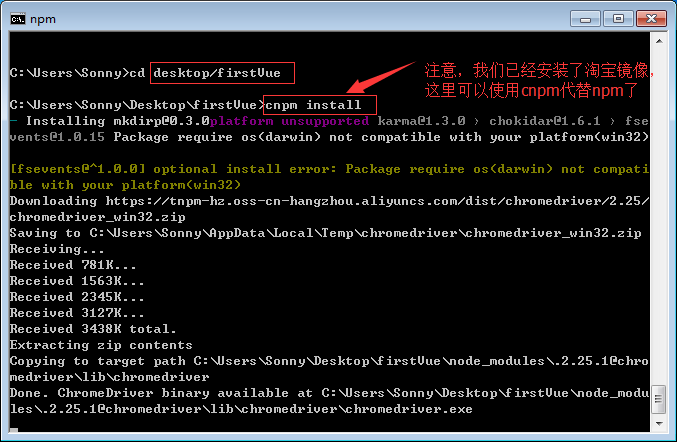
安装项目所需的要安装依赖包,首先cd到项目文件夹(firstVue文件夹),然后运行命令 cnpm install ,等待安装。

安装完成之后,会在我们的项目目录firstVue文件夹中多出一个node_modules文件夹,这里边就是我们项目需要的依赖包资源。

安装完依赖包之后,就可以运行整个项目了。 运行项目在项目目录中,运行命令 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。

这里简单介绍下 npm run dev 命令,其中的“run”对应的是package.json文件中,scripts字段中的dev,也就是 node build/dev-server.js命令的一个快捷方式。 项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)。运行成功后,会看到如下所示的界面。