vue-cli 都到 3.0.3 了,所以是时候玩转一下 vue-cli 3 的新特性。
1. vue-cli 3.0.3
vue cli 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
npm install -g @vue/cli # OR yarn global add @vue/cli
你还可以用这个命令来检查其版本是否正确 (3.x):
vue -V
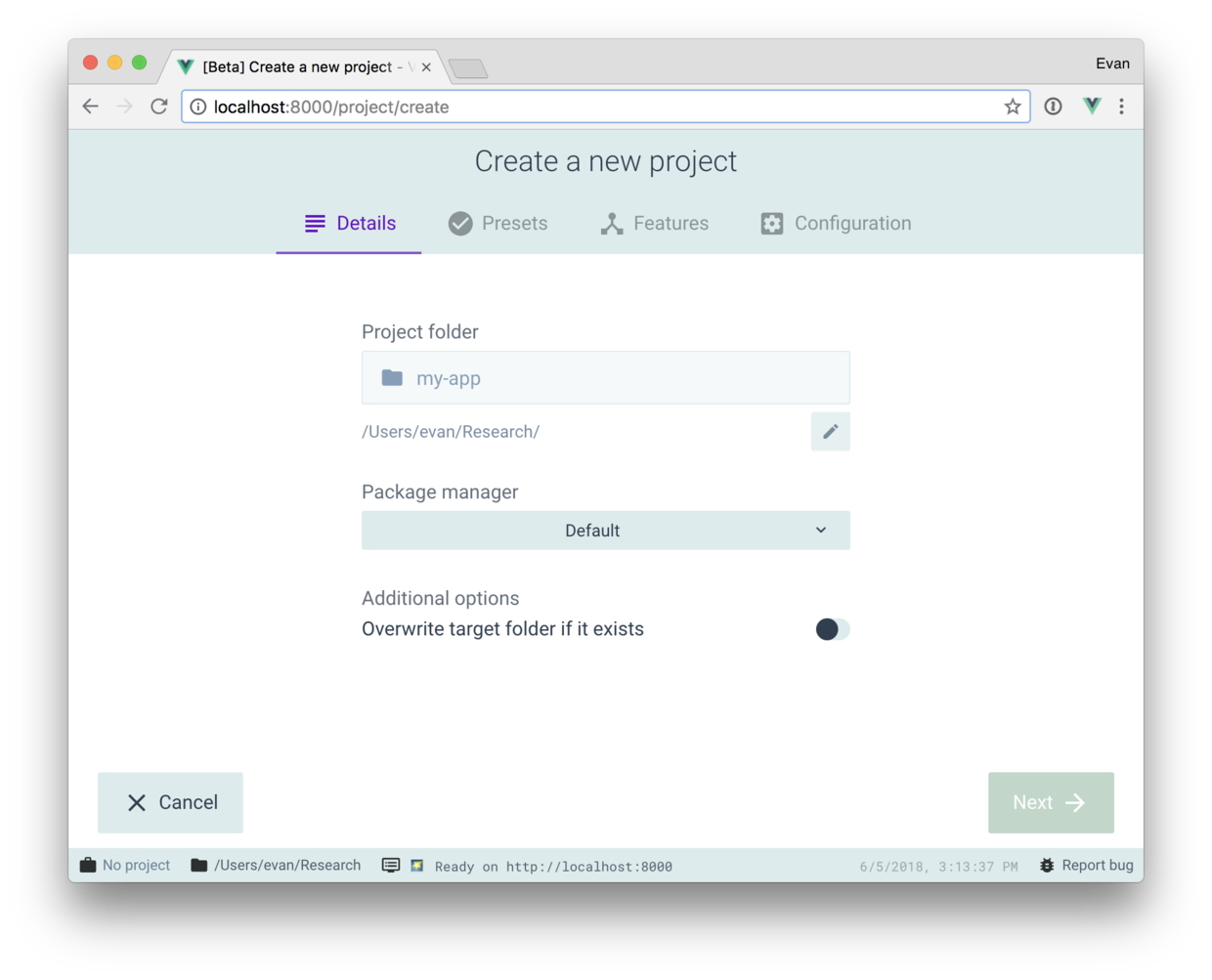
1.2使用图形化界面
你也可以通过 vue ui 命令以图形化界面创建和管理项目:
1.3.1 默认型
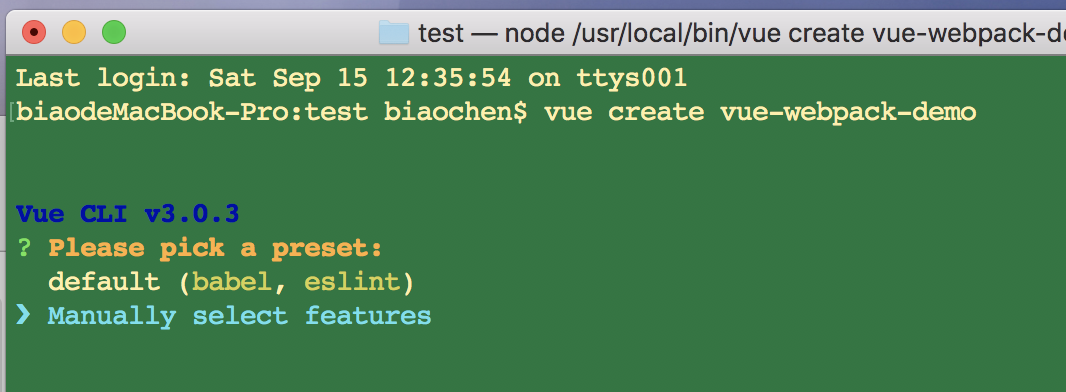
- 新建文件夹,在该文件夹下打开命令窗口,输入以下命令进行新建项目,当然我起的项目名字叫 vue-webpack-demo
vue create vue-webpack-demo
- 会让你选择默认(default)还是手动(Manually),(注:现在vue-cli3.0默认使用yarn下载)。

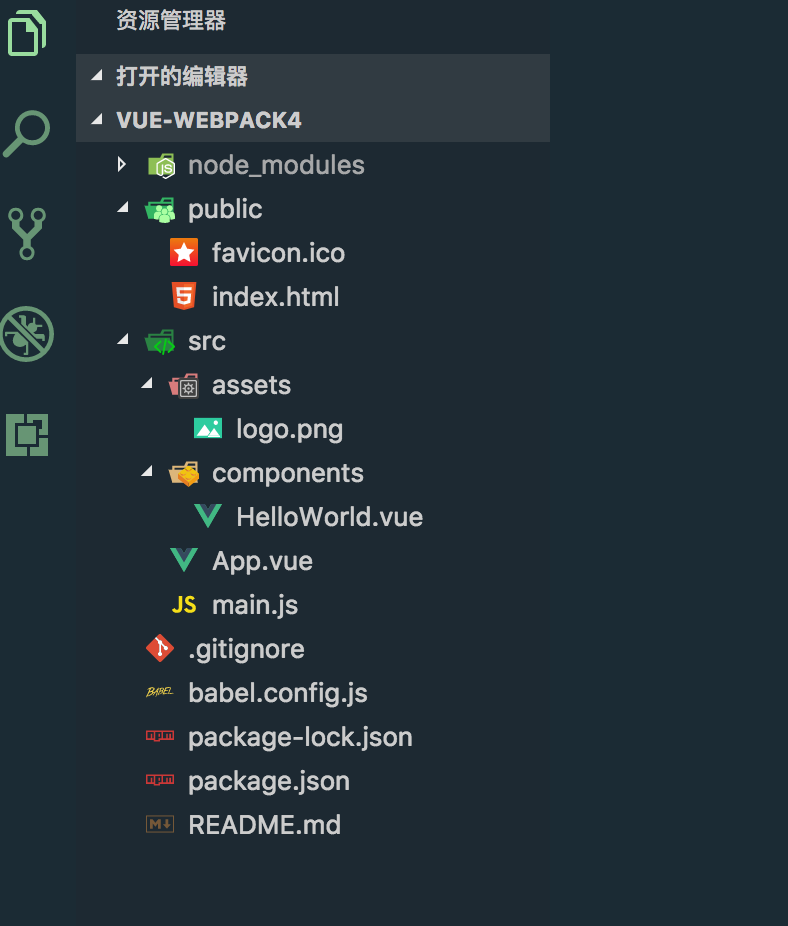
- 先是默认的,一路回车后的项目目录如下:

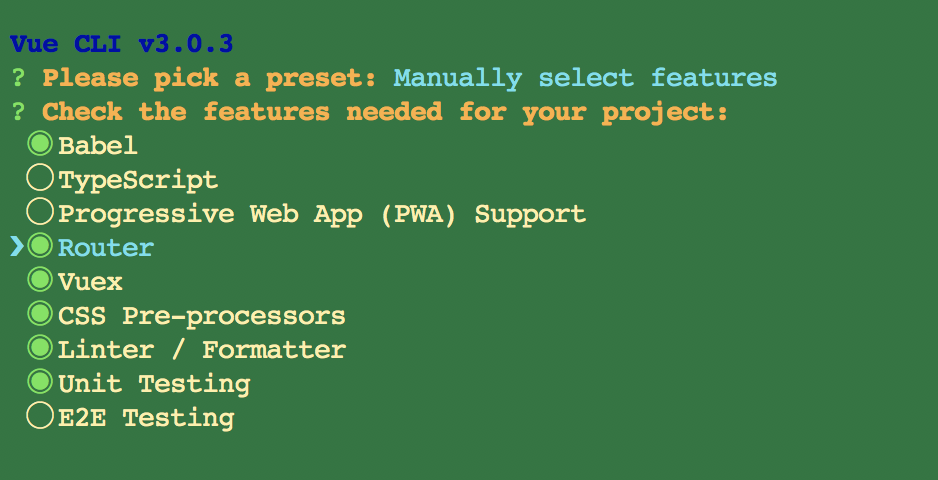
- 再来手动的,我起的项目名字叫 vue-webpack-demo2,如下图,让你选择那些选项,按 空格键 是选择单个,a 键 是全选。

- 我选择了常用的如下选项:

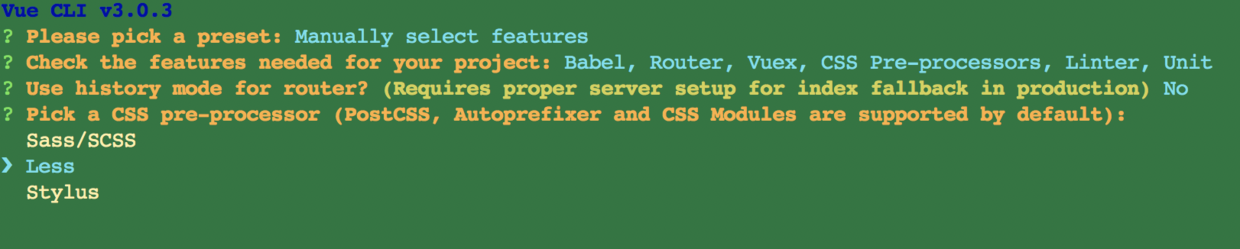
- vue-router 默认 hash 模式,所以我选择默认的,选择了 n ,而不是 history 模式:

- 下一步之后问询问你安装哪一种 CSS 预处理语言,我是选择了用的 less。

- 这个是问你选择哪个自动化代码格式化检测,配合 vscode 编辑器的,Prettier - Code formatter插件,我选的随后一个。

- 第一个是保存就检测,第二个是 fix 和 commit 的时候检查。

- 选择单元测试解决方案,Mocha是流行的JavaScript测试框架之一,通过它添加和运行测试,从而保证代码质量,chai 是断言库,我两个都选择了。

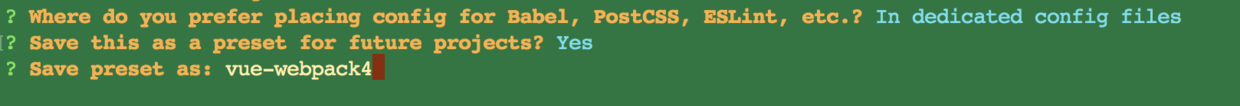
- 上边这俩意思问你像,babel, postcss, eslint 这些配置文件放哪?第一个是:放独立文件放置,第二个是:放package.json里,这里小汪选择放单独配置文件,选第一个

- 下面倒数第二行问你是否将以上这些将此保存为未来项目的预配置吗 ?选择是的时候,下次创建项目时,可以选择刚刚配置好的配置,不用再每个都配置一遍。最后一个是选择的名字,你随意选择,点击确定就开始下载模板了。

- 再创建项目的时候,刚刚配置好的选择的名字 vue-webpack4 会这样子出现:

- 启动命令
// 1. 进入项目 cd vue-webpack-demo // 或者 cd vue-webpack-demo2 // 2. 安装依赖 npm i // 3. 启动 npm run serve