前言
之前小玲一直处于更新,迭代项目的状态,开发环境、测试环境、生产环境都是前辈配置好的,自己几乎没有配置过,这次做几个新项目时,面临着上线,需要分环境打包配置,于是在网上遨游了一会会,摸索着按照网上的方法,试验了一把,三种环境已经能够用命令分开打包。于是便决定写下这一篇可能已经过时但还能提供些微帮助的笔记
一般情况下我们执行命令 npm run build就能把Vue项目打包,但是这样操作每次只能打包到一个环境,不同环境需要配置不同的地址,还得手动更改接口的地址,这给部署带来了极大的不方便。
所以为了解决这个(偷)问题(懒),我们只需要按照以下几步配置一下即可:
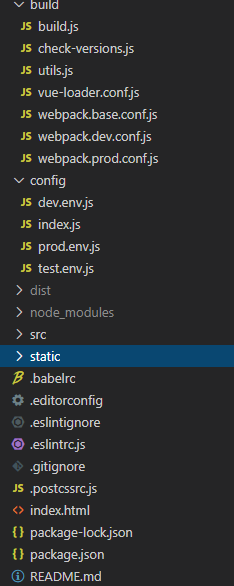
1.确定目录结构:

2.修改config内的prod.env.js文件:
1 'use strict'
2 module.exports = {
3 NODE_ENV: '"production"',
4 ENV_CONFIG:'"prod"'
5 }
3.在config目录内新建test.env.js文件(要保证和prod.env.js一致):
1 'use strict'
2 module.exports = {
3 NODE_ENV: '"testing"',
4 ENV_CONFIG:'"test"'
5 }
4.在build目录下修改webpack.prod.conf.js:
1 // const env = require('../config/prod.env') 注释这一行
2 //添加下面几行
3 if(process.env.NODE_ENV === 'testing') {
4 var env = require('../config/test.env')
5 console.log("test")
6 }else{
7 var env = require('../config/prod.env')
8 console.log("prod")
9 }
5.确认安装cross-env,执行命令:
cnpm install cross-env --save-dev 或者 npm install cross-env --save-dev
6.修改package.json文件(在script里面添加):
1 {
2 "name": "teach-manger",
3 "version": "1.0.0",
4 "description": "teach and student manager",
5 "author": "xiaoling",
6 "private": true,
7 "scripts": {
8 "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
9 "start": "npm run dev",
10 "lint": "eslint --ext .js,.vue src",
11 "build": "node build/build.js",
12 "build:report": "npm_config_report=true node build/build.js",
13 "build--test": "cross-env NODE_ENV=testing env_config=test node build/build.js",
14 "build--prod": "cross-env NODE_ENV=production env_config=prod node build/build.js"
15 },
7.在放置公共文件的目录下或者axios.js文件中(总之就是设置axios.defaults.baseURL之前)新建env.js,对环境进行判断并切换,内容如下:
1 /*
2 * 配置编译环境和线上环境之间的切换
3 * baseUrl: 域名地址
4 * routerMode: 路由模式
5 * DEBUG: debug状态
6 * cancleHTTP: 取消请求头设置
7 */
8 const baseUrl = '';
9 const routerMode = 'history';
10 const DEBUG = false;
11 const cancleHTTP = [];
12 if (process.env.NODE_ENV == 'development') {
13 baseUrl = "http://192.168.xxx.xxx";
14 DEBUG = true;
15 }else if(process.env.NODE_ENV == 'testing'){
16 baseUrl = "http://test.xxx.com";
17 DEBUG = false;
18 }else if(process.env.NODE_ENV == 'production'){
19 baseUrl = "http://www.xxx.com";
20 DEBUG = false;
21 }
22 export{
23 baseUrl,
24 routerMode,
25 DEBUG,
26 cancleHTTP
27 }
8.在axios请求接口的文件内引入env.js
1 import axios from 'axios'
2 import {Message} from 'element-ui'
3 import store from '../store'
4 import {getToken, removeToken} from '@/utils/auth'
5 import {loginUrl} from '@/config/common'
6 import {baseUrl} from '@/config/env'
7
8 // 创建axios实例
9 const service = axios.create({
10 // baseURL: process.env.BASE_API, // api的base_url
11 baseURL: baseUrl, // api的base_url
12 timeout: 50000, // 请求超时时间
13 headers: {
14 'X-Requested-With': 'XMLHttpRequest',
15 'Content-Type': 'application/json'
16 }
17 })
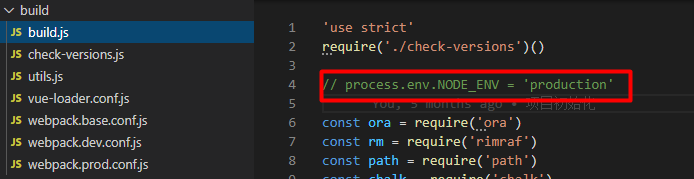
9.找到build/build.js 文件,注释或者删除这行代码,这步非常重要,否则打包完会一直走生产环境

10.配置成功,运行命令如下
测试环境打包,运行:cnpm run build--test
生产环境打包,运行:cnpm run build--prod
好了,可以开启偷懒模式了~