前言
我们在做项目的时候,可能会遇到做复制的功能,小玲今天就遇到了,所以就有了这篇文章~
一 原生js实现
项目中经常会遇到点击按钮复制订单号、订单id等内容到粘贴板中的需求。可是在网页上我们通常都是用Ctrl + c或右击复制的,别担心,js也是有复制命令的,那就是document.execCommand('copy'); 这个命令会将选中的内容复制到粘贴板中,那岂不是还需要选中?别急input和textarea元素有一个select()方法,这个方法可以帮我们自动选中。于是就有了下面的代码,复制过去试试吧!
1 function copy(text) { 2 var input = document.createElement('input'); 3 input.setAttribute('readonly', 'readonly'); // 防止手机上弹出软键盘 4 input.setAttribute('value', text); 5 document.body.appendChild(input); 6 // input.setSelectionRange(0, 9999); 7 input.select(); 8 var res = document.execCommand('copy'); 9 document.body.removeChild(input); 10 return res; 11 }
思路分析:
- 创建input或textarea,因为这两个DOM具有select方法,可以选中内容(document.execCommand('copy')复制内容必要条件);
- 给input赋值为需要赋值的内容
- 将DOM添加到文档中
- 选中输入框中的值(也就是要复制的值)
- 执行复制命令
- 最后别忘了从文档中移除DOM元素
- 此函数最后返回了复制是否成功的结果(true/false,document.execCommand('copy')本身会返回true/false),你可以做相应的交互提示等。
我在一个Vue项目中用这种原生的方式实现啦。
1 <el-dialog 2 width="38%" 3 title="学生加入方式" 4 :visible.sync="innerVisible" 5 append-to-body> 6 <span>学生可通过如下方式加入班级,班级学生满后其他学生将不能加入</span> 7 <p>口令:{{this.command}}</p> 8 <el-button type="primary" @click="copyText">复制口令 </el-button> 9 </el-dialog>
1 data() { 2 return { 3 command:'口令是123456789', 4 innerVisible:false 5 } 6 }, 7 computed:{ 8 }, 9 mounted() { 10 }, 11 methods:{ 12 ...... 13 //复制口令 14 copyText(){ 15 let text = this.command 16 if(this.copy(text)){ 17 this.$message.success('口令内容已经复制到剪切板!') 18 }else{ 19 this.$message.error("抱歉,复制失败!") 20 } 21 }, 22 //复制 23 copy(text) { 24 var input = document.createElement('input'); 25 input.setAttribute('readonly', 'readonly'); // 防止手机上弹出软键盘 26 input.setAttribute('value', text); 27 document.body.appendChild(input); 28 // input.setSelectionRange(0, 9999); 29 input.select(); 30 var res = document.execCommand('copy'); 31 document.body.removeChild(input); 32 return res; 33 },
...... 34 }
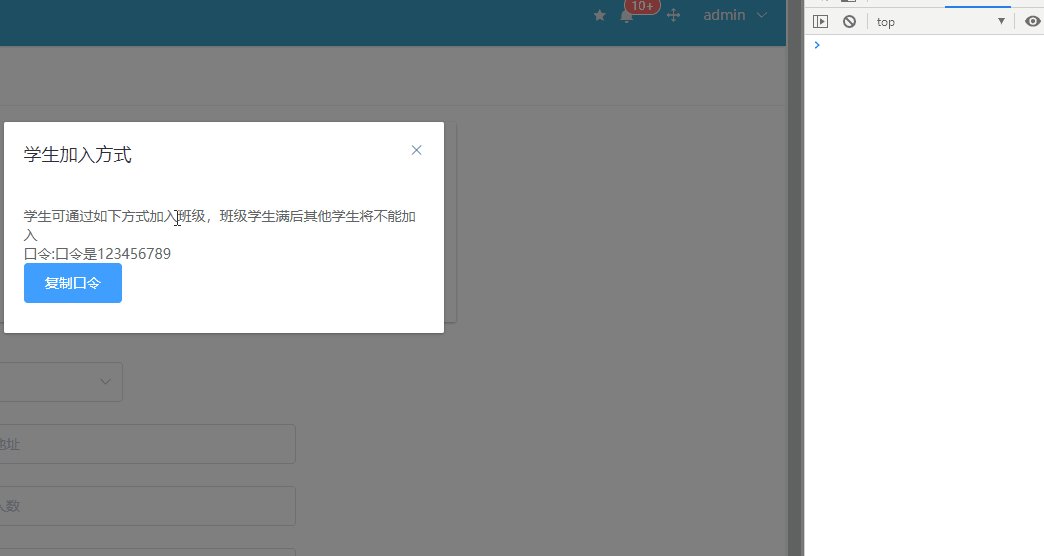
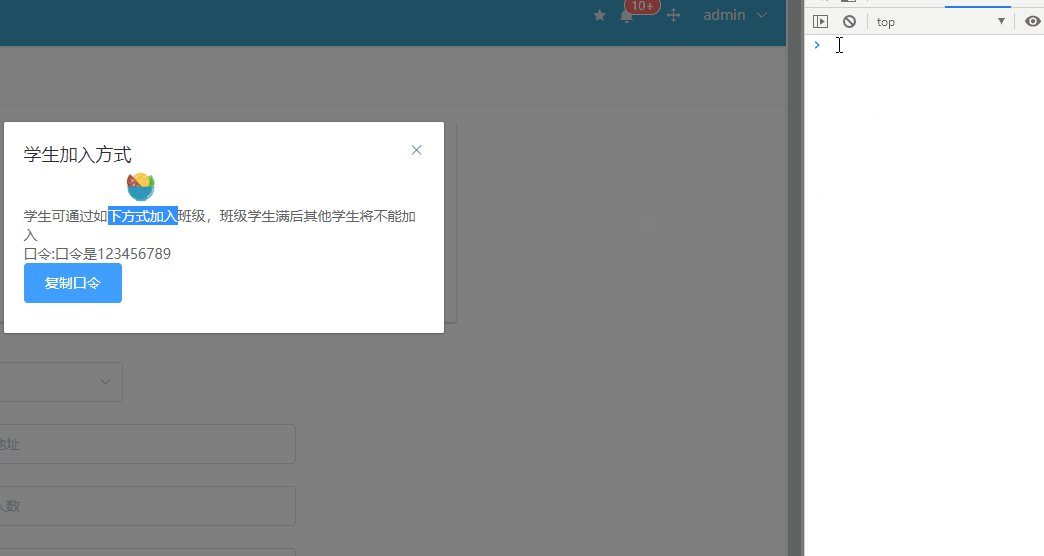
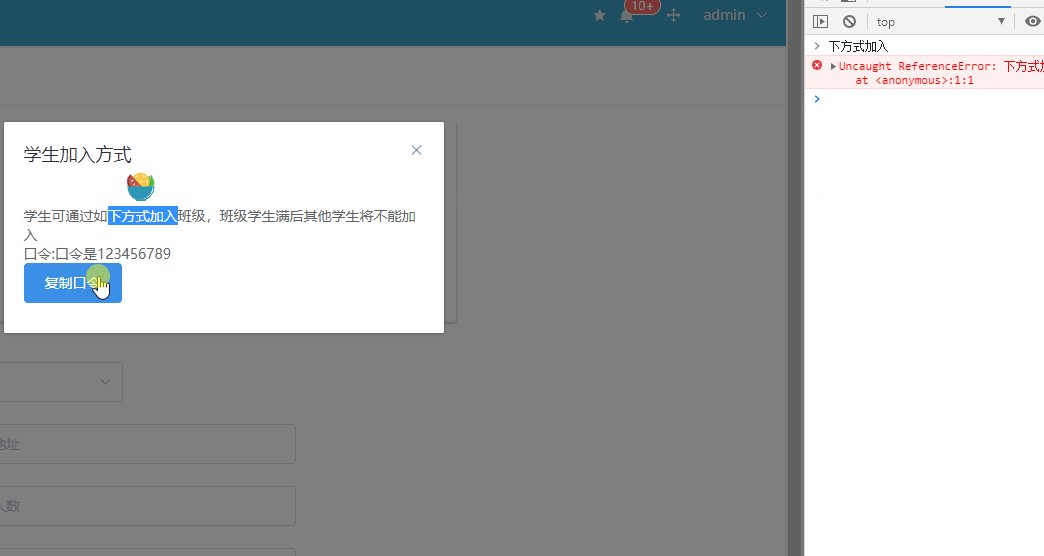
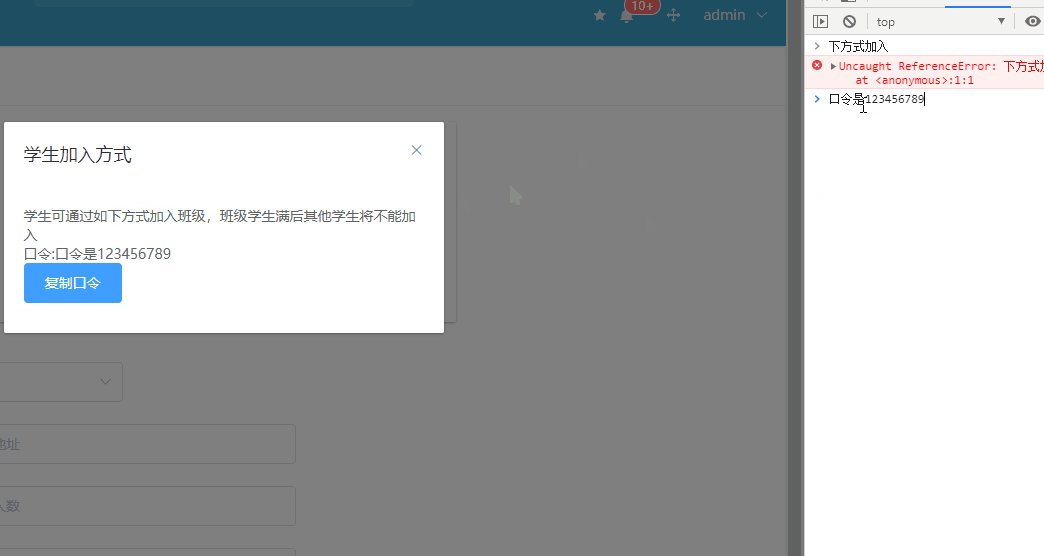
效果展示:

二.插件实现
如果是Vue项目的话,还可以用一个Vue插件实现---第三方插件 clipboard
1.安装插件
npm install vue-clipboard2 --save
2.全局注入(main.js)
import VueClipboard from 'vue-clipboard2' Vue.use(VueClipboard)
3.使用
1 <ul class="file-list"> 2 <li v-for="(f, index) of files" :key="index"> 3 <span>[文件{{index + 1}}] {{f}}</span> 4 <span class="copy-btn" v-clipboard:copy="f" v-clipboard:success="onCopy" v-clipboard:error="onError">复制</span> 5 </li> 6 </ul>
1 // 复制成功时的回调函数 2 onCopy (e) { 3 this.$message.success("内容已复制到剪切板!") 4 }, 5 // 复制失败时的回调函数 6 onError (e) { 7 this.$message.error("抱歉,复制失败!") 8 }
三.后记
因为小玲的这个项目中只有这一个地方会用到复制的功能,所以小玲没有在项目中引入这个插件,而是选择用原生js的方式来实现复制功能。如果你的项目中很多地方要用到复制文本的功能,可以考虑使用这个 clipboard 插件。当然具体怎么选择还是根据项目的实际情况吧~
参考文档: