一.项目创建
1、安装node
因为webpack要用到node中的npm,npm是前端的包管理工具,类似管理java中的jar包。node官网直接下载,最好下新版本。
node下载安装参考:https://www.runoob.com/nodejs/nodejs-install-setup.html
2、全局安装cnpm
这个是淘宝的镜像,下载js的地方,因为国内网速差所以用这个镜像,如果你网速好可以忽略
npm install -g cnpm --registry=https://registry.npm.taobao.org
3、全局安装webpack和webpack-clivue-cli
依赖,webpack肯定要装,webpack依赖webpack-cli,所以也要装
cnpm install webpack webpack-cli -g
然后执行
webpack -v
有版本输出说明安装成功
4、全局安装vue-cli
终于进入正题安装vue-cli了
cnpm install -g vue-cli
然后执行
vue -V
有版本输出说明安装成功
5、使用vue-cli创建项目
5.1创建空文件夹,执行
vue init webpack vue-demo
5.2等一会控制台会出现一些配置参数让你选择,基本默认就可以
? Project name vue-demo # 项目名称,直接回车,按照括号中默认名字(注意这里的名字不能有大写字母,如果有会报错Sorry, name can no longer contain capital letters),阮一峰老师博客为什么文件名要小写 ,可以参考一下。
? Project description A Vue.js project # 项目描述,随便写
? Author # 作者名称
? Vue build standalone # 我选择的运行加编译时
Runtime + Compiler: recommended for most users
? Install vue-router? Yes # 是否需要 vue-router,路由肯定要的
? Use ESLint to lint your code? Yes # 是否使用 ESLint 作为代码规范.
? Pick an ESLint preset Standard # 一样的ESlint 相关
? Set up unit tests Yes # 是否安装单元测试
? Pick a test runner 按需选择 # 测试模块
? Setup e2e tests with Nightwatch? 安装选择 # e2e 测试
? Should we run `npm install` for you after the project has been created? (recommended) npm (选着包的下载方式:npm或者yarn 两种方式都可以,根据个人情况选择)
6、开发运行项目
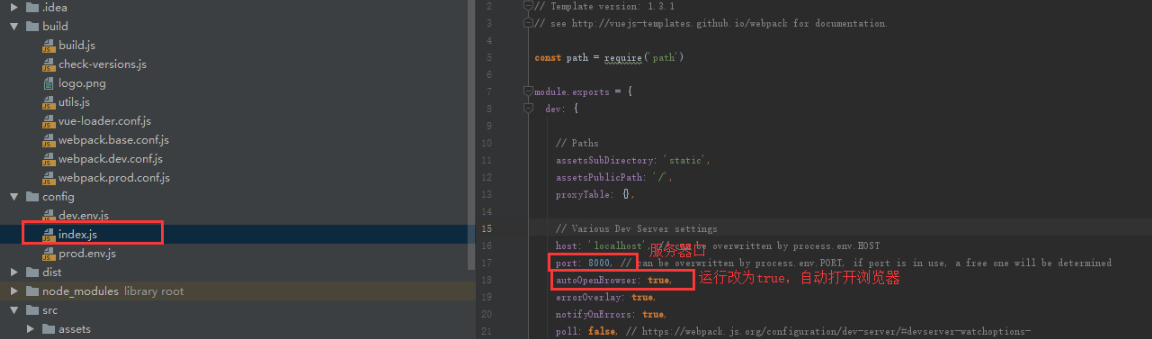
修改一下配置参数

执行下面的命令,运行程序
npm run dev
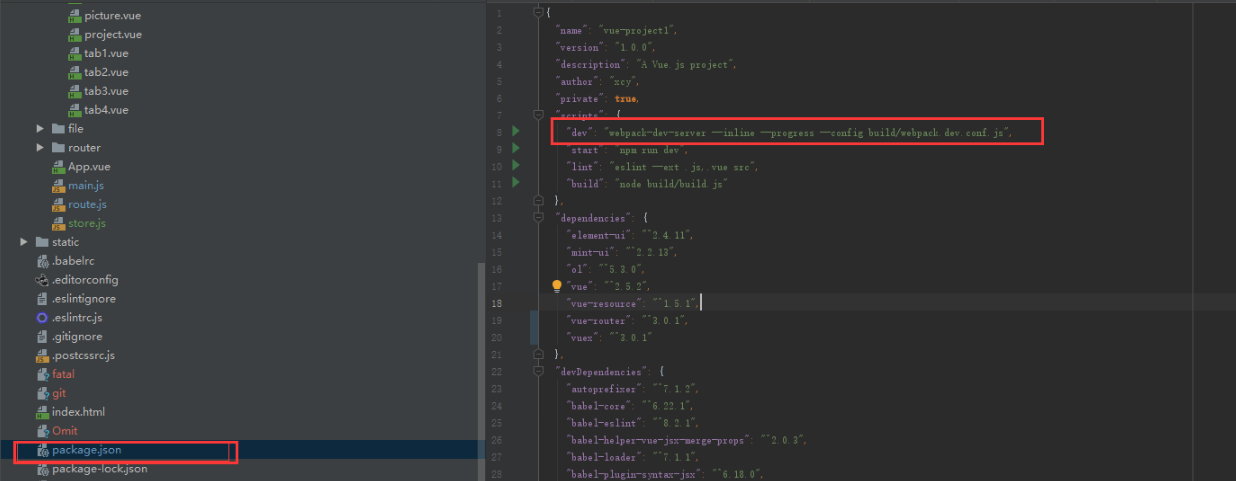
实际执行的是package.json中的

直接就能在浏览器中看到界面啦
7、打包发布项目
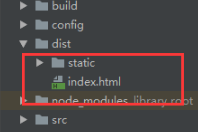
执行下面的命令,打包程序到dist文件夹,与npm run dev类似,实际运行的命令为上图中的build内容。
npm run build
将dist文件夹里面的内容打包到tomcat或者iis根路径,访问localhost:port即可

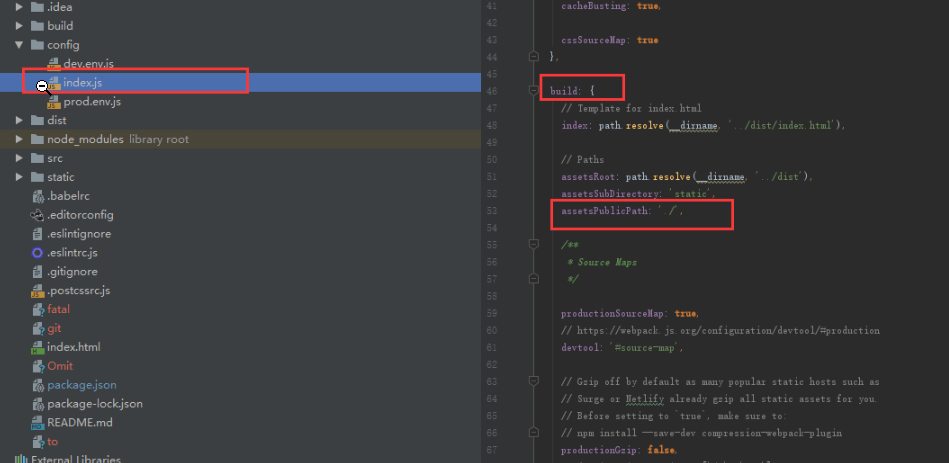
这里有时候我们不放到web服务器根路径,访问localhost:port/项目文件夹 会访问不到,这个时候我们要修改index.js文件夹中的配置assetsPublicPath,然后就可以了。

8、调试工具插件
chrome中有调试插件,直接安装,具体安装方式参考:https://chromecj.com/utilities/2018-12/1653.html
devtools下载地址:https://github.com/vuejs/vue-devtools

三、总结
vue-cli与webpack介绍
vue-cli安装
vue-cli创建项目