承接上次学习的react,今天继续学习react
划重点!!!
今天学习的全是react的核心概念:①props②ref③state
一.核心概念---props
作用:主要用来实现父子组件通信
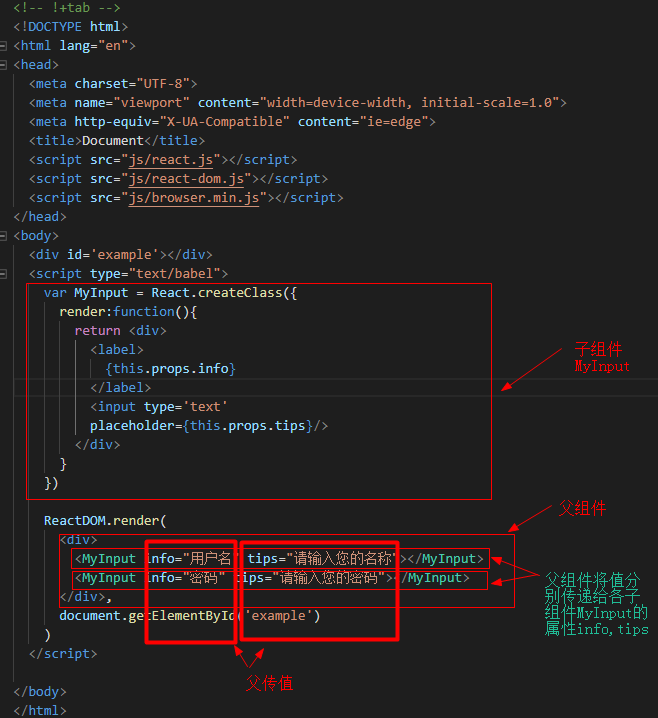
1. 使用props来实现父子组件通信(父传子)-----跟vue的props用法差不多
步骤1:父组件发送
<Son sonName='zhangsan'></Son>
步骤2:子组件接收
this.props.sonName
来个栗子练习:

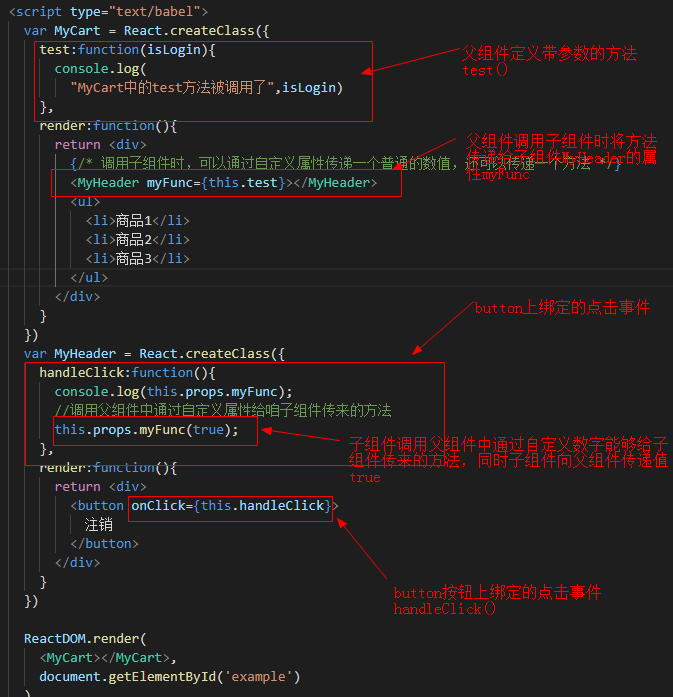
2.2 使用props来实现子父组件通信(子传父)
原理: 通过自定义属性是可以传递一个方法的!
步骤1:在父组件中 定义一个有参数的方法
rcvMsg:function(msg){}
步骤2:父组件调用子组件时,通过自定义属性将方法传递给子组件
<Son myFunc={this.rcvMsg}></Son>
步骤3:子组件调用父组件传来的方法,并进行传值
this.props.myFunc(123)
举个栗子demo08:

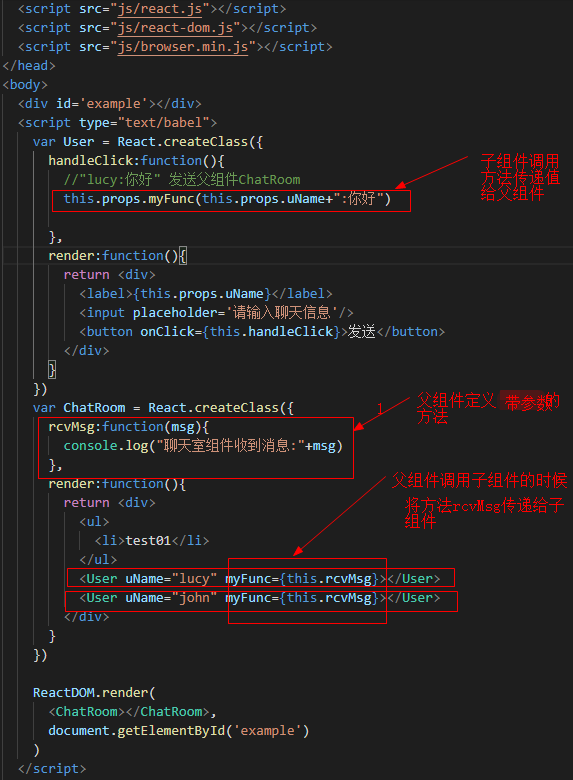
再来一个栗子demo09加深印象:

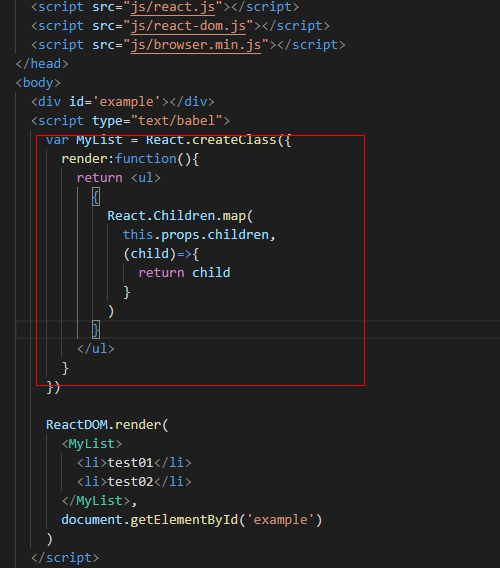
3. this.props.children
this.props对象的键值对和组件调用时的属性是一一对应的,但是有一个例外:this.props.children
类型:
array:嵌套的子标记有多个
obj:嵌套的子标记有1个
undefined:没有嵌套
为了防止因为类型而导致的错误,react官方提供了一个方法:
React.Children.map(
this.props.children,
function(child){}
)
直接来个栗子demo0:

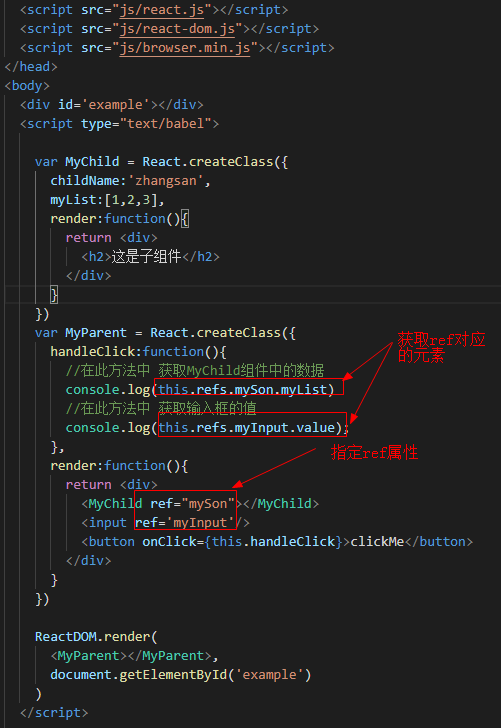
二.核心概念--ref
ref(reference),可以帮助得到组件类的实例的引用 (父组件主动的到子组件中获取数据)
使用步骤:
①给我们要查找的元素或者组件 指定一个ref属性
<any ref='myTest'></any>
②通过refs去获取ref对应的元素或者组件
this.refs.myTest.**
这个很简单,就上个栗子demo11:

三.核心概念--state
1.state是负责完成数据在组件内部的定义、读写操作
2.基本功能:
①数据绑定:
将状态中的数据 绑定到视图:数据变化,视图就会更新 MVP模式
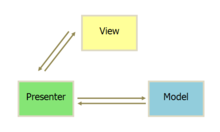
这里简要讲解一下MVP模式
MVP 全称:Model-View-Presenter ;MVP 是从经典的模式MVC演变而来,它们的基本思想有相通的地方:Controller/Presenter负责逻辑的处理,Model提供数据,View负责显示。
看下图:

P在这里相当于一个中间者的校色,view里面需要M里的东西,就告诉P,p再告诉M,P做出相应的变化,M可以保持不变;model里面需要M里的东西,就告诉P,p再告诉View,P做出相应的变化,View可以保持不变.
至于什么是MVC模式,什么是MVVM(典型的vue中的双向绑定的原理),这里就不讨论了,有兴趣的可以自己去查阅资料。
<p>{this.state.count}</p>
②完成数据的基本管理,包括初始化、读、写
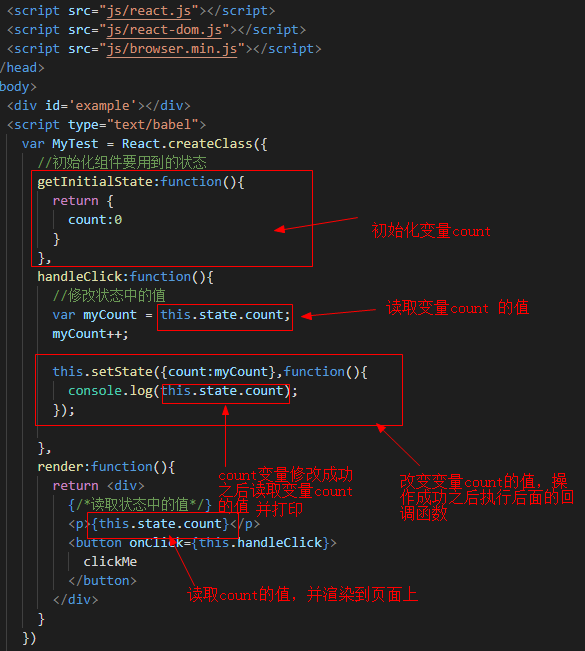
3.用法
初始化:
getInitialState:function(){
return {count:0,age:10}
}
读:
this.state.count
this.state.age
写:
this.setState({count:1})
this.setState({count:1,age:1})
this.setState({count:2},()=>{
//状态写操作成功之后的回调函数
})

今天的重点已经讲完了,现在来个综合练习:
如下图:
在输入框中输入值,控制台实时打印输入框中的结果,当输入完毕后点击按钮,打印输入的真实值
最后的代码:
1 <!-- !+tab --> 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <script src="js/react.js"></script> 10 <script src="js/react-dom.js"></script> 11 <script src="js/browser.min.js"></script> 12 </head> 13 <body> 14 <div id='example'></div> 15 <script type="text/babel"> 16 var AComponent = React.createClass({ 17 handleChange:function(){ 18 //获取输入框的值 19 var myValue = this.refs.myInput.value 20 console.log("输入框当前的数据是",myValue) 21 //将值发送父组件MainComponent 22 this.props.myFunc(myValue) 23 }, 24 render:function(){ 25 return <input ref="myInput" onChange={this.handleChange} type='text' placeholder="plz input sth"/> 26 } 27 }) 28 29 var BComponent = React.createClass({ 30 handleClick:function(){ 31 //读取通过自定义属性myValue所传来的数据 32 console.log(this.props.myValue) 33 }, 34 render:function(){ 35 return <button onClick={this.handleClick}> 36 clickMe 37 </button> 38 } 39 }) 40 // 将myContent的所有操作按照state来重构 41 //(:- 15:15) 42 var MainComponent = React.createClass({ 43 //myContent:"", 44 getInitialState:function(){ 45 return {myContent:""} 46 }, 47 rcv:function(msg){ 48 console.log("父组件接收到子组件传来的数据是",msg); 49 //this.myContent = msg;//保存数据 50 this.setState({myContent:msg}); 51 }, 52 render:function(){ 53 return <div> 54 <AComponent myFunc={this.rcv}></AComponent> 55 <BComponent myValue={this.state.myContent}></BComponent> 56 </div> 57 } 58 }) 59 60 ReactDOM.render( 61 <MainComponent></MainComponent>, 62 document.getElementById('example') 63 ) 64 </script> 65 66 </body> 67 </html>
总结: