不说废话

注意事项都在注释里了,自己看
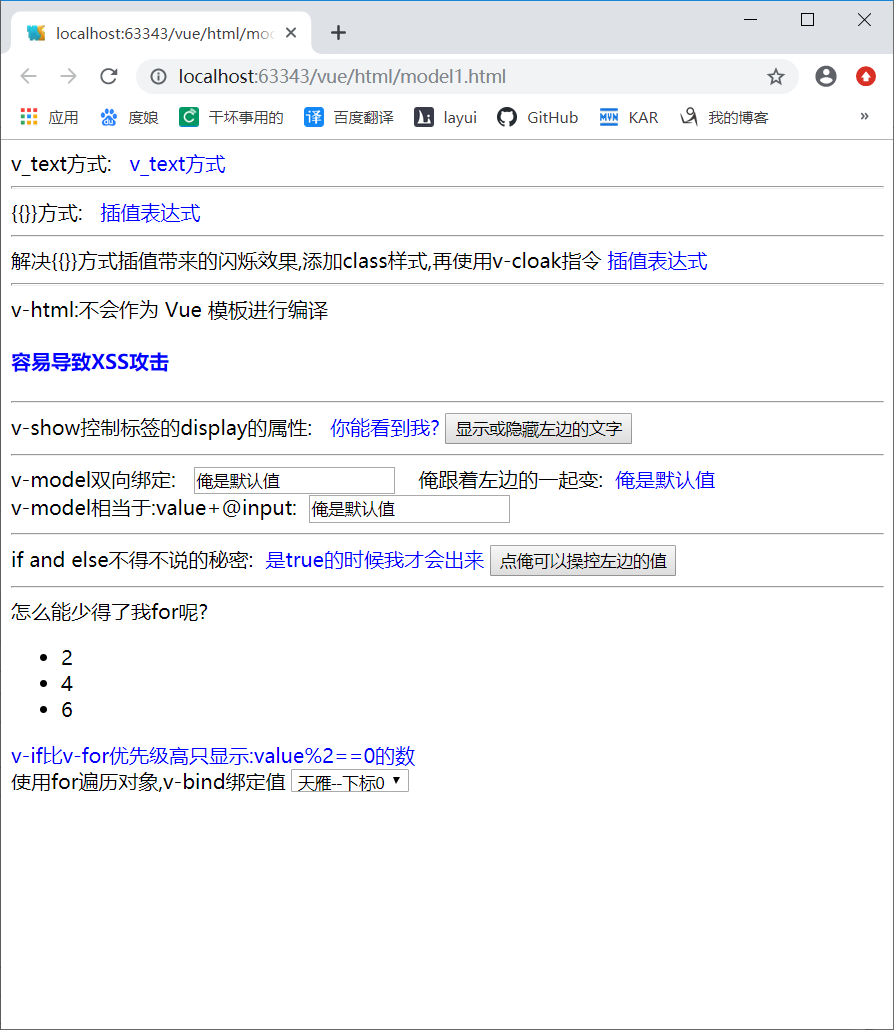
<!DOCTYPE html> <html xmlns:v-bind="http://www.w3.org/1999/xhtml"> <head lang="en" > <meta charset="UTF-8"> <title></title> <style type="text/css"> span{ color: blue; } <!--解决闪动效果--> [v-cloak] { display: none; } </style> </head> <body> <div id="my"> v_text方式: <span v-text="v_text"></span> <hr/> {{}}方式: <span>{{czbds}}</span> <hr/> 解决{{}}方式插值带来的闪烁效果,添加class样式,再使用v-cloak指令 <span v-cloak>{{czbds}}</span> <hr/> v-html:不会作为 Vue 模板进行编译 <span v-html="v_html"></span> <hr/> v-show控制标签的display的属性: <span v-show="isShow">你能看到我?</span> <!--@click是v-on:click的简写,@就是v-on--> <button @click="changeShow">显示或隐藏左边的文字</button> <hr/> v-model双向绑定: <input type="text" v-model="v_model"> 俺跟着左边的一起变: <span>{{v_model}}</span> <br/>v-model相当于:value+@input: <input :value="v_model" @input="v_model = $event.target.value"/> <hr/> if and else不得不说的秘密: <span v-if="ifFlag">是true的时候我才会出来</span> <span v-else="ifFlag">值要是false的时候我就出来了</span> <!--v-else必须跟紧v-if 或者 v-else-if这两个大哥,要不然自己不会被识别--> <!--v-if vs v-show的区别,v-show无论值是什么都会渲染,v-if是个懒汉只有当值第一次为true的时候才会进行渲染--> <button type="button" @click="ifFlgClick">点俺可以操控左边的值</button> <hr/> 怎么能少得了我v-for呢?<ul ><li v-for="value in items" v-if="value%2==0">{{value}}</li></ul> <span>v-if比v-for优先级高只显示:value%2==0的数</span> <br> 使用v-for遍历对象,v-bind绑定值 <select><option v-for="(item,index) in objects" v-bind:value="item.id">{{item.name}}--下标{{index}}</option></select> </div> <script src="../js/vue.js"></script> <!--手欠,写成自闭合,导致没有引入成功--> <script> new Vue({ el:"#my",//表示所能使用的此对象的标签 data:{ czbds:"插值表达式", v_text:"v_text方式", v_html:"<h4>容易导致XSS攻击</h4>", isShow:true, v_model:"俺是默认值", ifFlag:true, //定义一个数组 items:[1,2,3,4,5,6], objects:[{id:1,name:"天雁"},{id:2,name:"斗鹰"},{id:3,name:"血雕"}] }, methods:{ changeShow:function(){ this.isShow=!this.isShow; }, ifFlgClick:function(){ this.ifFlag=!this.ifFlag } } }) </script> </body> </html>
效果大致如下,copy走自己折腾吧