1.nginx是什么?
nginx是一款高性能的http 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。由俄罗斯的程序设计师Igor Sysoev所开发,官方测试nginx能够支支撑5万并发链接,并且cpu、内存等资源消耗却非常低,运行非常稳定,所以现在很多知名的公司都在使用nginx。
2.使用nginx实现反向代理
2.1什么是反向代理
反向代理(Reverse Proxy)方式是指以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给internet上请求连接的客户端,此时代理服务器对外就表现为一个反向代理服务器。
反向代理服务器位于用户与目标服务器之间,但是对于用户而言,反向代理服务器就相当于目标服务器,即用户直接访问反向代理服务器就可以获得目标服务器的资源。同时,用户不需要知道目标服务器的地址,也无须在用户端作任何设定。反向代理服务器通常可用来作为Web加速,即使用反向代理作为Web服务器的前置机来降低网络和服务器的负载,提高访问效率。
2.2反向代理的使用
模拟用户在客户端浏览器输入www.tomcat.com发送http请求,通过反向代理访问到linxu中的tomcat服务器中端口为8080的服务
2.2.1:第一步:修改hosts
修改本机window上的hosts文件,在里面添加下面的配置,前者为虚拟机的ip地址,后者为地址映射的http请求,
hosts文件目录c:windowssystem32driversetc
192.168.118.3 www.tomcat.com
2.2.2:第二步:修改nginx.conf
nginx.conf文件位于nginx安装目录下的conf文件夹下,
修改成如下配置
server { listen 80; #监听的端口,nginx使用的是 http协议,端口默认就是80 server_name 192.168.118.3; #拦截请求的ip地址 #charset koi8-r; #access_log logs/host.access.log main; location / { #'/'代表拦截所有的请求 proxy_pass http://127.0.0.1:8080; #代表拦截之后响应的地址 index index.html index.htm; }
2.2.2:第三步:启动服务进行测试
将tomcat服务和nginx服务都启动,并保证端口对外开发,不会被防火墙拦截到
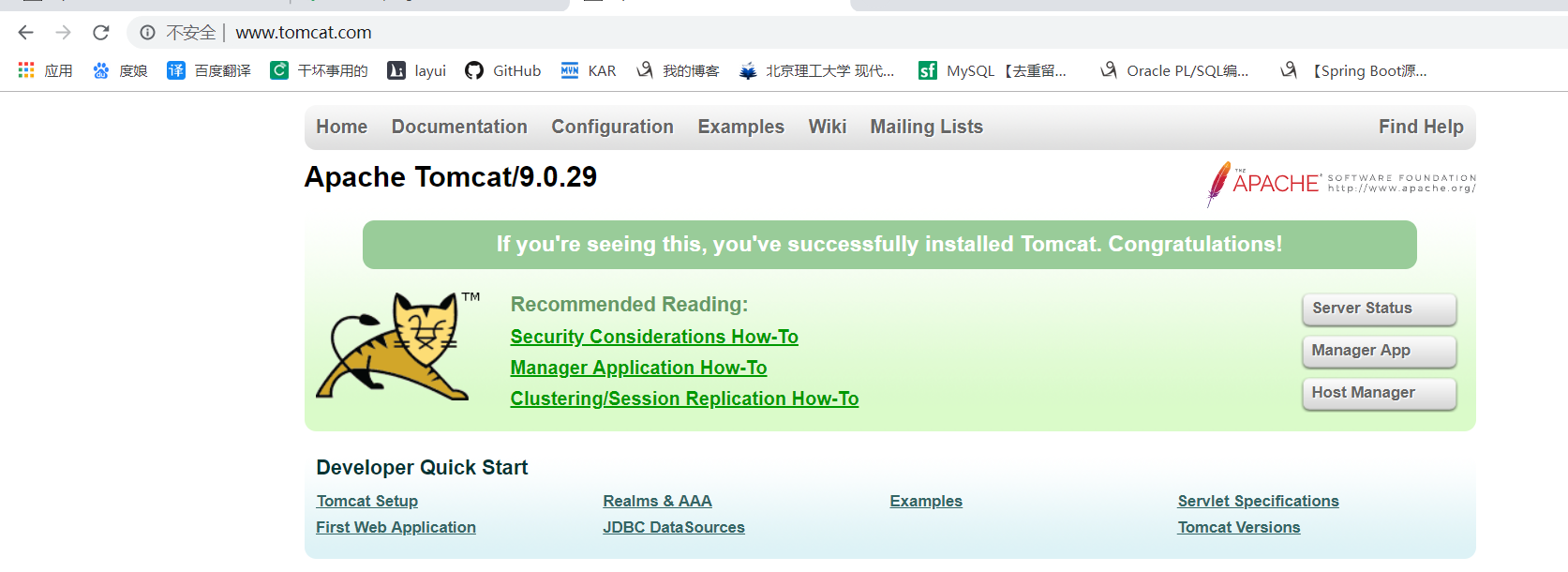
在浏览器中输入www.tomcat.com进行访问

通过反向代理,用户不用知道服务的ip和端口,也能正常的进行访问,通过代理服务器nginx开放一个对外的地址让用户进行访问,保证的真实服务器的安全性
3.使用nginx实现负载均衡
3.1什么是负载均衡?
负载均衡 建立在现有网络结构之上,它提供了一种廉价有效透明的方法扩展网络设备和服务器的带宽、增加吞吐量、加强网络数据处理能力、提高网络的灵活性和可用性。
我自己理解的话就是,我有很多台服务器,当有很多人来访问我的服务器的时候,不能全部都访问其中的一两台服务器,但是这种情况,用户并不能控制他访问哪台不访问哪台,
我们就可以使用nginx来解决,让用户把所有的请求都发送给nginx(nginx支持很高的并发量,测试结果为50k左右),让nginx按照某种策略来将请求分发到不同的服务器上,让服务器们雨露均沾
3.2负载均衡使用方法
在使用nginx实现反向代理的基础上来进行负载均衡的使用,
但是我们这次需要准备两台tomact服务器,让nginx将请求按照策略(默认的策略是轮询)分发到不同的服务器上
第一步:准备两个服务
在linxu上准备两个端口分别为8080和8081的tomcat服务,并在webapp目录下放一个页面,用于区分不同的服务器,并启动两个服务器
第二步:修改nginx.conf并重启nginx(默认轮询策略)
upstream backserver { server 192.168.118.3:8080; server 192.168.118.4:8080; }
server {
listen 80;
server_name 192.168.118.3;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://backserver/nginx/index.html;
index index.html index.htm;
}
测试结果

3.3配比权重策略
添加weight属性,其余不变,weight属性20和10代表的是比例而不是次数,就2:1
upstream backserver { server 192.168.118.3:8080 weight=20; server 192.168.118.4:8080 weight=10; }
测试结果,先按照轮询机制走完所有的服务之后再进行权重策略

3、IP绑定 ip_hash
每个请求按访问ip的hash结果分配,这样每个访客固定访问一个后端服务器,可以解决session的问题。
upstream backserver { ip_hash; server 192.168.118.3:8080; server 192.168.118.4:8080; }
4、fair(第三方)
按后端服务器的响应时间来分配请求,响应时间短的优先分配。
upstream backserver { server 192.168.118.3:8080; server 192.168.118.4:8080; fair; }
5、url_hash(第三方)
按访问url的hash结果来分配请求,使每个url定向到同一个后端服务器,后端服务器为缓存时比较有效。
upstream backserver { server 192.168.118.3:8080; server 192.168.118.4:8080; hash $request_uri; hash_method crc32; }
4.使用nginx实现动静分离
- 静态资源: 当用户多次访问这个资源,资源的源代码永远不会改变的资源。例如.img/.html/mp3等待
- 动态资源:当用户多次访问这个资源,资源的源代码可能会发送改变。 例如.jsp
动静分离:
动静分离是让动态网站里的动态网页根据一定规则把不变的资源和经常变的资源区分开来,动静资源做好了拆分以后,我们就可以根据静态资源的特点将其做缓存操作,这就是网站静态化处理的核心思路
4.1实现方式
动静分离的实现原理很简单,就是将请求静态资源的url和设置的location进行匹配,动态资源不变还是直接访问tomcat服务器
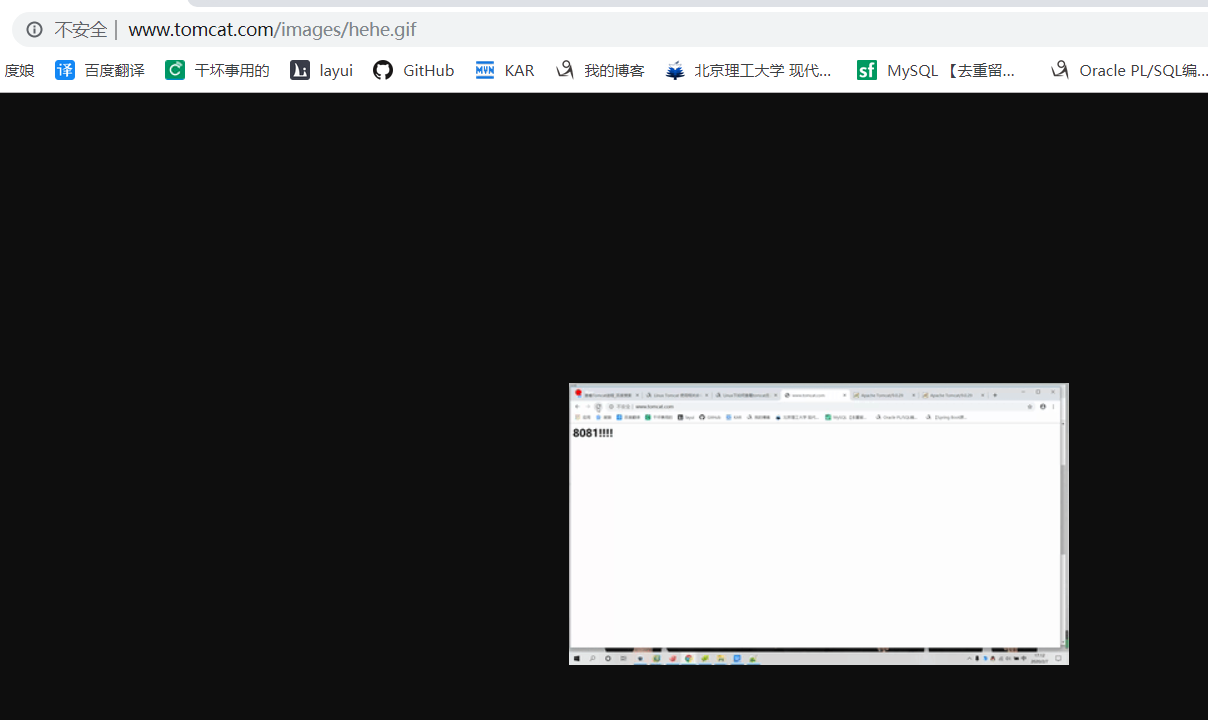
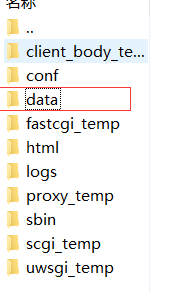
在nginx目录下创建data目录,data目录下创建images,图片保存到images目录下

server { listen 80; server_name 192.168.118.3; location /images/ { root data; }
发送请求