眼下移动端运营素材大部分依赖图片,基于对图片流量更少。渲染速度更快的诉求,我们推动CDN。X5内核。即通产品部共同推出了一套业务透明,无痛接入的CDN图片优化方案:基于CDN的sharpP自适应图片无痛接入方案。据统计效果可在原图基础上节省60%-75%的流量,比之前webP无痛接入方案效果提升40%-50%,降低流量的同一时候提高页面渲染速度。提升用户体验。
效果数据
眼下手Q增值业务:VIP中心、游戏中心、动漫、游戏公会、特别关心 以及增值渠道的QQ钱包,空间的个性化商城已经接入sharpP自适应,优化效果数据:

sharpP自适应方案在原有webP自适应方案效果提升40%-50%,提升效果主要来自sharpP高于webP的编码压缩率。同一时候能优化到webP无法覆盖的png图片(备注:之前webP无痛方案仅仅实现了jpg的支持),sharpP方案和原图对照能够节省60%-75%的流量。
以我们的VIP中心为例,之前webP方案:

上sharpP方案后

在图片添加的情况下 图片流量降低了近100K,页面速度也有提升,而且sharpP图片的效果也经过设计同学的验证。肉眼差点儿无法区分,图片质量參数细节后面会介绍。
方案概述
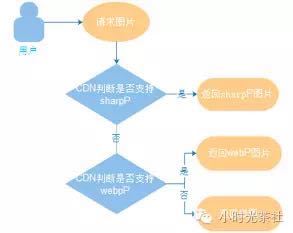
利用自建CDN结点的缓存,以及带请求头的回源能力做到同一个URL依据终端分辨率,以及是否支持sharpP解码。按需返回不同的原图副本,做到图片资源的最合理利用:
手Q X5内核支持sharpP图片的解码,请求图片时会带上accept: image/sharpp标识,User-Agent中会加上手机的分辨率Pixel參数,CDN节点收到请求后,先检查假设有相应的sharpP自适应副本直接返回。假设没有则将请求回源到CDN源站,源站会依据请求的User-Agent、Accept參数返回相应分辨率的sharpP图片副本(原图上传后,或第一个用户请求触发CDN源站server图片转换,生成不同尺寸的sharpP图片), 假设请求头没有sharpP标识,则按原有逻辑返回原图,不影响业务。

整套优化方案接入对基于X5内核的H5业务全然透明,无需修改代码,就可以让页面的图片获得可观的图片专项优化效果;app业务接入,音视频有提供sharpP解码的sdk的接入。
方案具体解释
1.何为sharpP
sharpP是腾讯公司SNG即通产品部音视频技术中心推出的一种图片压缩组件,现已支持iOS、Android、Windows、Linux四个平台。
编码压缩率、编码耗时、解码耗时相比webP有明显的优势。
2.CDN sharpP方案
在原有webP自适应无痛方案基础上,我们联合终端、CDN进一步升级优化。做了例如以下优化改造:
终端支持:增值业务大部分是基于手Q webview的hybird应用,安卓平台基于X5内核,X5内核于2.1.1版本号開始引入了sharpP组件,支持sharpP解码,并约定支持sharpP的版本号发起的请求会在http请求的头部带上Accept: image/sharpp字段,同一时候X5内核UA中会带上终端分辨率Pixel字段,iOS平台因为系统对webview内核的限制。临时无法非常好的嵌入sharpP组件,未能支持sharpP解码。
未来能够在原生app引入sharpP组件。原生请求带上Accept:image/sharpp,就能够使用到CDN的sharpP能力。
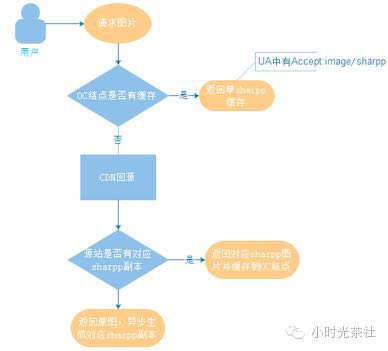
CDN側改造:CDN源站转换工具集成了sharpP组件。CDN的OC结点新增支持 sharpP副本的缓存,总体流程大致例如以下:

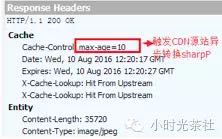
client发起请求后,OC结点依据请求UA检查Accept字段是否带有image/sharpp,并获取Pixel分辨率信息,OC结点推断是否有满足要求的原图副本缓存,没有缓存则将URL+请求头回源,源站识别请求头中的信息,返回图片相应的sharpP副本,OC结点缓存下来。源站图片假设未转换完毕(图片上传后或第一次请求触发CDN源站异步转换),源站会先返回原图,max-age=10,让OC结点临时不缓存,再次请求时,推断转换完毕才返回sharpP图片并设置默认的缓存时间max-age=25920000。眼下CDN sharpP已支持了我们BGtop5流量的域名:
imgcache.gtimg.cn、i.gtimg.cn、imgcache.qq.com、qzonestyle.gtimg.cn、qzs.qq.com
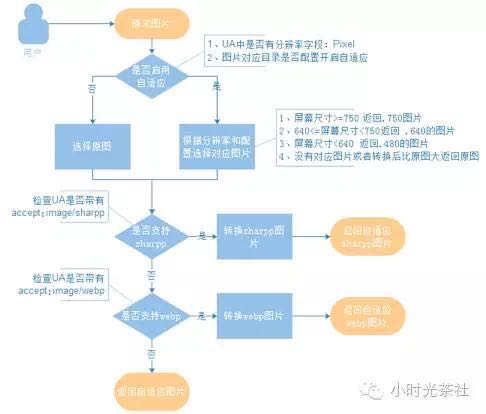
总体方案:结合之前我们做的自适应、webP方案,与sharpP能够全然兼容,在CDN源站是3项单独的配置,能够按需配合或单独使用,总体方案例如以下图

优先推断是否有自适应,然后检查sharpP。假设sharpP和webP都支持优先返回sharpP。
3.项目中踩过的坑
1)运营商内容劫持,因为同一个URL可能返回不同的内容(不同分辨率的sharpP/原图) 线上观察发现联通运营商会在请求到我们自建CDN结点之前加一层缓存,默认会按URL来缓存内容,事实上就是内容劫持。导致不同请求头。返回错乱与我们期望的不一致。后面找到一种解决方法,基于http协议的vary字段。CDN源站以及CDN结点返回内容的时候带上 Vary:User-Agent,Accept 字段,告诉运营商的缓存server依据请求的Accept+User-Agent+Url来缓存内容。经验证能够解决这个问题。
2)质量參数设置,尽可能保证图片压缩的更小。效果与原图差距不大
sharpP採用有损压缩。转换工具会读取原图质量參数,适当降低:假设原图质量參数低于75则保持原质量參数直接转sharpP。假设质量參数高于75,则在原图基础上降低一些质量參数。依据业务要求自行设置,眼下依据观察质量參数不低于75的sharpP图片基本肉眼无法区分。
3)新的业务开启sharpP自适应,源站图片转换导致磁盘IO压力过大
用脚本凌晨闲时对存量图片预转换生成各尺寸的副本;转换工具监听图片文件夹的新增文件,用户上传后就做转换;转换脚本做了优化,仅仅有第一次请求触发转换。
4)sharpP转换工具对某些图片转换失败,生成空文件
捕获转换失败错误码,空文件用原图替换,避免返回给结点空文件
5)有时候业务图片须要强制使用原图
支持nosharpp參数,url带上參数后,CDN强制返回原图。
6)图片缓存清理
因为一 个图片URL,相应了多份CDN结点缓存副本,假设图片更新的时候,可能有个别副本缓存刷新不及时,导致不同分辨率、sharpP、原图的用户看到的图片不一致。须要优化CDN缓存刷新工具。支持一次清理全部缓存副本。
以上皆为项目推进中遇到的问题,未考虑周全可能就会影响功能,线上实施前得在測试结点充分验证。结点部署要控制节奏。而且要有完好的线上监控机制。以及功能回退的能力。
4.图片检測监控
1)为了提高接入效率。降低人工验证步骤。我们开发了图片检測监控工具。定时监控业务页面图片在各OC结点返回是否正常。原理:工具依据业务URL。抓取页面内全部CDN域名的图片,随机抽取一部分OC结点,构造sharpP。webP。原图3种请求,依据返回的图片格式,大小对照验证图片是否正常。
2)现网图片载入数据上报:为了监控很多其它用户的图片载入真实数据,我们在业务中接入了图片载入上报组件。原理是利用X5内核收集的资源载入信息,过滤出图片信息,上报图片类型,返回码,载入耗时。网络类型等。
5.sharpP开启验证
上传一张新图片。使用手Q安卓版本号訪问已支持sharpP域名的CDN图片,假设请求带了Accept:image/sharpp。检查返回图片格式是否为sharpP



假设旧的图片未按预期返回,返回了webP或原图可能是OC结点缓存,正常3天后过期回源则会返回sharpP图片。
未来规划
1)app业务接入sharpP优化方案眼下仅仅有安卓平台基于X5内核的应用能得到这套CDN sharpP方案的优化效果,依据CDN日志的流量统计BG内最大的流量还是来自终端发起的请求。兴许我们计划联合CDN大流量的终端业务接入sharpP解码组件,让这套方案能给很多其它业务带来收益,同一时候也为公司和用户节省流量成本。
2)sharpP工具优化 sharpP组件在不断优化。包含转码效率、成功率,gif格式支持等。CDN转换工具也将迭代支持。
相关推荐
文章来源公众号:小时光茶社(Tech Teahouse)