
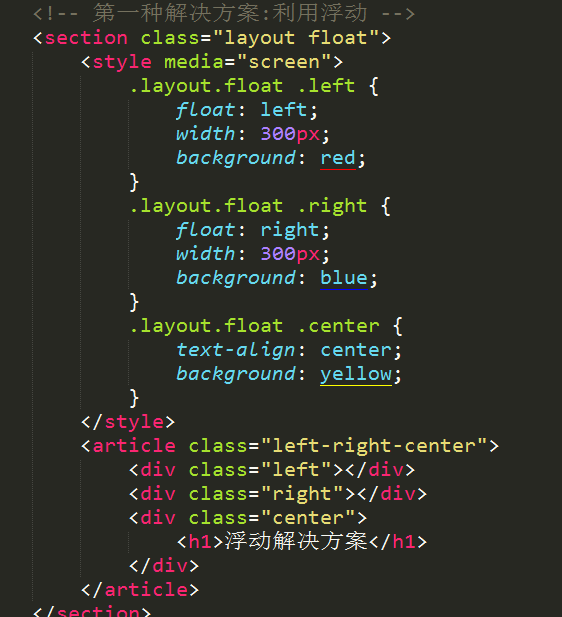
解决方案一:浮动

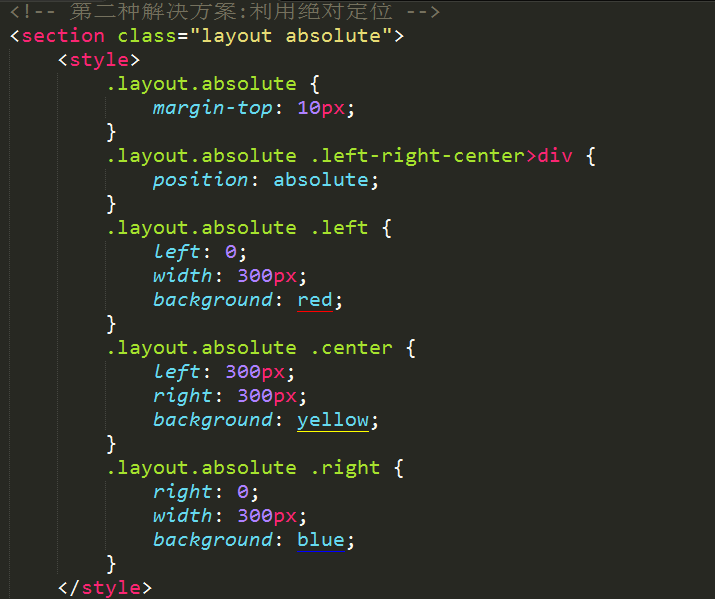
解决方案二:绝对定位

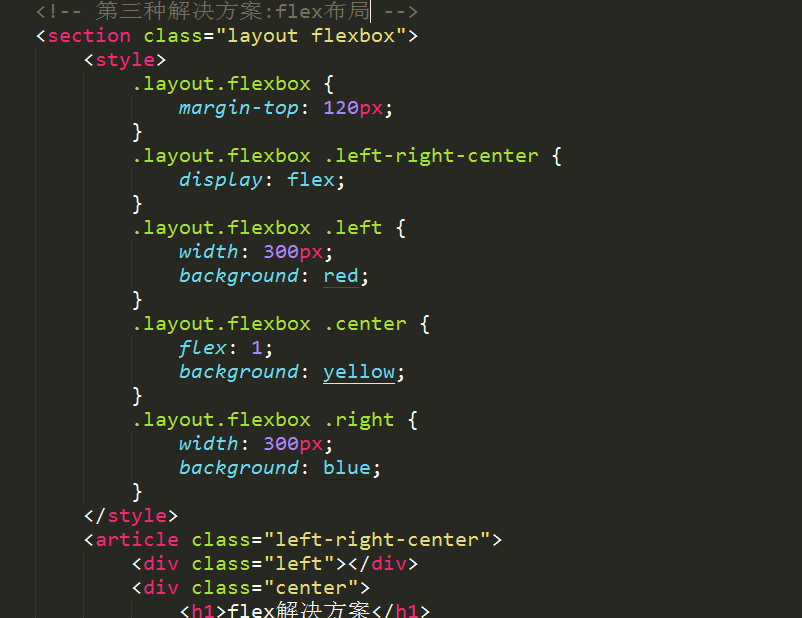
解决方案三:flex布局

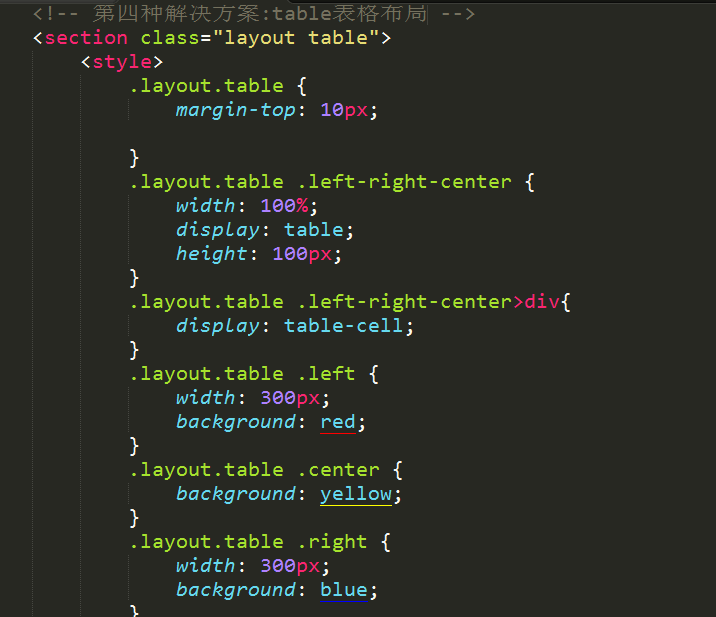
解决方案四:table表格布局

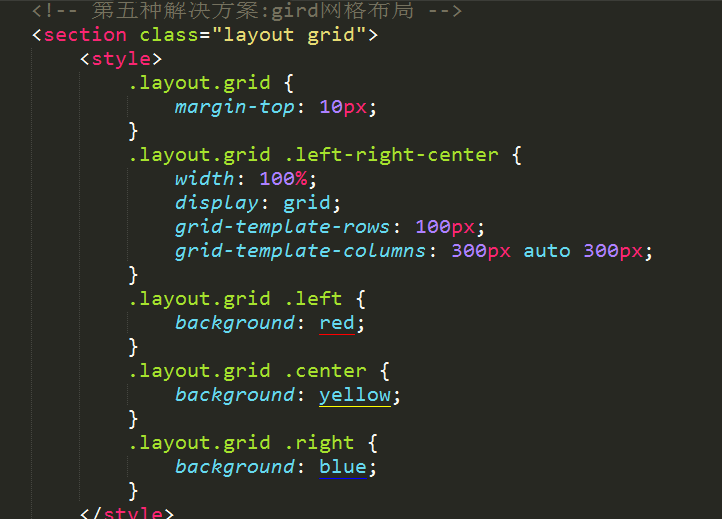
解决方案五:grid网格布局

拔高延伸部分
● 各个方法的优缺点比较:
浮动的兼容性好,但是会脱离文档流,如果处理不好会导致其他问题;
绝对定位最快捷,缺点是脱离了文档流,会导致后续的元素全部脱离文档流,导致这个方案的可使用性较差;
flex布局是最完美的方案,但是IE8以下不兼容;
表格布局在历史上评价不高,缺点很多,比如其中一个格子有内容,那么就会撑开其他的高度。优点是兼容性很好,网格布局可以做很多复杂的事情,并且代码量非常少;
grid网格布局是最新的技术,低版本的浏览器兼容不是很好;
● 如果高度不是已知,哪种方案依然适用;
浮动和绝对定位不适用,flex和table布局都撑开了两边的高度,能继续使用;grid网格布局的高度则是根据内容的变化而变化;
● 扩展问题都有可能问到浮动的解决,BFC等等知识点。
● 每种方案的兼容性如何,哪种最实用;
页面布局小结:
语义化掌握到位;不要一路div,要使用语义化标签,学会使用section,article等等
页面布局理解深刻;清楚的写出代码
CSS基础扎实;table,grid,flex等等知识点
思维灵活且积极上进;gird是最新的技术,如果没有写出来的话体现不了积极上进,思维要灵
活,知道每个方案的优缺点和对比,方案要多才能体现
代码书写规范;缩进,类名等等
页面布局的变通:
三栏布局
● 左右宽度固定,中间宽度自适应
● 上下高度固定,中间高度自适应
两栏布局
● 左宽度固定,右宽度自适应
● 右宽度固定,左宽度自适应
● 上高度固定,下高度自适应
● 下高度固定,上高度自适应