CSS盒模型
题目:谈谈你对CSS盒模型的认识
它涉及到哪些知识点,面试官会根据这个问题对你进行怎样连续的追问,我们来看一下。
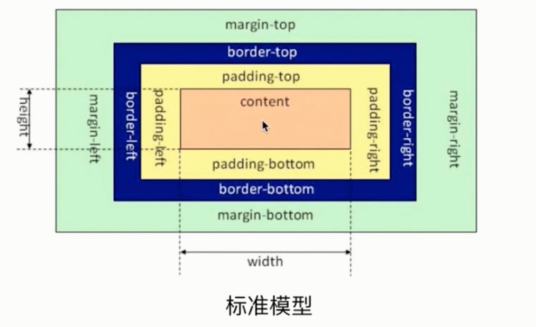
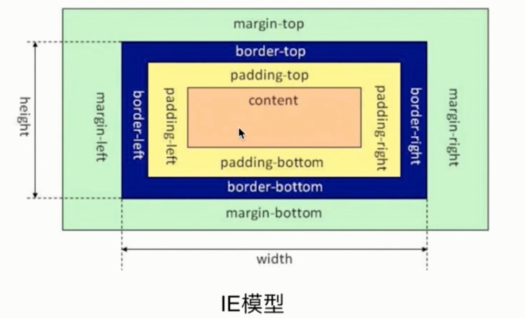
(1) 基本概念:标准模型+IE模型
(2) 标准模型和IE模型区别
(3) CSS如何设置这两种模型
(4) JS如何设置获取盒模型对应的宽和高
(5) 实例题(根据盒模型解释边距重叠)
(6) BFC(边距重叠问题解决方案)
第一题: 基本概念:标准模型+IE模型
标准模型只计算内容区域的高度和宽度,而IE模型计算的是内容、内边距和边框的宽度或者高度的总和。


(2) 标准模型和IE模型的区别(同上)
(3) CSS如何设置这两个模型
box-sizing是CSS3里面的属性。
box-sizing:content-box; 标准模型
box-sizing:border-box; IE模型
(4) JS如何设置获取盒模型对应的宽和高
dom.style.width/height :只能获取内联样式,无法获取外联样式和内嵌样式
dom.currentStyle.width/height :三种方式都支持,获得的是渲染之后的页面元素的属性,但是只有IE支持
window.getComputedStyle(dom).width/height: 三种都很好,兼容性更好
dom.getBoundingClientRect().width/height :计算一个元素的绝对位置,计算一个元素在视窗中的绝对位 置,以及宽高(即x, y, width, height四个属性)
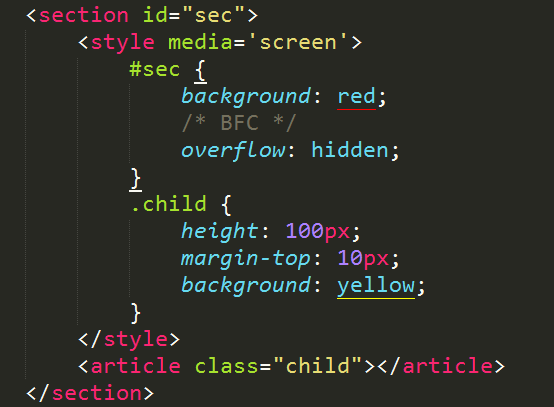
(5) 实例题(根据盒模型解释边距重叠)
一个块级元素嵌套着一个块级元素,它们是父子关系,子元素的高度为100px,上外边距为10px,那么父元素 的高度为多少?

代码如下:


(6) BFC(边距重叠解决方案)----块级格式化上下文
▲ BFC的基本概念
块级格式化上下文,一个独立的块级渲染区域,该区域拥有一套渲染规则来约束块级盒子的布局,且 与区域外部无关。
▲ BFC的原理
就是渲染规则:● BFC元素的垂直方向会发生重叠;
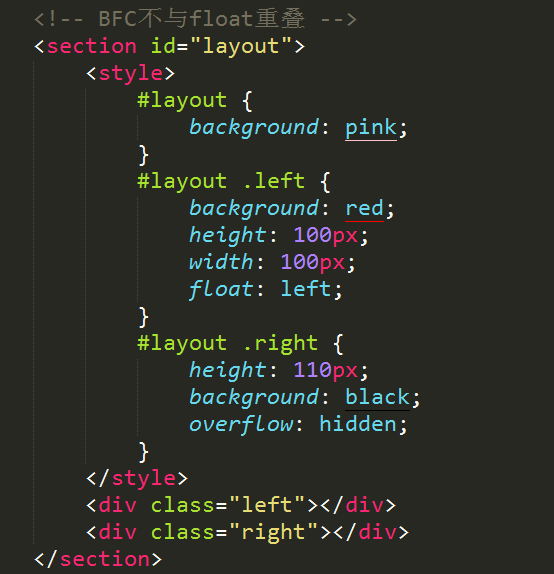
● BFC的区域不会与浮动元素的盒子重叠;
● BFC在页面上是一个独立的容器,外面的元素和里面的元素不会互相影响
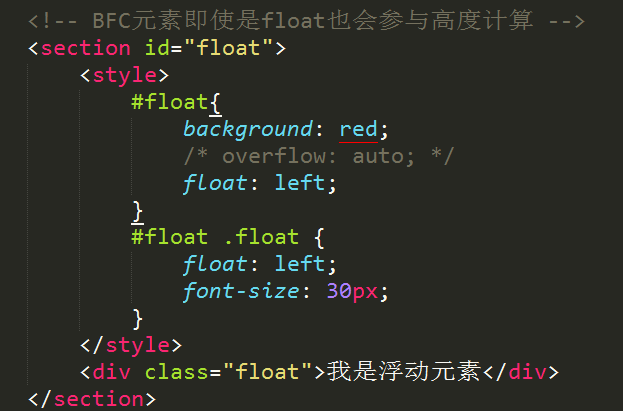
● 计算BFC高度时,浮动元素也会参与计算
▲ 一个BFC是一个HTML盒子并且至少满足下列条件中的任何一个:
1、float值不为none,只要设置了浮动,就创建了BFC;
2、position值为static和relative就创建了BFC;
3、display属性为inline-block,table-cell,table-caption,table,flex,inline-flex;
4、overflow:hidden/auto(不为visible即可)。
▲ BFC的使用场景
● 给元素创建一个父元素,创建一个BFC,就可以解决垂直方向边距重叠。

● 元素侵占浮动元素的剩余空间,则在这个元素上面创建BFC就可以解决,使得BFC不与float重叠。

● 父级元素创建BFC,可以解决由于浮动元素导致父级元素高度为0的情况。创建方法可以是:父级也float,或者父级overflow:hidden/auto.