本节内容
一 、Vue-cli 环境准备
三 、
一 、Vue-cli 环境准备
1.1 简介
一般情况下,单文件组件,我们运行在 自动化工具vue-CLI中,可以帮我们编译单文件组件。所以我们需要在系统中先搭建vue-CLI工具,
Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)。你可以使用 nvm 或 nvm-windows在同一台电脑中管理多个 Node 版本。
nvm工具的下载和安装: https://www.jianshu.com/p/d0e0935b150a
安装记录:
打开:https://github.com/coreybutler/nvm-windows/releases
常用的nvm命令
nvm list # 列出目前在nvm里面安装的所有node版本 nvm install node版本号 # 安装指定版本的node.js
例子:nvm install 12.13.1
nvm uninstall node版本号 # 卸载指定版本的node.js
如果使用nvm工具,则直接可以不用自己手动下载,如果使用nvm下载安装 node的npm比较慢的时候,可以修改nvm的配置文件(在安装根目录下)
# settings.txt
root: C: ool
vm [这里的目录地址是安装nvm时自己设置的地址,要根据实际修改]
path: C: ool
odejs
arch: 64
proxy: none
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
1.2
-
运行环境:后端语言一般运行在服务器端,前端语言运行在客户端的浏览器上
-
功能:后端语言可以操作文件,可以读写数据库,前端语言不能操作文件,不能读写数据库。
我们一般安装LTS(长线支持版本):
下载地址:https://nodejs.org/en/download/【上面已经安装了nvm,那么这里不用手动安装了】
node.js的版本有两大分支:
官方发布的node.js版本:0.xx.xx 这种版本号就是官方发布的版本
社区发布的node.js版本:xx.xx.x 就是社区开发的版本
node -v
1.3 npm
-
说明:NPM(节点包管理器)是的NodeJS的包管理器,用于节点插件管理(包括安装,卸载,管理依赖等)
-
使用NPM安装插件:命令提示符执行
npm install <name> [-g] [--save-dev]<name>:节点插件名称。 -
例:
npm install gulp-less --save-dev -
-g:全局安装。 将会安装在C: Users Administrator AppData Roaming npm,并且写入系统环境变量;非全局安装:将会安装在当前定位目录;全局安装可以通过命令行任何地方调用它,本地安装将安装在定位目录的node_modules文件夹下,通过要求()调用; -
--save:将保存至的package.json(的package.json是的NodeJS项目配置文件) -
-dev;:保存至的package.json的devDependencies节点,不指定-dev将保存至依赖节点
为什么要保存至的的package.json?因为节点插件包相对来说非常庞大,所以不加入版本管理,将配置信息写入的的package.json并将其加入版本管理,其他开发者对应下载即可(命令提示符执行npm install,则会根据package.json下载所有需要的包)
npm install -g 包名 # 安装模块 -g表示全局安装,如果没有-g,则表示在当前项目安装
npm list # 查看当前目录下已安装的node包
npm view 包名 engines # 查看包所依赖的Node的版本
npm outdated # 检查包是否已经过时,命令会列出所有已过时的包
npm update 包名 # 更新node包
npm uninstall 包名 # 卸载node包
npm 命令 -h # 查看指定命令的帮助文档
二 、
npm install -g vue-cli
npm install -g vue-cli --registry https://registry.npm.taobao.org
1 //临时使用
2 npm install jquery --registry https://registry.npm.taobao.org
3
4 //可以把这个选型配置到文件中,这样不用每一次都很麻烦
5 npm config set registry https://registry.npm.taobao.org
6
7 //验证是否配置成功
8 npm config list 或者 npm config get registry
9
10 //在任意目录下都可执行,--global是全局安装,不可省略
11 npm install --global cnpm 或者 npm install -g cnpm --registry=https://registry.npm.taobao.org
12
13 //安装后直接使用
14 cnpm install jquery
参考博客:
nvm是node.js的版本管理工具
1 安装node.js 自带npm
三 、
// 生成一个基于 webpack 模板的新项目
vue init webpack 项目名
例如:
vue init webpack myproject
// 启动开发服务器 ctrl+c 停止服务
cd myproject
npm run dev # 运行这个命令就可以启动node提供的测试http服务器
创建项目时,提示信息的处理方式

static 静态资源目录,所有的css,js,图片等文件放在这个文件夹
dist项目打包发布文件夹,最后要上线单文件项目文件都在这个文件夹中[后面打包项目,让项目中的vue组件经过编译变成js 代码以后,dist就出现了]
node_modules目录是node的包目录,
config是配置目录,
build是项目打包时依赖的目录
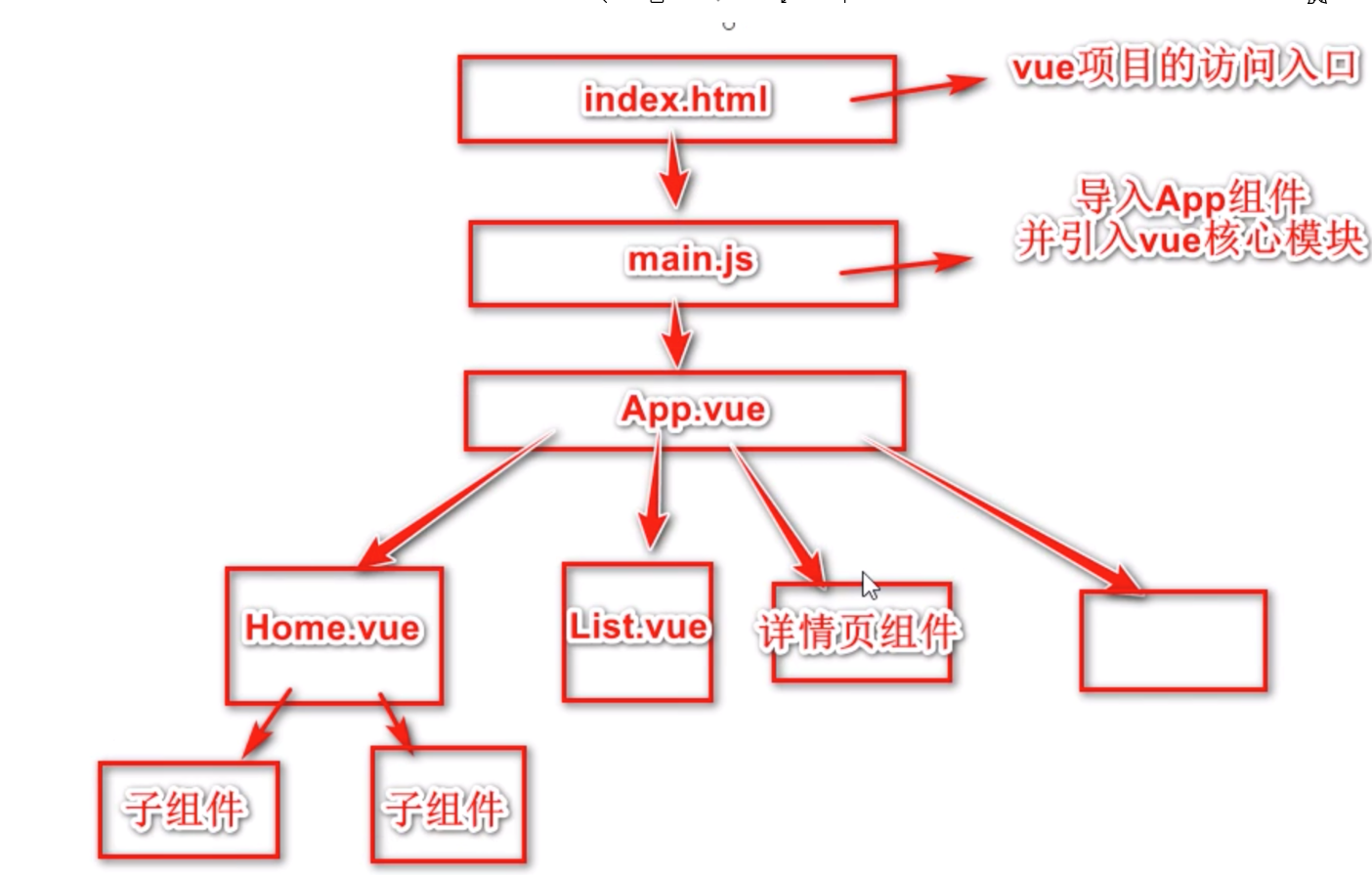
整个项目是一个主文件index.html,index.html中会引入src文件夹中的main.js,main.js中会导入顶级单文件组件App.vue,App.vue中会通过组件嵌套或者路由来引用components文件夹中的其他单文件组件