父子组件传值
在父组件中改变子组件里的数据
<!--在父组件中引用子组件,添加ref标识--> <son ref="son"></son>
//父组件点击事件 clickFunc(){ //若更新子组件里a的值 this.$refs.son.a = 'xx'; //若调用子组件里b方法 this.$refs.son.b(); }
一、父组件向子组件传递数据
在 Vue 中,可以使用 props 向子组件传递数据。
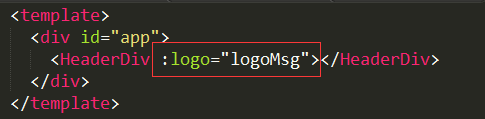
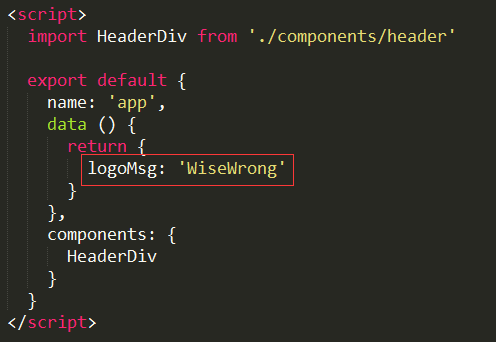
父组件部分:

在调用组件的时候,使用 v-bind 将 logo 的值绑定为定义的变量 logoMsg

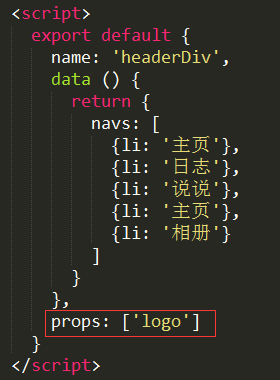
子组件部分:

这是 header.vue 的 HTML 部分,logo 是在 data 中定义的变量。
如果需要从父组件获取 logo 的值,就需要使用 props: ['logo']

在 props 中添加了元素之后,就不需要在 data 中再添加变量了。
二、子组件向父组件传递数据
子组件主要通过事件传递数据给父组件
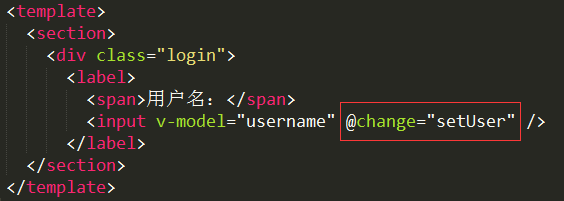
子组件部分:

首先声明一个了方法 setUser,用 change 事件来调用 setUser。当<input>的值发生变化的时候,将 username 传递给父组件

在 setUser 中,使用了 $emit 来定义一个 事件transferUser,并返回 this.username
其中 transferUser 是一个自定义的事件,功能类似于一个中转, 通过这个事件把值username传递给父组件
父组件部分:

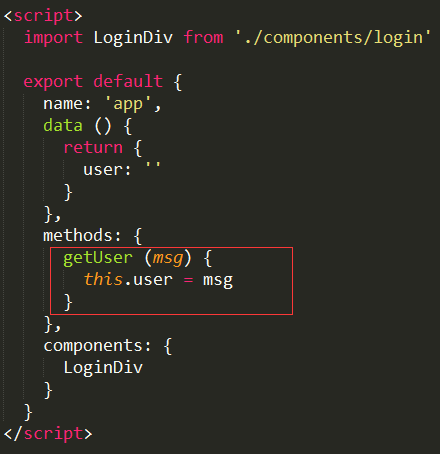
在父组件中,声明了一个方法 getUser,用 transferUser 事件调用 getUser 方法,获取到从子组件传递过来的参数 username

getUser 方法中的参数 msg 就是从子组件传递过来的参数 username
三、兄弟组件传递数据
使用vuex来传值