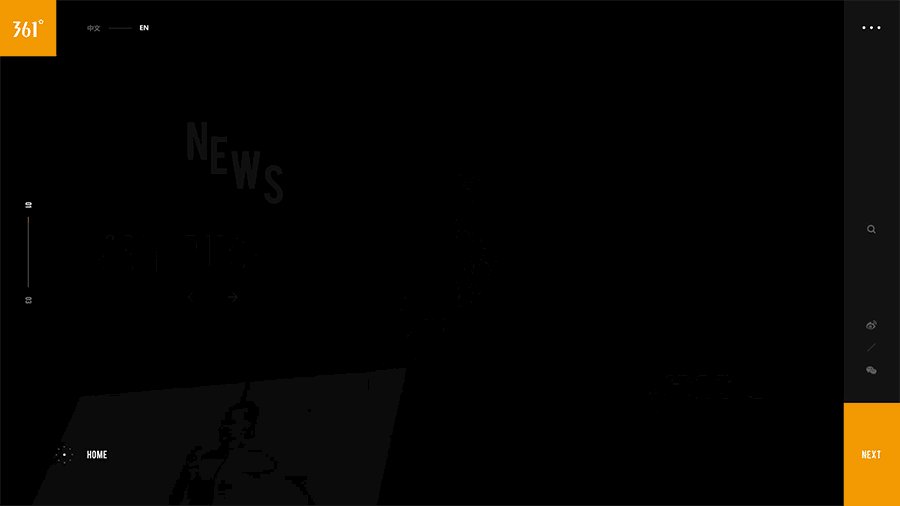
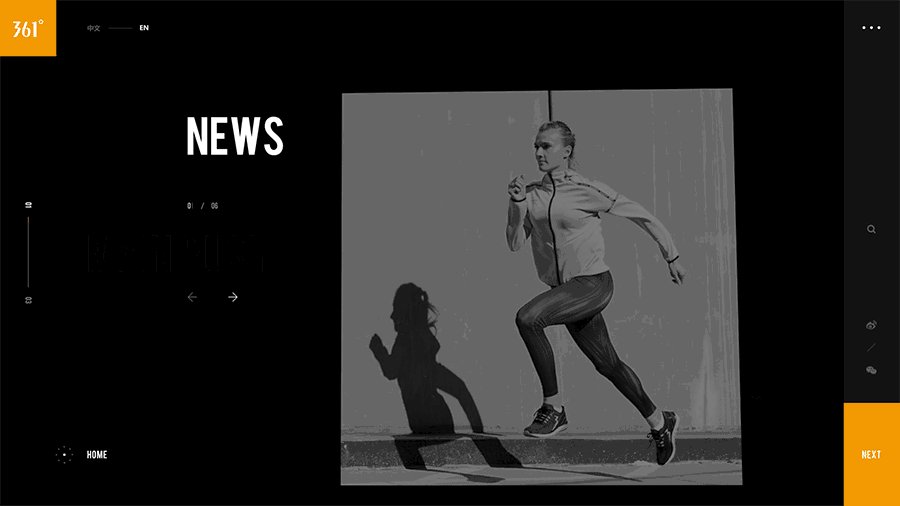
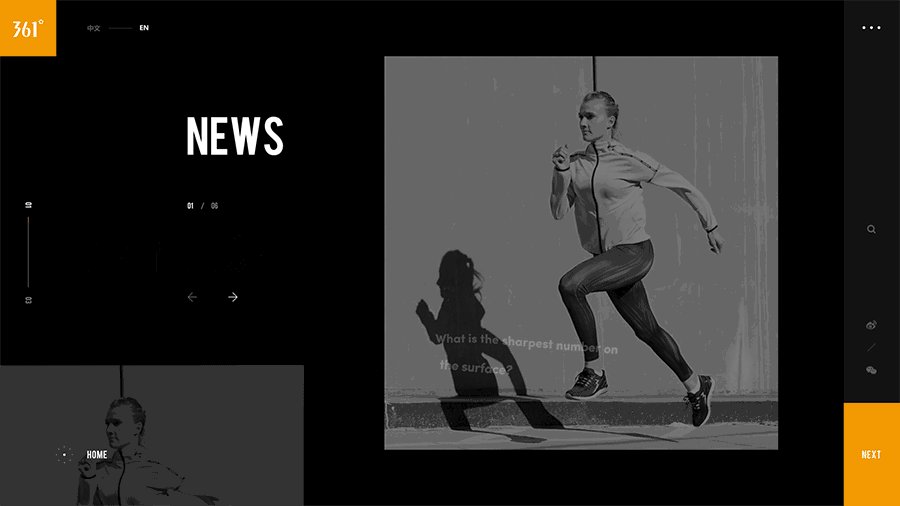
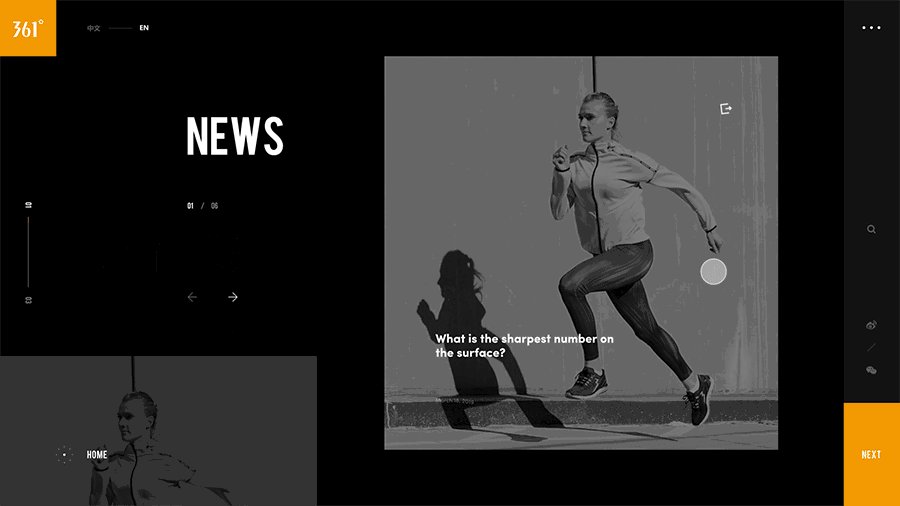
遇一客户追求高大上界面效果, 看似简单,但程序上实现,可谓酸爽一比 废话不说说,看看效果图吧:

掉了几夜头发之后 分享一波代码实现效果,高手可分享见解谢谢,
html部分为:
<div id="zbox"> <div class="slides"> <ul> <li><a href="#"><img src="images/1.jpg" alt=""></a></li> <li><a href="#"><img src="images/2.jpg" alt=""></a></li> <li><a href="#"><img src="images/3.jpg" alt=""></a></li> <li><a href="#"><img src="images/5.jpg" alt=""></a></li> <li><a href="#"><img src="images/6.jpg" alt=""></a></li> </ul> <div class="arraw"> <a href="javascript:;" class="next" id="next"></a> <a href="javascript:;" class='prev' id="prev"></a> </div> </div> </div>
<style type="text/css" media="screen"> html, body { width: 100%; height: 100%; overflow: hidden; } ul li { list-style: none; } *{margin:0;padding:0;} #zbox { width: 1200px; margin: 20px auto; } #zbox .slides { height: 500px; position: relative; } #zbox .slides ul { height: 100%; } #zbox .slides li { position: absolute; left:200px; top:0; transform-style: preserve-3d; transition: all 0.003s ease-in-out; animation: move 1s ease-in-out; } @keyframes move{ 0%{ transform: rotateX(-180deg) rotateZ(0deg); } 100%{ transform: rotateX(0deg) rotateZ(0deg); } } #zbox .slides li img{ width: 100%; } #zbox .arraw { opacity: 0; } #zbox .arraw a { width: 70px; height: 110px; display: block; position: absolute; top: 50%; margin-top: -55px; z-index: 999; } #zbox .next { background: url(http://demo.lanrenzhijia.com/demo/46/4677/demo/image/right.png) no-repeat; right: -10px; /*opacity: .5;*/ /*filter: alpha(opacity=50);*/ } .prev { background: url(http://demo.lanrenzhijia.com/demo/46/4677/demo/image/left.png) no-repeat; left: -10px; } </style>
上为 CSS
下为js实现部分:
<script>
var zbox = document.querySelector('#zbox');
var slide = zbox.querySelector('.slides');
var arraw = zbox.querySelector('.arraw');
var lis = zbox.querySelectorAll('li');
var json = [ // 包含了5张图片里面所有的样式
{ // 1
400,
top:"1250",
left:-800,
opacity:20,
transform:0,
z:2,
id:1
},
{ // 2
700,
top:"700",
left:-600,
opacity:60,
transform: 40 ,
z:3,
id:2
},
{ // 3
900,
top:"100",
left:400,
opacity:100,
transform: 0 ,
z:4,
id:3
},
{ // 4
600,
top:"-360",
left:1560,
opacity:60,
transform:0,
z:3,
id:4
},
{ //5
400,
top:"1720",
left:2000,
opacity:20,
transform:0,
z:2,
id:5
}
];
zbox.addEventListener('mouseover', function(){
// console.log('aaa')
animate(arraw, {opacity: 100});
});
zbox.addEventListener('mouseout', function(){
// console.log('aaa')
animate(arraw, {opacity: 0});
});
var next =document.getElementById('next');
var prev =document.getElementById('prev')
//var next = zbox.querySelector('.next');
//var prev = zbox.querySelector('.prev');
var timer = null;
var flag = true;
next.addEventListener('click', function(){
// alert('next');
// console.log(json);
// console.log('================')
clearInterval(timer);
if(flag == true){
move(true);
flag = false;
}
//console.log(json);
});
next.addEventListener('mouseleave', function(){
clearInterval(timer);
//alert('next')
run();
//console.log(json);
});
prev.addEventListener('click', function(){
clearInterval(timer);
// alert('prev')
if(flag == true){
move(false);
flag = false;
}
});
prev.addEventListener('mouseleave', function(){
// alert('prev')
// clearInterva(timer);
run();
});
move();
run();
function run(){
clearInterval(timer);
timer = setInterval(function(){
// console.log('run')
if(flag == true){
flag = false;
move(true);
}
// console.log(json)
},1000000);
}
function move(x){
if(x != undefined){
if(x){
json.push(json.shift());
}else{
json.unshift(json.pop());
};
};
for(var i = 0; i<json.length; i++){
animate(lis[i],{
json[i].width,
top: json[i].top,
left: json[i].left,
transform: json[i].transform,
opacity: json[i].opacity,
zIndex: json[i].z
},function(){flag = true;})
};
}
function animate(obj, json, callback){
var timers = null;
// 先停止定时器
clearInterval(obj.timers);
obj.timers = setInterval(function(){
var stoped = true;
// console.log('sss')
for(var k in json){
// var leader = parseInt(getStyle(obj, k));
var leader = 0;
if(k == 'opacity'){
leader = Math.round(getStyle(obj, k)*100) || 100;
}else {
//console.log(json[k]);
leader = parseInt(getStyle(obj, k)) || 0;
};
//console.log(leader);
// json[k]是目标位置
var step = (json[k]-leader)/10;
step = step > 0? Math.ceil(step) : Math.floor(step);
leader = leader + step;
if(k == 'opacity'){
obj.style[k] = leader/100;
obj.style['filter'] = 'alpha(opacity='+ leader +')';
}else if(k == 'zIndex'){
obj.style['zIndex'] = json[k];
//console.log(666);
}else if(k == 'transform'){
obj.style['transform'] = 'rotateX('+ json[k] +'deg) rotateZ('+ 0 +'deg)';
//console.log(666);
}
else{
//obj.style["width"] = json[k] + "px";
//obj.style["top"] = json[k] + "px";
/*for (var i = 0; i <json.length; i++) {
alert(1);
obj.style["left"] = json[i].left + "%";
}*/
obj.style[k]=leader+"px";
//console.log(json[0].left);
//obj.style[k]
//console.log(json.top);
}
if(leader != json[k]){
stoped = false;
}
};
if(stoped){
// console.log('stop')
clearInterval(obj.timers);
callback && callback();
};
},5);
};
//获取属性值
function getStyle(obj, attr){
if(obj.currentStyle){
return obj.currentStyle[attr];
}else{
return window.getComputedStyle(obj, null)[attr];
};
};
</script>
其中想添加一些3d效果但是不是很明显,希望高手留下帮助。