项目是前后端分离:前端用vue开发,后端用的是springboot开发
会产生跨域问题,故在前端里用了代理


1.本前端项目是用vue开发:
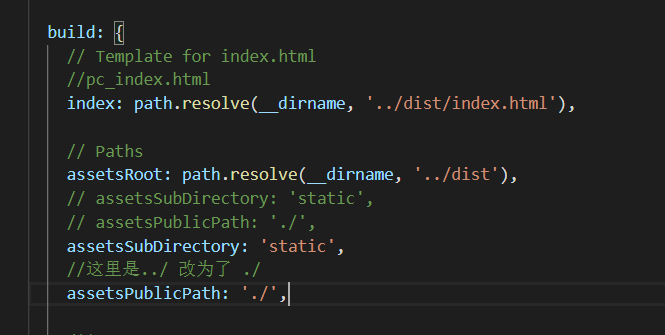
1.1打包:终端 vscode快捷键:crtl+~ 然后npm run build
1.2:生成一个dist文件:复制到nginx下的html中。
1.3:更改nginx中 conf->nginx.conf

1.4.nginx -s quit强制停止,然后在start nginx.exe 进行启动,有时nginx中重启没用,访问 10.10.5.88:8085 就ok了。
记录当把项目放在其他window系统下产生问题
1. listen 8085; 例如这样子的,listen 和8085 中间最好是tab而不是空格,有时有问题,有时没问题。
2.(问题)dist/index.html" failed (123: The filename, directory name, or volume label syntax is incorrect), 当访问的时候报500
该次解决:将 root D:program ginx-1.16.1htmldist 换成 root D:/program/nginx-1.16.1/html/dist;
3.另一台电脑上配置:
server {
listen 8089;
server_name 192.16464.164.6;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root D:/program/nginx-1.16.1/html/dist;
try_files $uri $uri/ /index.html;
}
location /api { #4.当请求跨域时配置端口转发
proxy_pass http://192.164648.1.646:8211/; #5.转发地址
}
停止,再启动,访问。ok
如何打成jar包请看:https://www.cnblogs.com/yiyezhiqiuwuchen/p/12191113.html