1.可以很好的配合vue2.0开发
2.安装:
npm install muse-ui --save
3.引入:
在main.js中加入
import Vue from 'vue'
import MuseUI from 'muse-ui'
import 'muse-ui/dist/muse-ui.css'
Vue.use(MuseUI)
4.小例子展示:
<template>
<div class="myReservationRang">
<mu-date-input v-model="startDate" label="选择日期" label-float></mu-date-input>
至
<mu-date-input v-model="endDate" label="选择日期" label-float></mu-date-input>
<mu-button color="primary" small>查询</mu-button>
</div>
</template>
<script>
export default{
data(){
return {
startDate:'',
endDate:'',
}
}
}
</script>
<style>
.myReservationRang{
padding: 5px 15px 0px 15px;
}
</style>
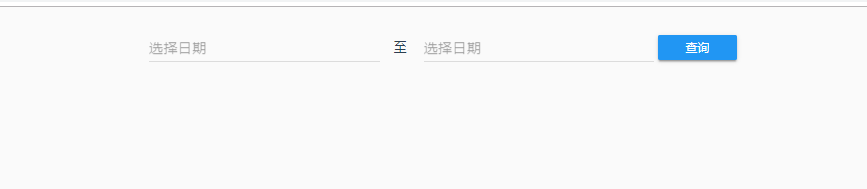
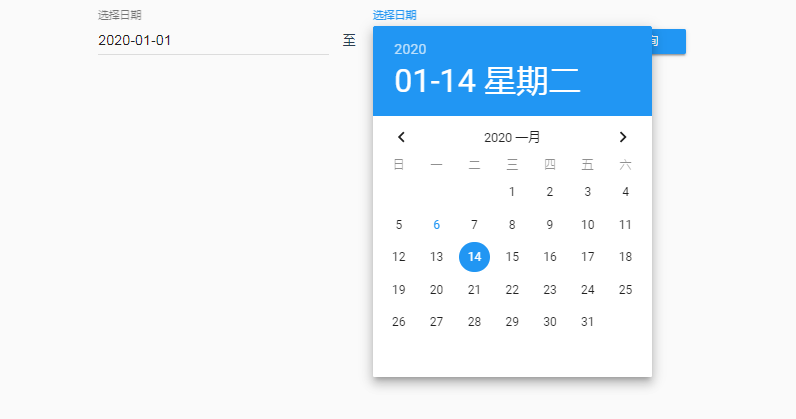
5.结果截图: