在项目中因为有可能会涉及到大量的内容,所以肯定不会像第一期所写直接在main.js书写
1:创建
在所需要的目录下,创建两个自己由自己命名 json文件
例:

2:写入 JSON 文件
//zh.js module.exports = { subject: { title: '标题' }, message: { login: '登录', Username: '名字', Password: '密码', }, Language: { zh: '中文', en: '英语' } }
//en.js
module.exports = { subject: { title: 'Title' }, message: { login: 'Login', Username: 'Username', Password: 'Password', }, Language: { zh: 'Chinese', en: 'English' } }
3:在main.js中引入
const i18n = new VueI18n({ locale: 'en', // 语言标识 messages:{ 'zh':require('./components/common/zh'), 'en':require('./components/common/en') } })
4:在页面上使用
<template>
<div>
<div id="app">
<div style="margin: 20px;">
<h1 style="color: skyblue;">{{$t("subject.title")}}</h1>
<div>
<label for>{{$t('message.Username')}}:</label>
<input type="text" :placeholder="$t('message.Username')" />
</div>
<div>
<label for>{{$t('message.Password')}}:</label>
<input type="text" :placeholder="$t('message.Password')" />
</div>
</div>
<div style="margin:20px">
<button @click="btnzh">中文</button>
<button @click="btnEn">英语</button>
</div>
</div>
</div>
</template>
<style lang="">
</style>
<script>
export default {
data() {
return {
};
},
mounted() {},
methods: {
btnzh() {
this.$i18n.locale = "zh";
},
btnEn() {
this.$i18n.locale = "en";
}
}
};
</script>
其中
1:$t()是i18n中的一个方法
2:书写方式
1: <h1>{{$t("subject").title}}</h1>
2: <h1>{{$t("subject.title")}}</h1>
3: <h1>{{$t("subject")['title']}}</h1>
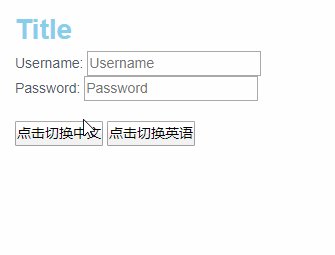
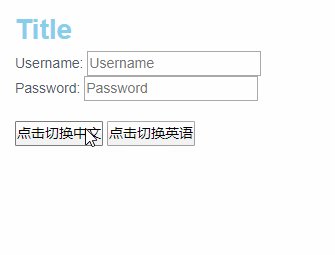
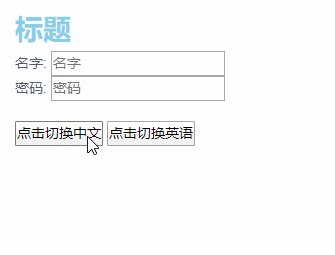
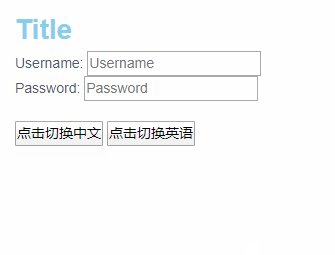
效果展示