
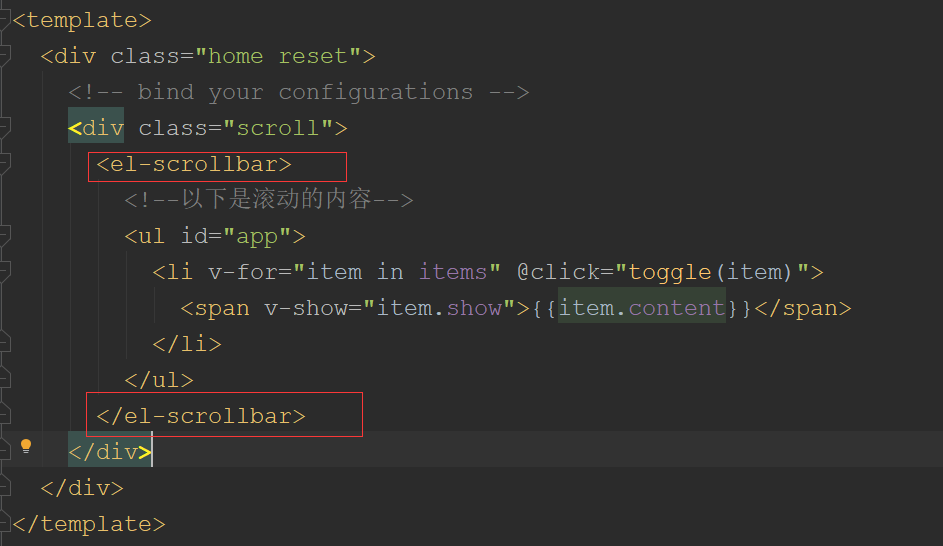
<template>
<div class="home reset">
<!-- bind your configurations -->
<div class="scroll">
<el-scrollbar>
<!--以下是滚动的内容-->
<ul id="app">
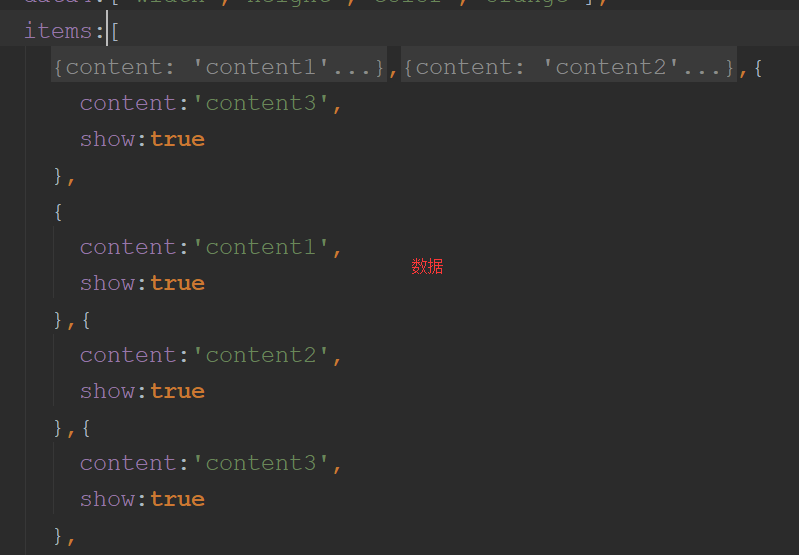
<li v-for="item in items" @click="toggle(item)">
<span v-show="item.show">{{item.content}}</span>
</li>
</ul>
</el-scrollbar>
</div>
</div>
</template>

样式:
.scroll {
height: 100px;
overflow-y: hidden;
}
.el-scrollbar{
height: 100%;
}
.el-scrollbar__bar{
&.is-vertical{
100px;//滚动条宽度
}
}
.el-scrollbar__wrap{
overflow-y: auto;
overflow-x:hidden;
}
.el-scrollbar__thumb {
////可设置滚动条颜色
background: url("../../assets/logo.png");
}
展示效果:

注:特别注意select下拉的滚动条是否受影响