第一章笔记 (二)
一、scopes的层级和事件系统(the eventing system)
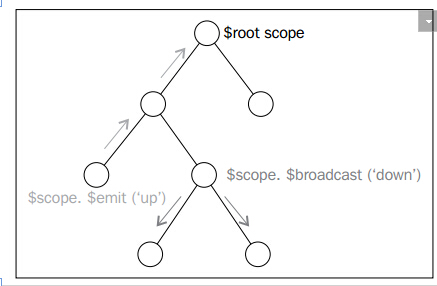
在层级中管理的scopes可以被用做事件总线。AngularJS 允许我们去传播已经命名的事件用一种有效负荷通过scopes的层级。一个事件可以从任何一个scope被传播,并且可以向上($emit) 或者向下($broadcast) 传送。

AngularJS核心服务和指令利用这个事件总线来处理应用状态的标志性重要的变化。比如,我们可以监听$locationChangeSuccess 事件(从 $rootScope实例广播), 只要浏览器中URL的地址改变,就可以被通知到。
例如:
$scope.$on('$locationChangeSuccess', function(event, newUrl, oldUrl){
//react on the location change here
//for example, update breadcrumbs based on the newUrl
});
$on方法对每一个scope实例都可行,通过注册一个作用域事件处理程序就可以被调用。
有点像 DOM 事件s,我们可以调用 preventDefault()和stopPropagation()方法事件对象的方法。
注意: AngularJS 事件系统是仿照DOM的,传播系统是分别独立的没有任何共同的部分。
通常我们可以依靠 双向数据绑定到最终有一个清洁的解决方案。整个 AngularJS框架,只有三个事件被发射 ($includeContentRequested, $includeContentLoaded, $viewContentLoaded), 和7个事件被传播 ($locationChangeStart, $locationChangeSuccess, $routeUpdate, $routeChangeStart, $routeChangeSuccess, $routeChangeError, $destroy).
二、View
AngularJS 和HTML及DOM有更亲密的联系,因为它依赖于浏览器解析模板的文本。
在浏览器把标记转换为DOM树的之后,AngularJS 起作用并遍历解析DOM结构。每次它遇到一个指令,AngularJS 运行它自己的逻辑把指令转成屏幕上动态的部分。
三、声明模版视图-祈使控制器逻辑 Declarative template view – the imperative controller logic
针对UI建设,AngularJS促进了一种声明的方式。这就意味这,模版聚焦于描述一种想要的效果而不是实现它的方法。
就像说,“亲爱的AngularJS,这就在某个状态下我想要的UI的样子。现在就请运行并指出什么事件和怎样绘制UI吧。 ”
四、Modules
之前全局的控制器是这样写的:
var HelloCtrl = function ($scope) {
$scope.name = 'World';
}
调用module之后,
angular.module('hello', []).controller('HelloCtrl', function($scope){
$scope.name = 'World';
});
AngularJS 本身定义angular这个全局的命名空间。该命名空间暴露了很多有用和方便的方法,module就是其中之一。
为了定义一个新的模块,我们需要提供它的名字作为module方法的第一个参数。第二个参数使得与其他模块的依赖得以实现。
它返回一个新建的模型实例,获取该实例,可以开始定义新的控制器。
controller方法 通过传递两个参数:控制器名字和控制器的构造方法。
一个模块已经定义了,需要通知AngularJS关于田的存在。通过提供给ng-app属性的值来完成。
五、合作对象 Collaborating objects
Module 模式在管理代码方面很有用。此外通过模块模式,在某命名空间下注册对象,使得在对象之间声明依赖关系成为可能。
六、依赖注入 Dependency injection
AngularJS 有依赖注入(DI)引擎。它可以完成下面的活动:
A、通过对象表现,了解需要一个协作者collaborator
B、查找需要的合作者
C、组合对象连成一个全功能的应用程序
七、注册服务Registering services
AngularJS只能连接它意识到的对象。所以,插入DI机制的第一步是用module注册一个对象。我们不直接注册一个对象的实例,而是通过object-creation 方法进入AngularJS的依赖注入系统中。AngularJS然后解释这些方法来实例化对象,然后相应的使对象关联。最终的结果是一些列实例化的、有关联的对象组成了一个正在运行的程序。
通过 $injector 服务被创建的对象都被作为服务来引用。AngularJS会按照既定的方法来解释,只要在程序的生命周期内,结果就是只创建一个对象的单例。
八、Values
通过依赖注入,我们可以在NotificationsService 的构造方法中省略掉 new关键字。现在这个服务并不关心依赖实例,可以接收任何存档服务。【前面提到的存档服务例子】
最简单的方法管理一个对象就是注册一个预实例化的对象。
var myMod = angular.module('myMod', []);
myMod.value('notificationsArchive', new NotificationsArchive());
它没有任何依赖,实际当中,该注册方法值用来做最简单的对象。
九、Services
最简单注册注册对象依赖其他对象的方式是注册构造函数。比如:
myMod.service('notificationsService', NotificationsService);
var NotificationsService = function (notificationsArchive) {
this.notificationsArchive = notificationsArchive;
};
最初的写法是:
var NotificationsService = function () {
this.MAX_LEN = 10;
this.notificationsArchive = new NotificationsArchive();
};
大致是原来写法依赖new的实例,而现在只要传入一个对象内部就可以用。
在实践中,服务方法不常用,但可能会派上用场 注册预先存在的构造函数,进而使AngularJS管理这些构造函数创建的对象。