index.wxml:
<import src="../template01/template01.wxml" /> <template is="tem01" data="{{...demodata}}"></template>
index.wxss:
@import "/pages/template01/template01.wxss";
index.js
Page({ data: { demodata:{ demonum:[ {nums:11}, {nums: 22 }, {nums: 33 } ], temdemo:{ tem02: [ { numsss: 44 }, { numsss: 55 }, { numsss: 66 } ] } } } })
template01.wxml
<import src="../template02/template02.wxml" /> <template name="tem01"> <block wx:for="{{demonum}}" wx:for-index='idx' wx:for-item='item'> <view class="demos"> <text>{{ item.nums}}</text> </view> </block> <template is="tem02" data="{{...temdemo}}"/> </template>
template01.wxss
@import "/pages/template02/template02.wxss"; .demos{ 150px; height: 150px; text-align: center; line-height: 150px; background-color: #188eee; color: #fff; margin-top: 10px; }
template02.wxml
<template name="tem02"> <block wx:for="{{tem02}}" wx:for-index='idx' wx:for-item='item'> <view class="tem02s"> <text>{{item.numsss}}</text> </view> </block> </template>
template02.wxss
.tem02s{ 50px; height: 30px; background-color:red; line-height: 30px; text-align: center; color: #fff; }
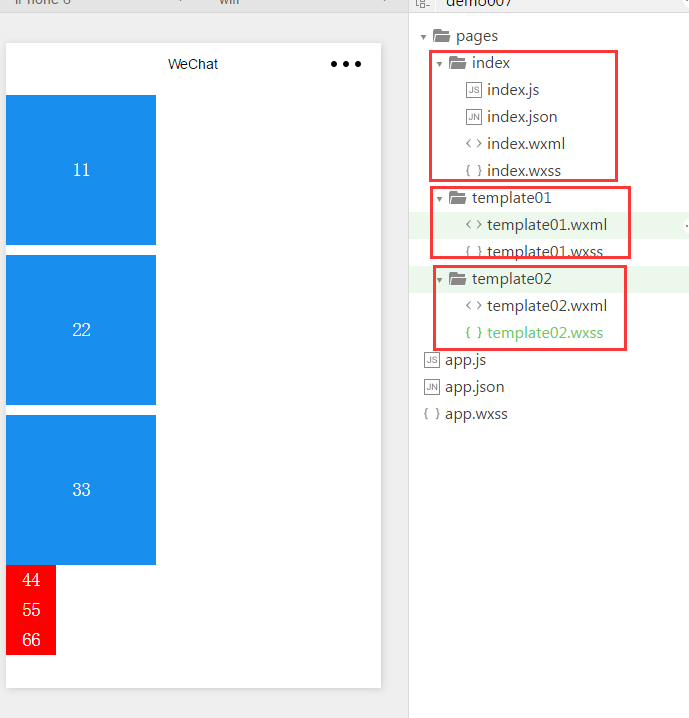
页面排版效果图: