在小程序的开发文档中,对tabbar是这样说明的:
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
Tip:
-
当设置 position 为 top 时,将不会显示 icon
-
tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
在实际开发过程中,小程序自带的tabbar样式并不能满足设计提供的开发需求,所以需要我们自定义一套属于自己的tabbar。
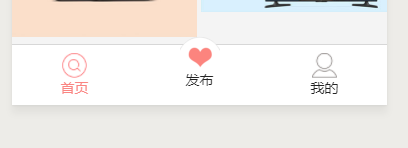
需求如下图:

新建template.wxml
<template name="tabbar">
<view class="tabbar_box" style=" border-top-color:{{tabbar.borderStyle}}; {{tabbar.position == 'top' ? 'top:0' : 'bottom:0'}}">
<block wx:for="{{tabbar.list}}" wx:for-item="item" wx:key="index">
<navigator class="tabbar_nav" url="{{item.pagePath}}" style="{{1/tabbar.list.length*100}}%; " open-type="redirect">
<image class="tabbar_icon" src="{{item.selected ? item.selectedIconPath : item.iconPath}}"></image>
<text style="color:{{item.selected ? tabbar.selectedColor : tabbar.color}}">{{item.text}}</text>
</navigator>
</block>
</view>
</template>
app.wxss里定义组件样式
.tabbar_box{
display: flex;
flex-direction: row;
justify-content: space-around;
position: fixed;
bottom: 0;
left: 0;
z-index: 999;
100%;
height: 120rpx;
border-top: 1rpx solid #d7d7d7;
}
.tabbar_nav{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
font-size: 28rpx;
height: 100%;
}
.tabbar_icon{
50rpx;
height:50rpx;
}
.tabbar_nav:nth-child(2) image{
position:relative;
top:-32rpx;
80rpx;
height:80rpx;
}
.tabbar_nav:nth-child(2) text{
position:relative;
top:-32rpx;
}
app.js里面进行tabBar的参数配置;
默认第一个选中;然后封装一个函数,方便需要用到的页面调用
//app.js
App({
tabbar: {
color: "#242424",
selectedColor: "#fa8582",
backgroundColor: "#ffffff",
borderStyle: "#d7d7d7",
list: [
{
pagePath: "/pages/index/index",
text: "首页",
iconPath: "../../assets/images/tab1.png",
selectedIconPath: "../../assets/images/tab1_cur.png",
selected: true
},
{
pagePath: "/pages/fabu/fabu",
text: "发布",
iconPath: "../../assets/images/tab_new.png",
selectedIconPath: "../../assets/images/tab_new.png",
selected: false
},
{
pagePath: "/pages/user/user",
text: "我的",
iconPath: "../../assets/images/tab4.png",
selectedIconPath: "../../assets/images/tab4_cur.png",
selected: false
}
],
position: "bottom"
},
changeTabBar: function () {
var _curPageArr = getCurrentPages();
var _curPage = _curPageArr[_curPageArr.length - 1];
var _pagePath = _curPage.__route__;
if (_pagePath.indexOf('/') != 0) {
_pagePath = '/' + _pagePath;
}
var tabBar = this.tabbar;
for (var i = 0; i < tabBar.list.length; i++) {
console.log(_pagePath + '--' + tabBar.list[i].pagePath)
tabBar.list[i].selected = false;
if (tabBar.list[i].pagePath == _pagePath) {
tabBar.list[i].selected = true;//根据页面地址设置当前页面状态
}
}
_curPage.setData({
tabbar: tabBar
});
},
})
在这里,getCurrentPages()方法,用来获取页面page对象,执行非当前页js里的方法,打印查看一目了然

下面就是调用了,每个配置在tabbar中的页面都要,因为这个是页面跳转了
在wxml引入创建的模板并使用
<import src="../template/template.wxml" />
<template is="tabbar" data="{{tabbar}}"/>
在js中调用函数
const app = getApp();
Page({
data: {
tabbar: {},
},
onLoad: function (options){
//调用app中的函数
app.changeTabBar();
},
})
原文地址:https://www.cnblogs.com/xiao-ling-zi/p/9329612.html
