2021年5月9日:
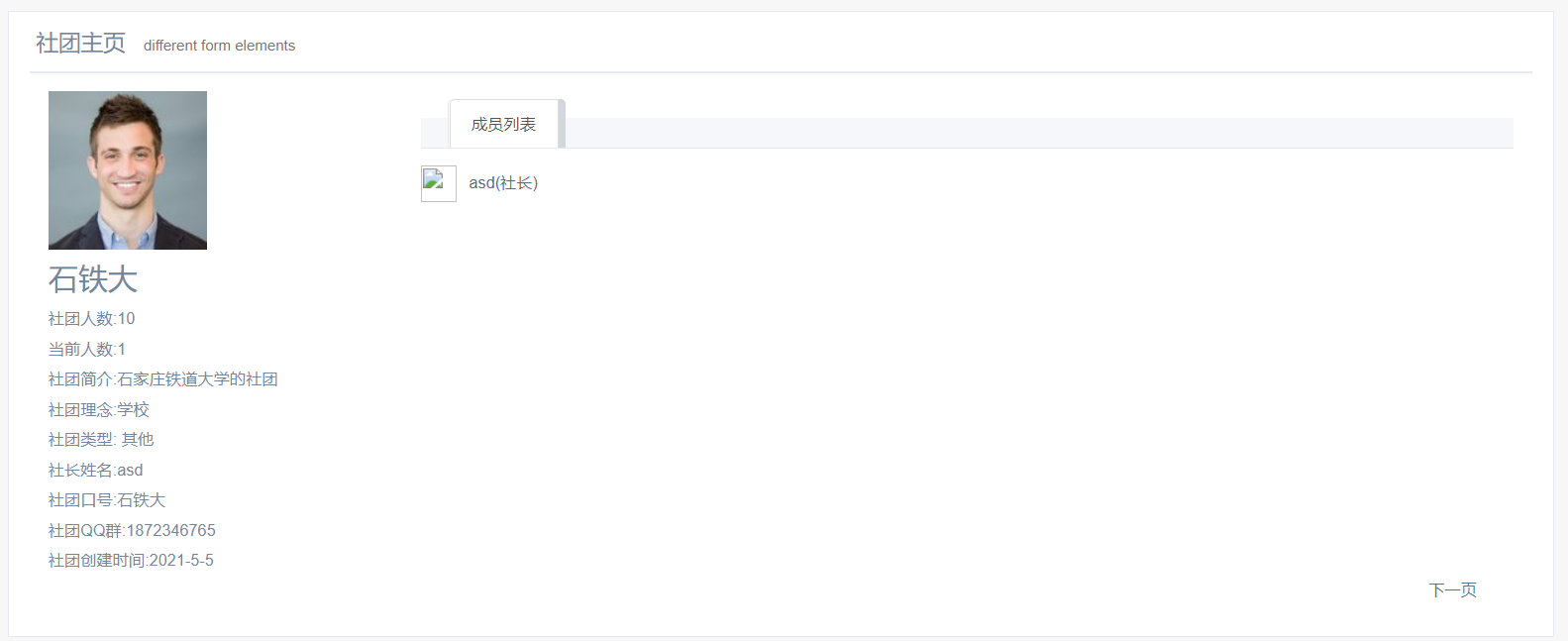
最近几天一直都在努力的完善第一阶段,比如一些社团信息的录入和社团基本信息的详情页面,例如,这是社团详情页面:

当前页面有图像,有社团的详细信息,还有分页和选项卡。选项卡是我照着模板做的,并且只有一个选项,那就是成员列表,成员列表显示当前社团的成员信息,当然,只是显示图像和姓名,在社团的详细页面内,有一些社团的基本信息,比如社团的最大人数,社团的当前人数以及简介和类型之类的基本信息都会在概页面上进行显示,当然还有本社团的社团logo,至于团队成员列表,目前还没做,只是个模板,成员列表最多能显示20个成员的信息,若成员超过20个则开启分页,以下是后端的社团详情代码:
@GetMapping("/lookclub")
public String edit1(Model model, String name, Long id) {
model.addAttribute("club", JSONObject.fromObject(clubService.get(name)));
model.addAttribute("users", JSONArray.fromObject(userService.seacher(id)));
return "club/info";
}
这只是通过简单地查询社团信息然后显示,最为麻烦的其实是时间的显示,因为时间在页面上是字符串的形式,所以不能直接显示,只能用json格式的时间将时间的毫秒数获取到然后写一个函数的转变进行显示。以下是时间显示的代码:
Date.prototype.toLocaleString = function() {
return this.getFullYear() + "-" + (this.getMonth() + 1) + "-" + this.getDate();
};
这个函数通过获取一个毫秒数来进行时间字符串的显示,最终显示出页面上所示的样式,明天完善成员列表。