2021年3月15日:
今天完成了体温app的最后一个第三阶段,用的是网上的echarts,以下是我的完整页面代码:
map2.xml:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
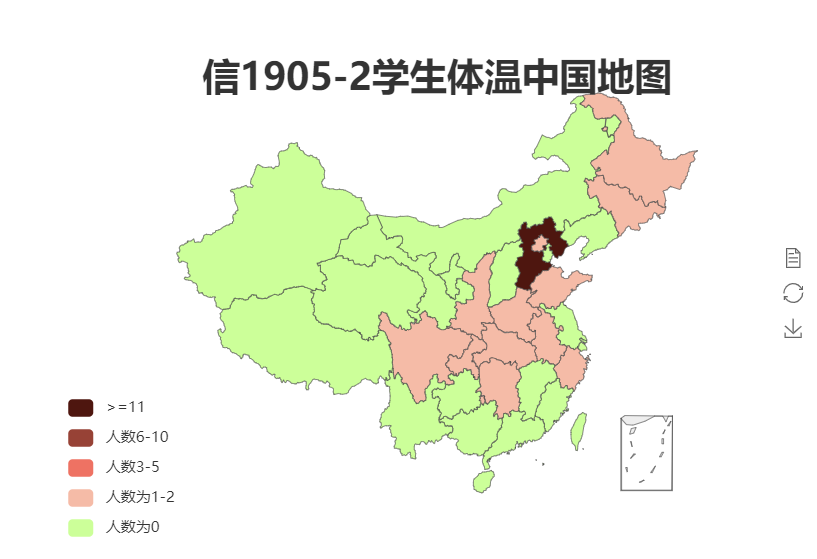
<title>信1905-2学生体温地图</title>
</head>
<body>
<div id="main" style=" 600px; height: 400px; margin: 100px auto"></div>
<script src="./static/js/china.js"></script>
<script src="./static/js/echarts.min.js"></script>
<script src="./static/js/utils.js"></script>
<script type="text/javascript">
let list = {
'宁夏': 'ningxia',
'江苏': "jiangsu"
}
function get(url) {
return fetch(url).then(res => res.json())
}
let container = document.getElementById('main')
var myChart = echarts.init(container);
myChart.on('click', async function (params) {
let provinceName = convertProvinceCN2EN(params.name).toLowerCase()
let provinceMapData = await get(`./static/js/map/json/province/${provinceName}.json`)
echarts.registerMap(provinceName, provinceMapData)
let chinaData = await get('./data2.json')
let proviceData = chinaData.find(r => r.provinceShortName === params.name)
let { cities } = proviceData
let data = cities.map(r => {
return {
name: fmtCityName(r.cityName),
value: [r.zongrenshu, r.tiwenzhengchang, r.weishangbao,
r.tiwenyichang]
}
})
var option = {
visualMap: {
dimension: 0,
pieces : [ {
gte : 11,
lte : 47,
label : '>=11',
color : '#4e160f'
}, {
gte : 6,
lte : 10,
label : '人数6-10',
color : '#974236'
}, {
gte : 3,
lte : 5,
label : '人数3-5',
color : '#ee7263'
}, {
gte : 1,
lte : 2,
label : '人数为1-2',
color : '#f5bba7'
}, {
gte : 0,
lte : 0,
label : '人数为0',
color : '#ccff99'
},]
},
title: {
text: params.name + "信1905-2学生体温省级地图",
link: "http://baidu.com",
textStyle: {
fontSize: 30
},
left: "center",
padding: 15
},
//悬浮提示
tooltip: {
formatter(res) {
let { data, marker } = res
if (data)
return `
${data.name}<br>
总人数:${data.value[0]}<br>
体温正常:${data.value[1]}<br>
未上报:${data.value[2]}<br>
体温异常:${data.value[3]}<br>
`
}
},
toolbox : {
show : true,
orient : 'vertical',
left : 'right',
top : 'center',
feature : {
mark : {
show : true
},
dataView : {
show : true,
title:"数据视图",
readOnly : false,
lang: ['数据视图', '关闭', '刷新']
},
restore : {
show : true,
title: "还原"
},
saveAsImage : {
show : true
}
}
},
roamController : {
show : true,
left : 'right',
mapTypeControl : {
provinceName : true
}
},
series: [
{
name: "信1905-2学生体温省级地图",
type: 'map',
map: provinceName,
data
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
});
async function initChina() {
let chinaData = await get('./static/js/map/json/china.json')
echarts.registerMap('china', chinaData)
initProvinceData()
}
initChina()
async function initProvinceData() {
let proviceData = await get('./data2.json')
let data = proviceData.map(r => {
return {
name: r.provinceShortName,
value: [r.zongrenshu, r.tiwenzhengchang, r.weishangbao,
r.tiwenyichang]
}
})
var option = {
visualMap: {
dimension: 0,
pieces: [ {
gte : 11,
lte : 47,
label : '>=11',
color : '#4e160f'
}, {
gte : 6,
lte : 10,
label : '人数6-10',
color : '#974236'
}, {
gte : 3,
lte : 5,
label : '人数3-5',
color : '#ee7263'
}, {
gte : 1,
lte : 2,
label : '人数为1-2',
color : '#f5bba7'
}, {
gte : 0,
lte : 0,
label : '人数为0',
color : '#ccff99'
}, ]
},
title: {
text: "信1905-2学生体温中国地图",
link: "http://baidu.com",
textStyle: {
fontSize: 30
},
left: "center",
padding: 15
},
//悬浮提示
tooltip: {
formatter(res) {
let { data, marker } = res
return `
${data.name}<br>
总人数:${data.value[0]}<br>
体温正常:${data.value[1]}<br>
未上报:${data.value[2]}<br>
体温异常:${data.value[3]}<br>
`
}
},
toolbox : {
show : true,
orient : 'vertical',
left : 'right',
top : 'center',
feature : {
mark : {
show : true
},
dataView : {
show : true,
title:"数据视图",
readOnly : false,
lang: ['数据视图', '关闭', '刷新']
},
restore : {
show : true,
title: "还原"
},
saveAsImage : {
show : true
}
}
},
roamController : {
show : true,
left : 'right',
mapTypeControl : {
'china' : true
}
},
series: [
{
name: "信1905-2学生体温中国地图",
type: 'map',
map: "china",
data
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
</script>
</body>
</html>