现在有一个需求,要求用户点击邀请按钮时能弹出一个遮罩层,使用户只能在遮罩层内操作,当用户点击取消按钮或者遮罩层内空白处的时候遮罩层就会消失,刚开始想复杂了,同事点拨一下之后发现其实并不难实现,很简单的一个功能,现将代码贴出
ps:这种效果其实可以通过 wx.showActionSheet() API实现,但我这里由于是要做分享,但onShareAppMessage()并不支持,所以要自己做,关于 wx.showActionSheet()感兴趣的可以看文档https://developers.weixin.qq.com/miniprogram/dev/api/ui/interaction/wx.showActionSheet.html
wxml
邀请按钮
<view class="myOrderItemCysc" style='background-color:unset;'> <button bindtap='chooseShare' style='100%;height:100%;margin:0;'> 邀请好友成为团长 </button> </view>
遮罩层
<view bindtap='chooseShare' wx:if="{{hideShare}}" style='position:fixed;top:0;bottom:0;right:0;left:0;background-color:#333333d1;display:flex;align-items:flex-end;align-content:center;'> <view style='100%;height:34vw'> <button open-type="share" >发送给微信好友</button> <button catchtap='onShareAppMessage'>分享到朋友圈</button> <button catchtap='chooseShare'>取消</button> </view> </view>
ps:有两个button之所以用catchtap而不用bindtap是为了阻止穿透,用wx:if而不用hidden是因为hidden会因为一些原因失效
js
Page({ /** * 页面的初始数据 */ data: { hideShare:true }, // 邀请模块遮罩层 chooseShare:function(){ var that = this; var hides = that.data.hideShare; if (hides==true){ that.setData({ hideShare: false }) } else if (hides == false){ that.setData({ hideShare: true }) } }, })
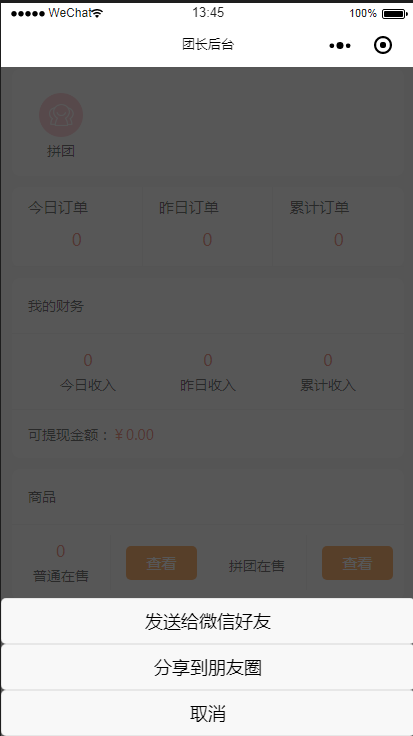
最终效果如下