上两篇介绍了下载源码和编译源码,这次主要介绍chromium的源码目录结构,我也是通过源码和官网结合来跟大家说,如果有说的不准确的,欢迎交流。
另外,官网的不一定准确,他们其实也很懒,所以最主要还是靠自己。官网只能作为一个参考。
Chromium结构相对两年前变化很大。目录结构依然很清晰,主要有三个部分(不包括其他的库):浏览器,渲染器,webkit。浏览器是主要的进程,代表所有的UI和I / O。渲染通常是每个tab页的子过程,是由浏览器驱动。Webkit做布局和渲染。
简单介绍解决方案文件:
解决方案文件是src/chrome/chrome.sln。
-
启动代码是在chrome/chrome_initial项目。
-
常见的共享库的代码是在
base项目。此代码是所有项目之间共享,chromium团队试着让它尽可能的小。
-
常见的浏览器特定的代码在chrome/common项目,它由浏览器和渲染器之间共享。
-
Webkit内核代码是在项目third_party/WebKit(只读)。之前的src/webkit下为chromium对webkit的一个封装,现在已经删除webkit_glue项目,把一些测试文件移植到content/下,一些文件已经删除。
-
chrome/browser项目提供了用户界面,存储,网络请求等
顶级项目:
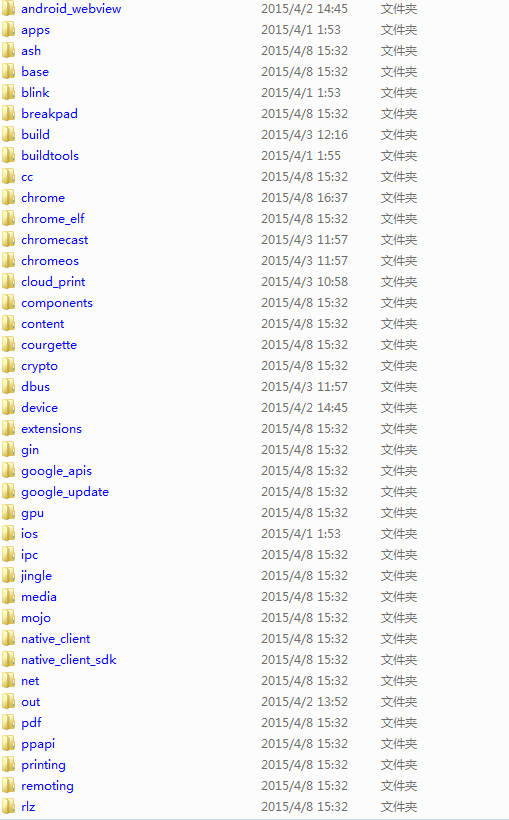
下载chromium源码后,进入src目录,你会发现一些目录 ,如下:
下面着重讲一下一些比较重要的目录:
-
android_webview:提供适合集成到Android平台的src /content的封装接口。
注意:
-
apps:chrome应用相关。
-
base:所有子项目之间共享的通用代码。它包含像字符串操作,通用程序等。只有当超过一个顶级项目之间共享的代码才能放到这里。
-
breakpad:谷歌的开源崩溃报告的项目。直接从谷歌代码版本库拉取。
-
build:构建相关的配置,由所有项目共享。
-
cc:chromium合成器实现。
-
chrome:chromium浏览器主程序模块实现代码,核心代码。
-
chrome/test/data:运行某些测试的数据文件。
-
components:浏览器依赖的组件目录。
-
content:一个多进程沙箱浏览器渲染页面的核心代码。
-
net:为chromium开发的网络功能库。
-
sandbox:沙箱项目,阻止渲染器修改系统。
-
Skia的:为Android开发谷歌的Skia的图形库。这是Android的树副本。
-
SQL: sqlite的封装。
-
testing:用来单元测试的代码。
-
third_party:第三方库,如图像解码器和压缩库等。
-
UI/GFX:共享图形类。这些是Chromium的图形用户界面的基础。
-
UI/view:UI开发的简单框架,提供渲染,布局和事件处理一个简单的框架。大部分的浏览器的用户界面的在该系统中实现。该目录包含了基本对象。
-
url:谷歌的开源URL解析和标准化库。
-
V8:V8 JavaScript库。
-
webkit(小写):现在只有一小部分留在这里了。common/gpu/
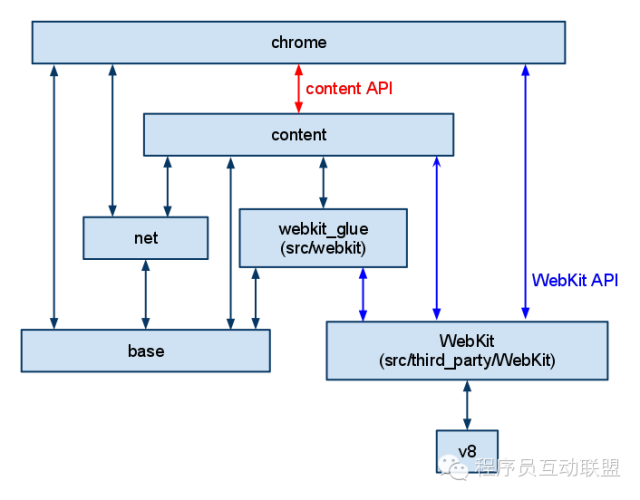
依赖关系图:
一个低层模块不能直接include更高的模块的代码(例如:content不能include chrome中的头文件),但可以使用嵌入的API和它通信。
今天就先写到这里,希望大家能一块学习。
讲了源码下载,编译,目录结构,那么接下来会讲一下如何在windows下调试chromium。希望大家继续关注。
另外附上官网地址:
http://dev.chromium.org/developers/how-tos/getting-around-the-chrome-source-code
如果大家对本系列文章有疑问,可以直接在公众号留言,小编第一时间联系原创作者帮你耐心解答。
技术人员都有自己的情怀,深陷其中而不被理解,欢迎关注个人微信公众平台:程序员互动联盟(coder_online),一个开发人员的家,来诉说自己的故事。