前言:
Tween动画是展现出旋转、渐变、移动、缩放的这么一种转换过程,即补间动画。Tween动画有两种定义方式:XML形式,编码形式。这次主要来梳理XML的方式配置动画
(1)XML定义动画,按照动画定义语法完成XML,置于/res/anim目录下,文件名作为资源ID引用
(2)XML文件中必须有一个根元素,可以是<alpha>、<scale>、<translate>、<rotate>中的任意一个,也可以是<set>来管理一个由前面几个元素组成的动画集合。
(3)<set>是一个动画容器,管理多个动画的群组,与之相对应的Java对象是AnimationSet。
简单配置
一、alpha (渐变)
<alpha>是渐变动画,可以实现淡入和淡出的效果,与之对应的Java对象是AlphaAnimation。
android:fromAlpha属性代表起始alpha值,浮点值,范围在0.0和1.0之间,分别代表透明和完全不透明,
android:toAlpha属性代表结尾alpha值,浮点值,范围也在0.0和1.0之间。
示例:
<?xml version="1.0" encoding="utf-8"?>
<!-- 表示透明度从0.1到1.0,时长为3000ms。-->
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
<!-- 表示透明度从0.1到1.0,时长为3000ms -->
android:duration="3000"
android:fromAlpha="0.1"
android:toAlpha="1.0"/>
二、rotate (旋转)
<rotate>是旋转动画,与之对应的Java对象是RotateAnimation。
android:fromDegrees属性代表起始角度,浮点值,单位:度;
android:toDegrees属性代表结尾角度,浮点值,单位:度;
android:pivotX属性代表旋转中心的X坐标值,
android:pivotY属性代表旋转中心的Y坐标值,
这两个属性也有三种表示方式,数字方式代表相对于自身左边缘的像素值,num%方式代表相对于自身左边缘或顶边缘的百分比,num%p方式代表相对于父容器的左边缘或顶边缘的百分比。
另外,在动画中,如果我们添加了android:fillAfter=”true”后,这个动画执行完之后保持最后的状态;android:duration=”integer”代表动画持续的时间,单位为毫秒。
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="3000"
android:fromDegrees="0"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="360"/>
三、scale (缩放)
<scale>是缩放动画,可以实现动态调控件尺寸的效果,与之对应的Java对象是ScaleAnimation。
android:fromXScale属性代表起始的X方向上相对自身的缩放比例,浮点值,比如1.0代表自身无变化,0.5代表起始时缩小一倍,2.0代表放大一倍;
android:toXScale属性代表结尾的X方向上相对自身的缩放比例,浮点值;
android:fromYScale属性代表起始的Y方向上相对自身的缩放比例,浮点值;
android:toYScale属性代表结尾的Y方向上相对自身的缩放比例,浮点值;
android:pivotX属性代表缩放的中轴点X坐标,浮点值,
android:pivotY属性代表缩放的中轴点Y坐标,浮点值,对于这两个属性,如果我们想表示中轴点为图像的中心,我们可以把两个属性值定义成0.5或者50%。
android:fillAfter 属性 当设置为true ,该动画转化在动画结束后被应用
android:interpolator 指定一个动画的插入器,共三种:
(1)accelerate_decelerate_interpolator 加速-减速 动画插入器
(2)accelerate_interpolator 加速-动画插入器
(3)decelerate_interpolator 减速- 动画插入器
示例:
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="3000"
android:fillAfter="false"
android:fromXScale="0.0"
android:fromYScale="0.0"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="1.0"
android:toYScale="1.0"/>
四、translate(位移)
<translate>是位移动画,代表一个水平、垂直的位移。与之对应的Java对象是TranslateAnimation。
android:fromXDelta属性代表起始X方向的位置,
android:toXDelta代表结尾X方向上的位置,
android:fromYScale属性代表起始Y方向上的位置,
android:toYDelta属性代表结尾Y方向上的位置,
以 上四个属性都支持三种表示方式:浮点数、num%、num%p;如果以浮点数字表示,代表相对自身原始位置的像素值;如果以num%表示,代表相对于自己 的百分比,比如toXDelta定义为100%就表示在X方向上移动自己的1倍距离;如果以num%p表示,代表相对于父类组件的百分比。
示例:
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="3000"
android:fromXDelta="10"
android:fromYDelta="10"
android:toXDelta="100"
android:toYDelta="100"/>
补充:
<set>
<set>是一个动画容器,管理多个动画的群组,与之相对应的Java对象是AnimationSet。它有两个属性,
android:interpolator代表一个插值器资源,可以引用系统自带插值器资源,也可以用自定义插值器资源,默认值是匀速插值器;稍后我会对插值器做出详细讲解。
android:shareInterpolator代表<set>里面的多个动画是否要共享插值器,默认值为true,即共享插值器,如果设置为false,那么<set>的插值器就不再起作用,我们要在每个动画中加入插值器。
示例:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@[package:]anim/interpolator_resource"
android:shareInterpolator=["true" | "false"] >
<alpha
android:fromAlpha="float"
android:toAlpha="float" />
<scale
android:fromXScale="float"
android:toXScale="float"
android:fromYScale="float"
android:toYScale="float"
android:pivotX="float"
android:pivotY="float" />
<translate
android:fromX="float"
android:toX="float"
android:fromY="float"
android:toY="float" />
<rotate
android:fromDegrees="float"
android:toDegrees="float"
android:pivotX="float"
android:pivotY="float" />
</set>
插值器
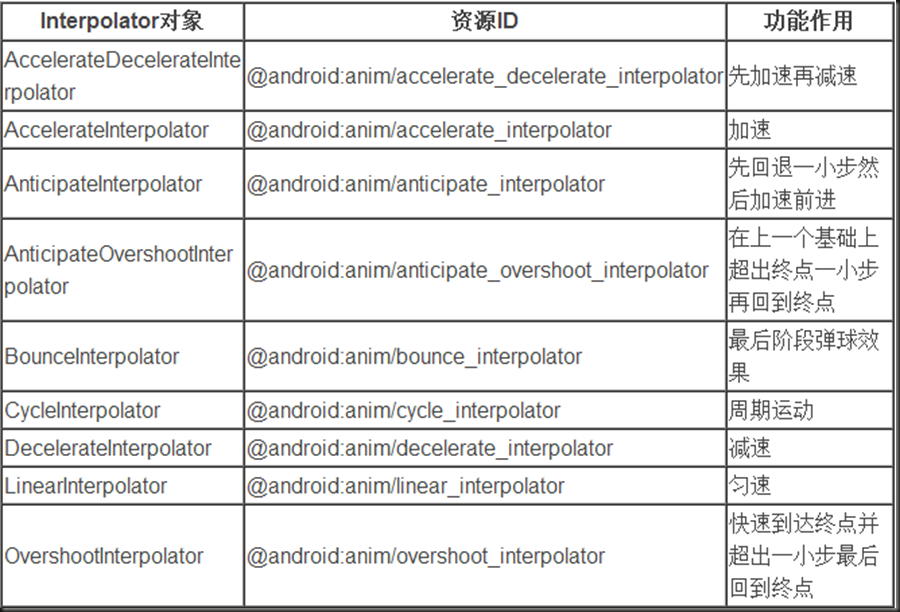
首先要了解为什么需要插值器,因为在补间动画中,我们一般只定义关键帧(首帧或尾帧),然后由系统自动生成中间帧,生成中间帧的这个过程可以成为“插值”。 插值器定义了动画变化的速率,提供不同的函数定义变化值相对于时间的变化规则,可以定义各种各样的非线性变化函数,比如加速、减速等。下面是几种常见的插 值器:
插值器使用法:
<set android:interpolator=”@android:anim/accelerate_interpolator”>
…
</set>
个性化插值器:
如果系统提供的插值器不能满足需要,可以通过修改插值器的属性优化,比如修改AnticipateInterpolator的加速速率,调整CycleInterpolator的循环次数等。
常见的插值器可调整的属性:
<accelerateDecelerateInterpolator> 无
<accelerateInterpolator> android:factor 浮点值,加速速率,默认为1
<anticipateInterploator> android:tension 浮点值,起始点后退的张力、拉力数,默认为2
<anticipateOvershootInterpolator> android:tension 同上 android:extraTension 浮点值,拉力的倍数,默认为1.5(2 * 1.5)
<bounceInterpolator> 无
<cycleInterplolator> android:cycles 整数值,循环的个数,默认为1
<decelerateInterpolator> android:factor 浮点值,减速的速率,默认为1
<linearInterpolator> 无
<overshootInterpolator> 浮点值,超出终点后的张力、拉力,默认为2
使用修改插值器属性法
在/res/anim下创建一个XML文件(以修改overshootInterpolator属性为例)命名为my_overshoot_interpolator.xml
<?xml version=”1.0″ encoding=”utf-8″?>
<overshootInterpolator xmlns:android=”http://schemas.android.com/apk/res/android”
android:tension=”7.0″/>
引用到自定义的插值器
<scale xmlns:android=”http://schemas.android.com/apk/res/android”
android:interpolator=”@anim/my_overshoot_interpolator”
…/>
自定义插值器
如果以上的修改系统插值器属性仍无法满足需要,可以自定义插值器。