今天学习promise的时候看到了console.dir这个方法,感到很好奇,查了以下感觉又长知识了
在Chrome中,控制台对象定义了两个似乎做同样事情的方法:
console.log()
console.dir()
在控制台中看,好像都是做了一个打印的功能,但实际上还是又区别的:
在Firefox中,这些函数的行为截然不同:log只打印一个toString表示,而dir打印出一个可导航的树。
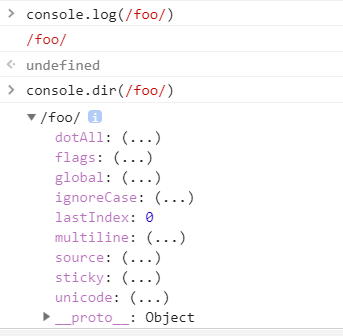
在Chrome中,日志已打印出一棵树 – 大部分时间。但是,Chrome的日志仍然会对某些类的对象进行字符串化,即使它们有属性。也许最明显的例子是一个正则表达式:

上面例子,同样在控制台打印以样的东西,log只显示了它的内容,dir显示了它的方法

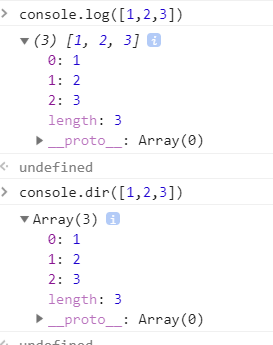
打印两个数组不同的地方