【说明】上午建立了一个restful风格的一个测试,运行通过;下午试了试postman,想看看http请求的具体过程,但是chrome浏览器的network面板也可以查看,并且很方便,就索性用它了
一:今日完成
1)运行restful demo
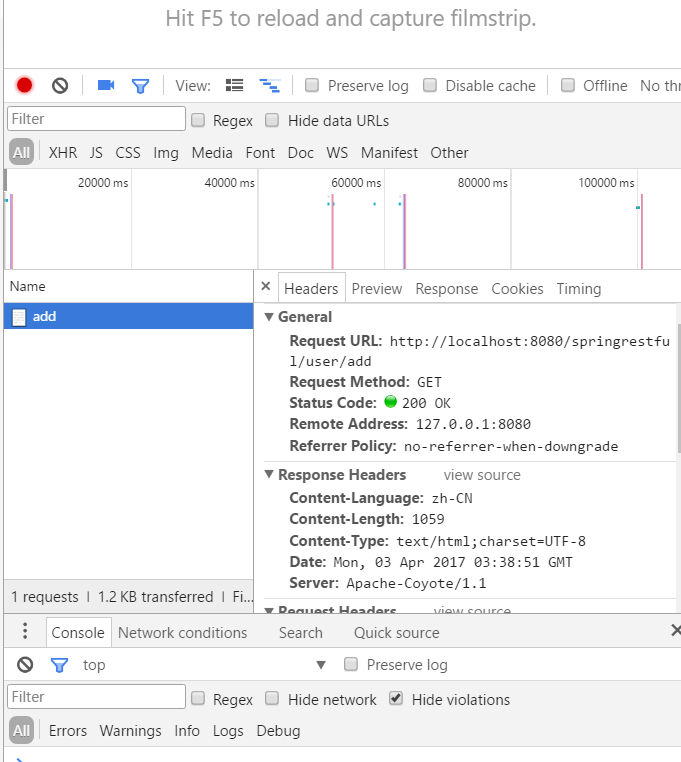
2)network查看http get/post请求
二:明日计划
1)任务一 二简要回顾
2)任务三 开一个头
三:疑难问题
四:思考总结
到此感觉接触了好多工具和框架,有必要用一个完整的项目加深印象吗?,,写出来我就知道 答案是必须的,,




jquery-1.4.2.min.js为JQuery库,版本号为1.4.2,min表明该版本为压缩版,去除了空白字符及注释,并对代码进行了变量、函数名压缩优化等,适合用于生产环境。
JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供AJAX交互。jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。jQuery是一个兼容多浏览器的javascript库,核心理念是write less,do more(写得更少,做得更多)。
JQuery的作用:
主要用于兼容个浏览器的JavaScript用法,只需要使用jQuery中指定的方法即可实现在各主流浏览器中同时兼容,能够让开发人员关注业务的开发而不必关心JavaScript的兼容性问题。
常见的几类如下:
-
选择器:用于选取特定的一个或多个dom节点
-
属性/CSS:用于改变dom的属性值及一些JavaScript控制的样式
-
dom操作:如对dom节点的增删查改
-
遍历:对dom树、数组、其他可遍历的类型进行遍历操作
-
事件:兼容各浏览器的事件调用,及自定义的事件等
-
效果:如JavaScript动画等
-
Ajax:统一各浏览器的Ajax请求的用法
JQuery提供了上百个函数,提高了开发的效率,方便开发者在不同浏览器下使用相同的一套代码实现指定业务功能。