1.颜色值
最为简洁明了的制定颜色值的方法是利用颜色的名字。HTML4和CSS2规定了16种颜色,CSS2.1新增了一个Orange。要指定颜色很简单:
<div style="background-color:Gray">Gray</div>
下图是17种颜色的示例:
使用命名来指定颜色的话种类很有限,更加通用的方法是用RGB分量来制定。RGB可以用三个0到255的整数来指定,也可以用一个百分数来指定。或者利用#加上三个连写在一起的两位16进制数来表示。例如:
<div style="background-color:rgb(75,0,0);"> </div> <div style="background-color:rgb(10%,15%,0%);"></div> <div style="background-color:#334455;"></div>
2 长度单位
长度单位中最常用的是px,1个px就是屏幕上的一个像素点。实际上,不同屏幕的像素点的大小是不一样的(点距不同),因此,同样10px的字体在不同的显示器上的显示效果不太一样。不过这种差别一般不会太大。使用px也是最常见的选择。
还一个是em,em被定义为当前字体大小。
pt和px经常混淆。pt的精确定义是1inch=72pt=2.54cm. 它定义的是一个绝对的物理意义上的长度,然而事实上,浏览器很难知道你的显示器上一个像素到底有多宽,也就无法精确的现实这些物理距离。从像素到物理长度单位转换靠的操作系统的设置。一般的操作系统把96个像素当作1英寸。早期的Mac系统这个值是72。因此,在早期的Mac中,使用pt和px的效果是完全一样的。在windows下使用pt大约是px的1.2倍大。当然,操作系统的这个值是可以根据用户的设置来调节的。因此,使用pt,cm这一类的值意义不是太大。
3. 字体
我们通常意义所说的字体的确切含义是字体族,例如,Times字体常常包括TimesItatlic,TimesOblique等字体。在css中用font-famliy来指定字体。然而,浏览器在实际显示的时候,还是依赖于客户机上所安装的字体。如果利用css指定了一种不很常见的字体,在客户机器上没有安装此字体,那么该字体是不会被应用的。因此,要注意尽量使用通用的字体。英文字体主要有以下几种:Arial,Times,Verdana,Helvetica,Courier等。除了直接指定这些字体,CSS还定义一组通用字体,这些通用字体包括几种相似的通常的字体,当指定通用字体的时候,浏览器会从中挑出一种作为显示字体。但是浏览器除了IE以外对于这种通用字体的支持都不太好。
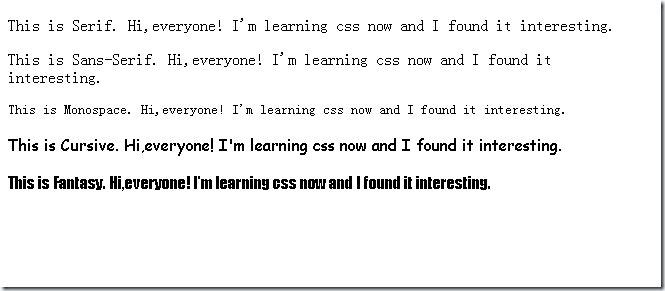
下面是5种通用系列。
IE8,IE8的字体一流漂亮:
Chrome 4,很奇怪Chrome 4似乎没有正确的解析Sans-serif字体。
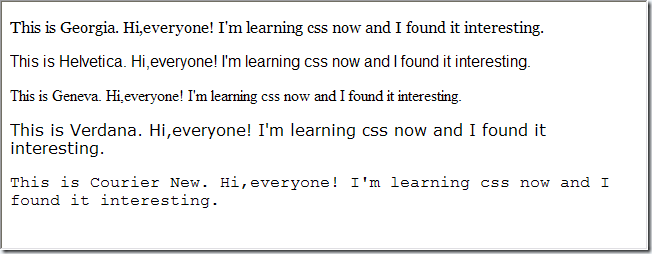
更加奇怪的是Firefox完全不支持这种字体指定方式 –_-!!! 。有待研究。最后上一张常见英文字体的样子,还是用IE8的,IE8 的字体最漂亮。