HTML&CSS基础-表格简介
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表格简介</title> </head> <body> <!-- 表格在日常生活中使用的非常多,比如Excel就是专门用来创建表格的工具。 表格就是用来表示一些格式化数据的,比如:"课程表","银行对账单",在网页中也可以创建出不同的表格。 --> <!-- 在HTML中,使用table标签来创建一个表格,表格中有以下几个常用属性: border: 等设置为"1"时,表示显示边框。 可以为表格设置边框 align: 当其值为"center"时就可以居中 虽然咱们可以直接在标签设置样式,但是官网建议咱们在CSS修改样式哟~ 温馨提示: table是一个块元素 --> <table border="1" width="40%" align="center"> <!-- 在table标签中使用tr来表示表格中的一行,有几行就又几个tr。 --> <tr> <!-- 在tr标签中需要使用td来创建一个单元格,有几个单元格就有几个td rowspan: 横向合并单元格,数字为几就合并几个横向单元格,默认为1. --> <td>A1</td> <td>A2</td> <td>A3</td> <td rowspan="2">A4</td> </tr> <tr> <td>B1</td> <td>B2</td> <td>B3</td> </tr> <tr> <td>C1</td> <td>C2</td> <td>C3</td> <td>C4</td> </tr> <tr> <!-- 在tr标签中需要使用td来创建一个单元格,有几个单元格就有几个td colspan: 横向合并单元格,数字为几就合并几个横向单元格,默认为1. --> <td>D1</td> <td>D2</td> <td colspan="2">D3</td> </tr> </table> </body> </html>
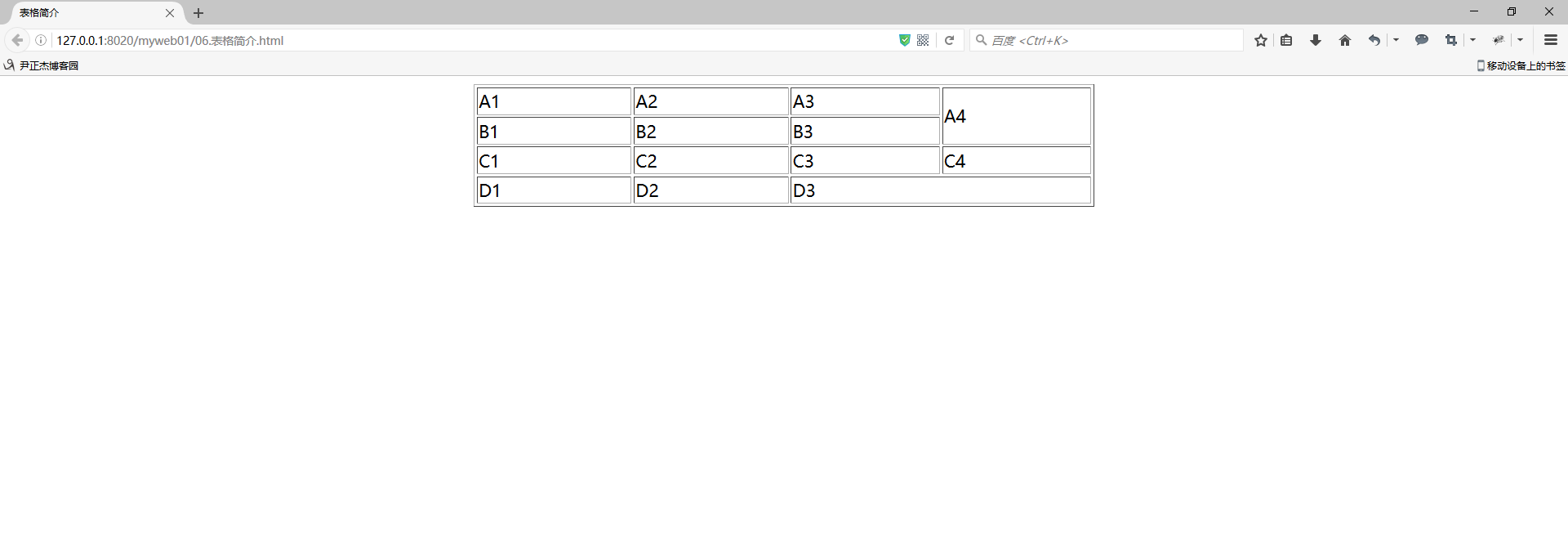
二.浏览器打开以上代码渲染结果