JavaScript基础知识-相等运算符
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.JavaScript源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>相等运算符</title> <script type="text/javascript"> /** * 相等运算符用来比较两个值是否相等,如果相等会返回true,否则返回false。 * * "==": * 使用"=="来比较两个值时,如果值得类型不同,则会自动进行类型转换,将其转换为相同的类型,然后再比较。 * * "!=": * 使用"=!"来做不相等运算,不相等用来判断两个值是否不相等,如果不相等返回true,否则返回false。 * 不相等运算也会对变量进行自动类型转换,如果转换后相等它也会返回false。 * * "===": * 使用"==="来做全等运算,用来判断两个值是否全等,它和相等类似,不同的是它不会做自动类型转换,即如果两个值的类型不同会直接返回false。 * * "!==" * 使用"!=="来做不全等运算,用来判断两个值是否不全等,和不相等类似,不同的是它不会做自动的类型转换,即如果两个值的类型不同会直接返回true。 */ console.log(1 == 1); console.log("1" == 1); console.log("true" == "1"); console.log(true == "1"); console.log(null == 0); /** * undefined衍生自null,所以返回这两个值做相等判断时,会返回true */ console.log(undefined == null); /** * NaN不和任何值相等,包括他自身,可以通过isNaN()函数来判断一个值是否时NaN. */ var name = NaN; console.log(name == NaN); console.log(isNaN(name)); console.log(100 != 20); console.log(100 != 100); console.log("1" != 1); console.log("123" === 123); console.log(null === undefined); console.log(1 !== "1"); </script> </head> <body> </body> </html>
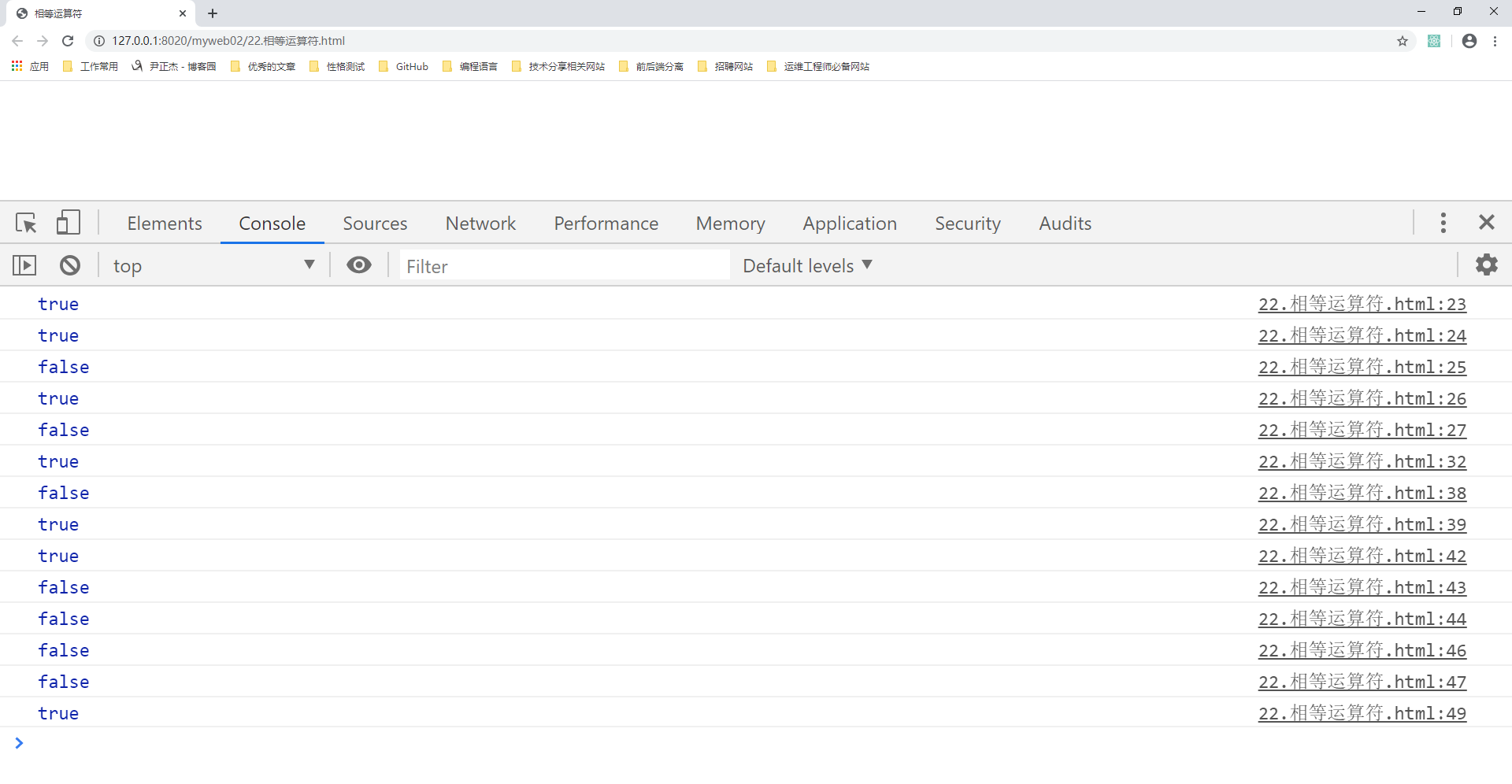
二.浏览器打开以上代码渲染结果