Java基础-SSM之Spring MVC入门篇
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.Spring MVC简介
1>.什么是Spring MVC
答:SpringMvc是spring的一个模块 基于MVC的一个框架 无需中间整合层来整合。MVC表示的全称为:Model(模型),view(视图),controller(控制器)。
2>.Spring MVC关键组件说明
1 1>.前端控制器 DispatcherServlet(不需要程序员开发) 2 作用 : 接收请求、响应结果 相当于转发器,有了DispatcherServlet 就减少了其它组件之间的耦合度。 3 2>.处理器映射器HandlerMapping(不需要程序员开发) 4 作用 : 根据请求的URL来查找Handler。 5 3>.处理器适配器HandlerAdapter 6 作用 : 按照特定的规则(HandlerAdapter要求的规则)去执行Handler。注意:在编写Handler的时候要按照HandlerAdapter要求的规则去编写,这样适配器HandlerAdapter才可以正确的去执行Handler 7 4>.处理器Handler(需要程序员开发) 8 5>.视图解析器 View Resolver(不需要程序员开发) 9 作用 : 进行视图的解析 根据视图逻辑名解析成真正的视图(view) 10 6>.视图View(需要程序员开发jsp) 11 作用 : View是一个接口, 它的实现类支持不同的视图类型(jsp,freemarker,pdf。。。)
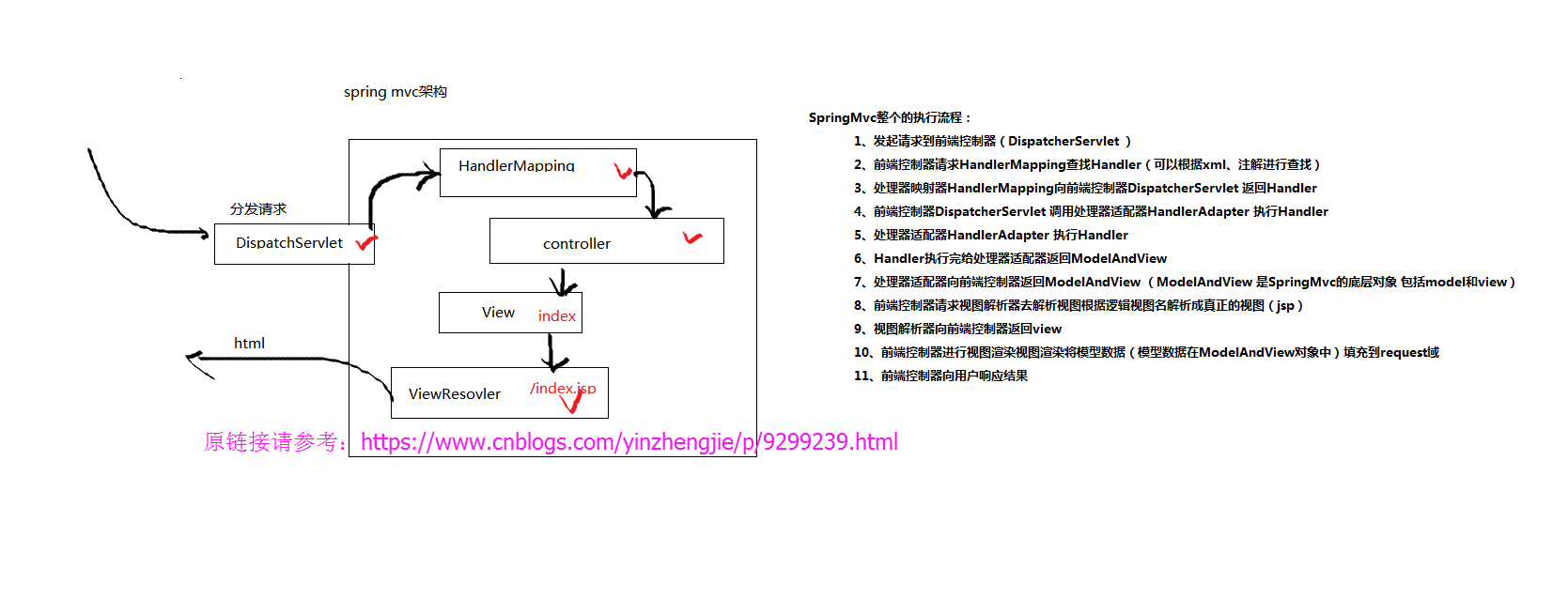
3>.Spring MVC执行流程

二.idea进行web程序开发
1>.创建模块,添加web project支持

2>.引入Maven依赖

1 <?xml version="1.0" encoding="UTF-8"?> 2 <project xmlns="http://maven.apache.org/POM/4.0.0" 3 xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" 4 xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> 5 <modelVersion>4.0.0</modelVersion> 6 7 <groupId>cn.org.yinzhengjie</groupId> 8 <artifactId>SpringMVC</artifactId> 9 <version>1.0-SNAPSHOT</version> 10 11 12 <dependencies> 13 <dependency> 14 <groupId>org.springframework</groupId> 15 <artifactId>spring-webmvc</artifactId> 16 <version>4.3.5.RELEASE</version> 17 </dependency> 18 <dependency> 19 <groupId>javax.servlet</groupId> 20 <artifactId>servlet-api</artifactId> 21 <version>2.5</version> 22 </dependency> 23 </dependencies> 24 25 26 </project>

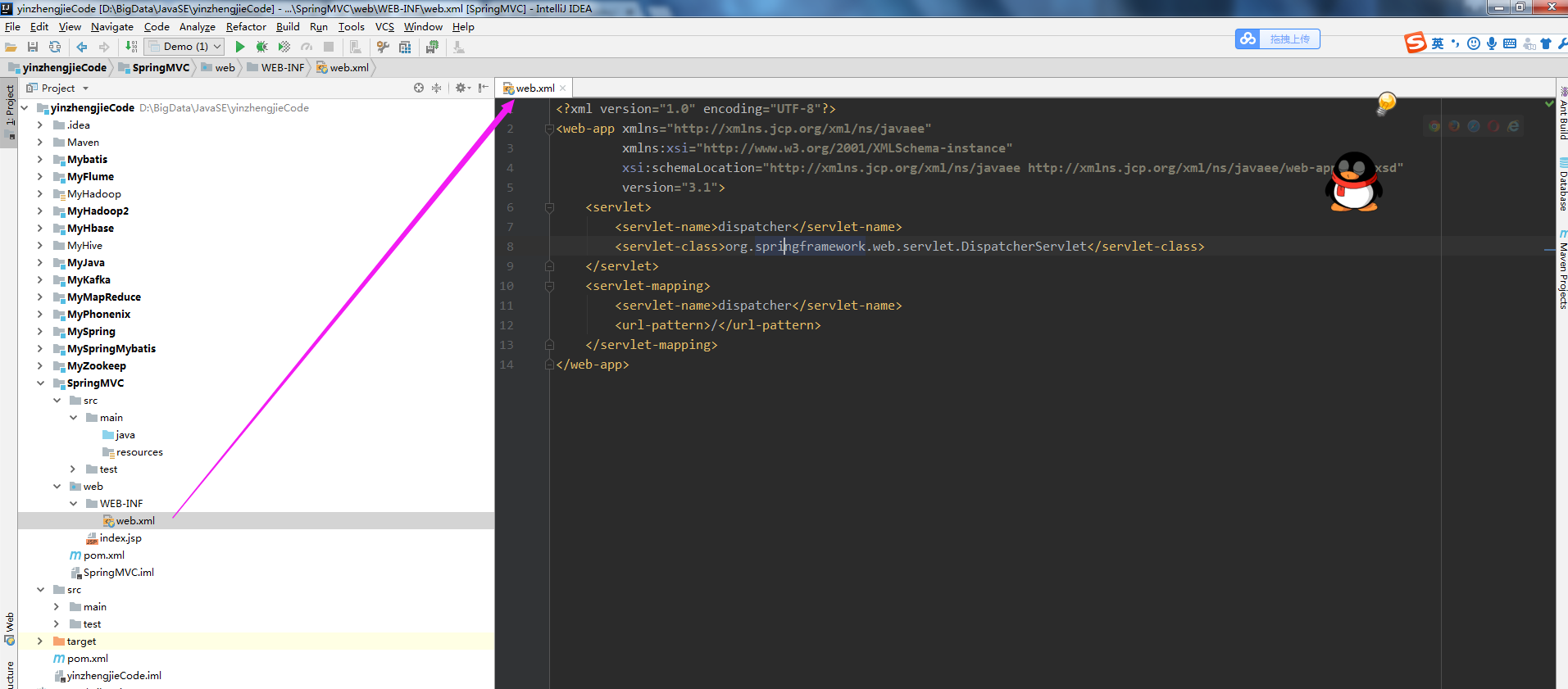
3>.配置web.xml

1 <?xml version="1.0" encoding="UTF-8"?> 2 <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" 3 xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" 4 xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" 5 version="3.1"> 6 <servlet> 7 <servlet-name>dispatcher</servlet-name> 8 <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> 9 </servlet> 10 <servlet-mapping> 11 <servlet-name>dispatcher</servlet-name> 12 <url-pattern>/</url-pattern> 13 </servlet-mapping> 14 </web-app>

4>.编写控制器类
1 /* 2 @author :yinzhengjie 3 Blog:http://www.cnblogs.com/yinzhengjie/tag/Java%E5%9F%BA%E7%A1%80/ 4 EMAIL:y1053419035@qq.com 5 */ 6 package cn.org.yinzhengjie.springmvc.web.controller; 7 8 import org.springframework.stereotype.Controller; 9 import org.springframework.web.bind.annotation.RequestMapping; 10 11 @Controller 12 @RequestMapping("/home") 13 public class HomeController { 14 15 @RequestMapping("/m1") 16 public String m1(){ 17 System.out.println("m1"); 18 return "yinzhengjie" ; 19 } 20 }
5>.安装tomcat
我已经下载好了Tomcat绿色版(链接:https://pan.baidu.com/s/1_fTB5tX0JMUtErI-s0_Ofg 密码:bow5),我们解压就完成了Tomcat的安装。

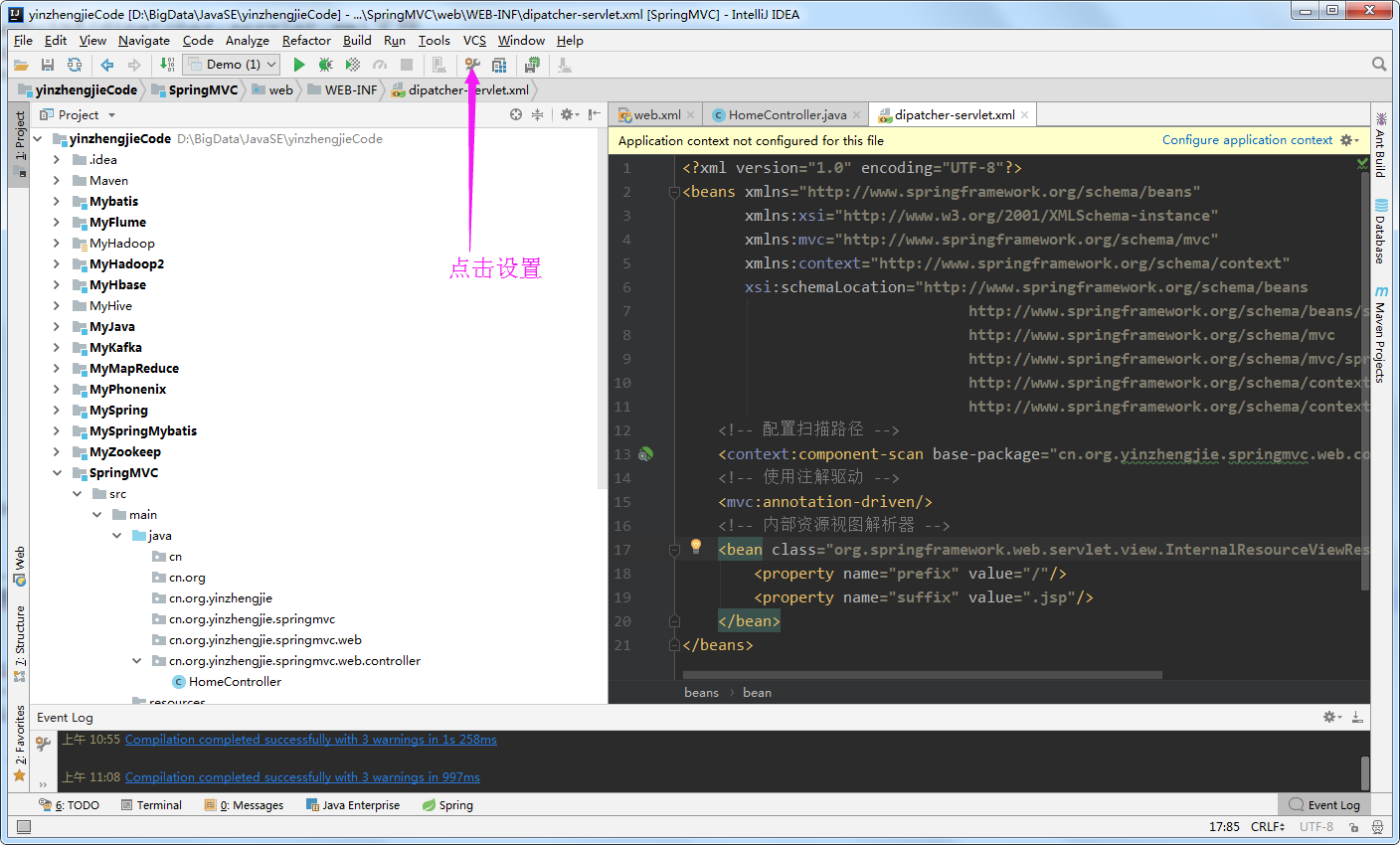
6>.idea下配置tomcat
点击设置按钮,就是图中的小扳手,如下:

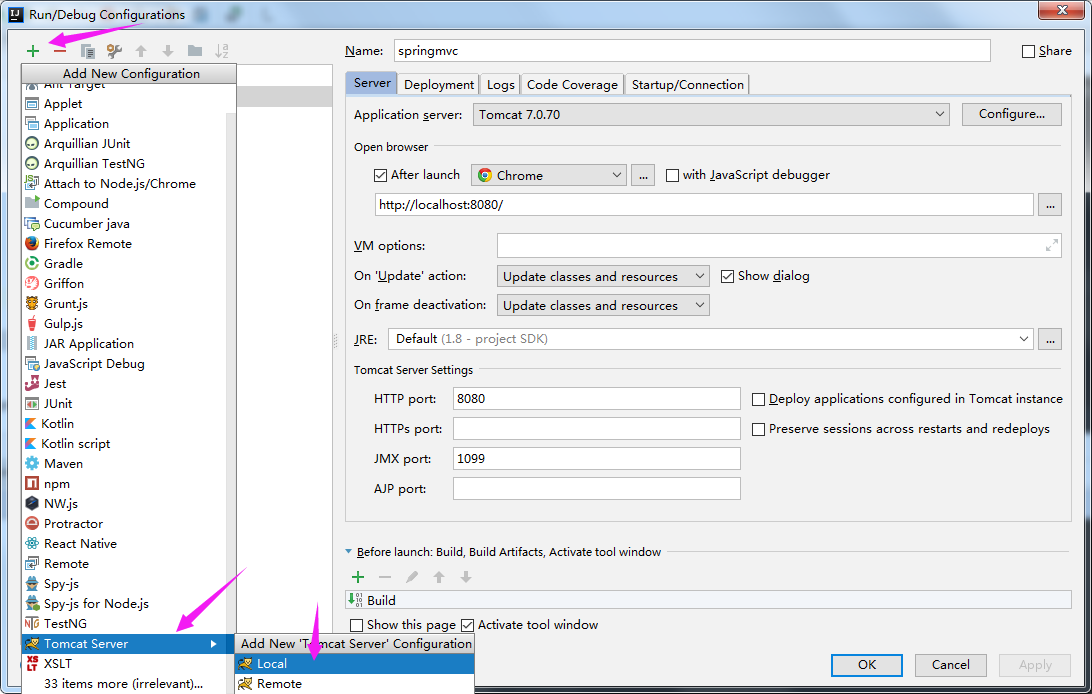
点击添加Tomcat Server,如下图所示:

选择Tomcat的安装目录即可,如下图:

点击ok,完成配置,如下图所示:

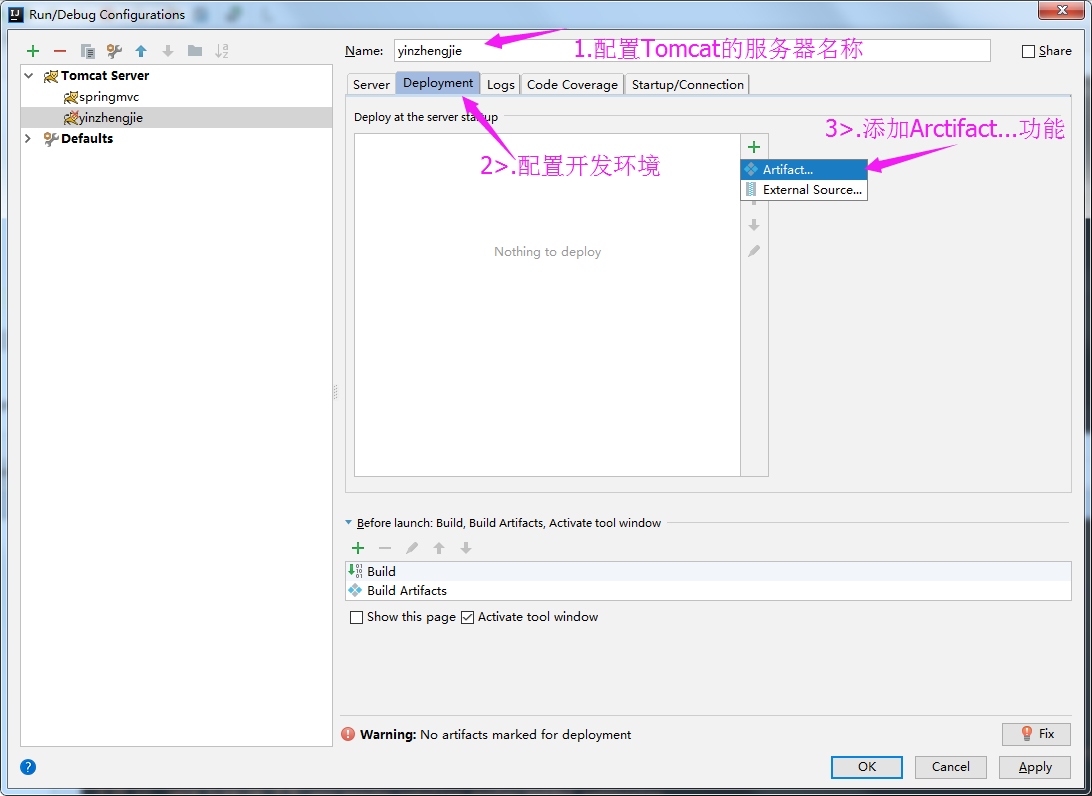
添加Tomcat服务器:

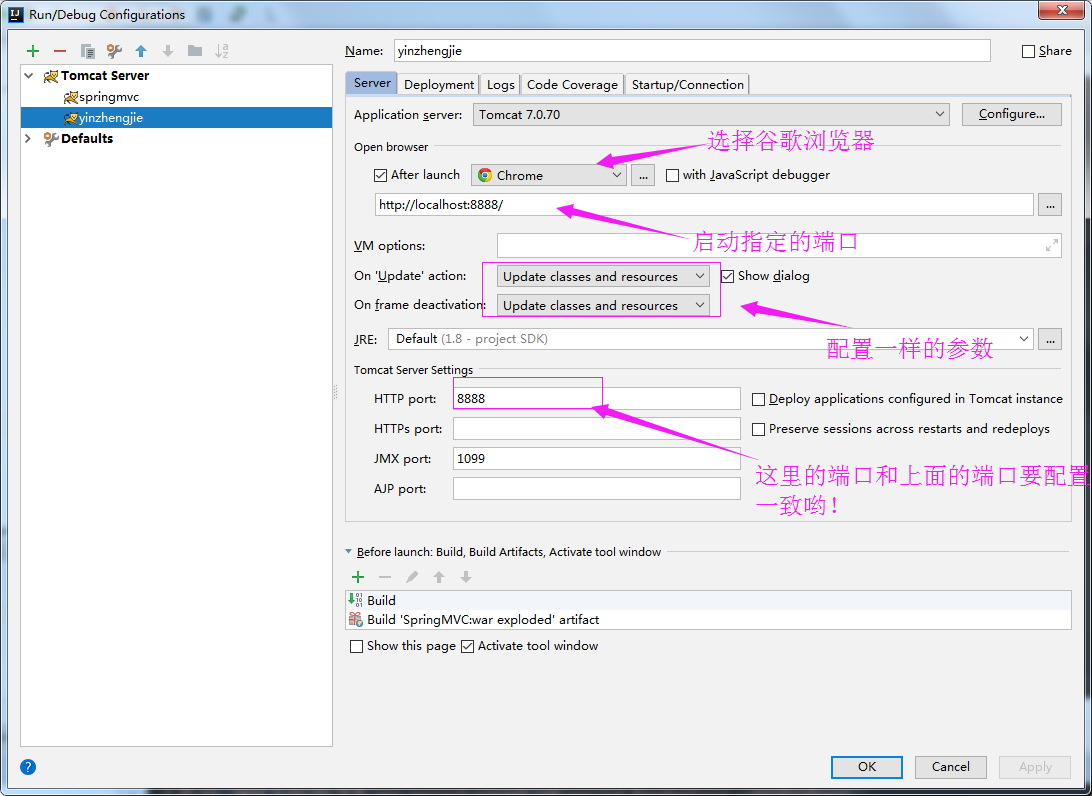
配置Tomcat服务器环境:

配置指定端口:

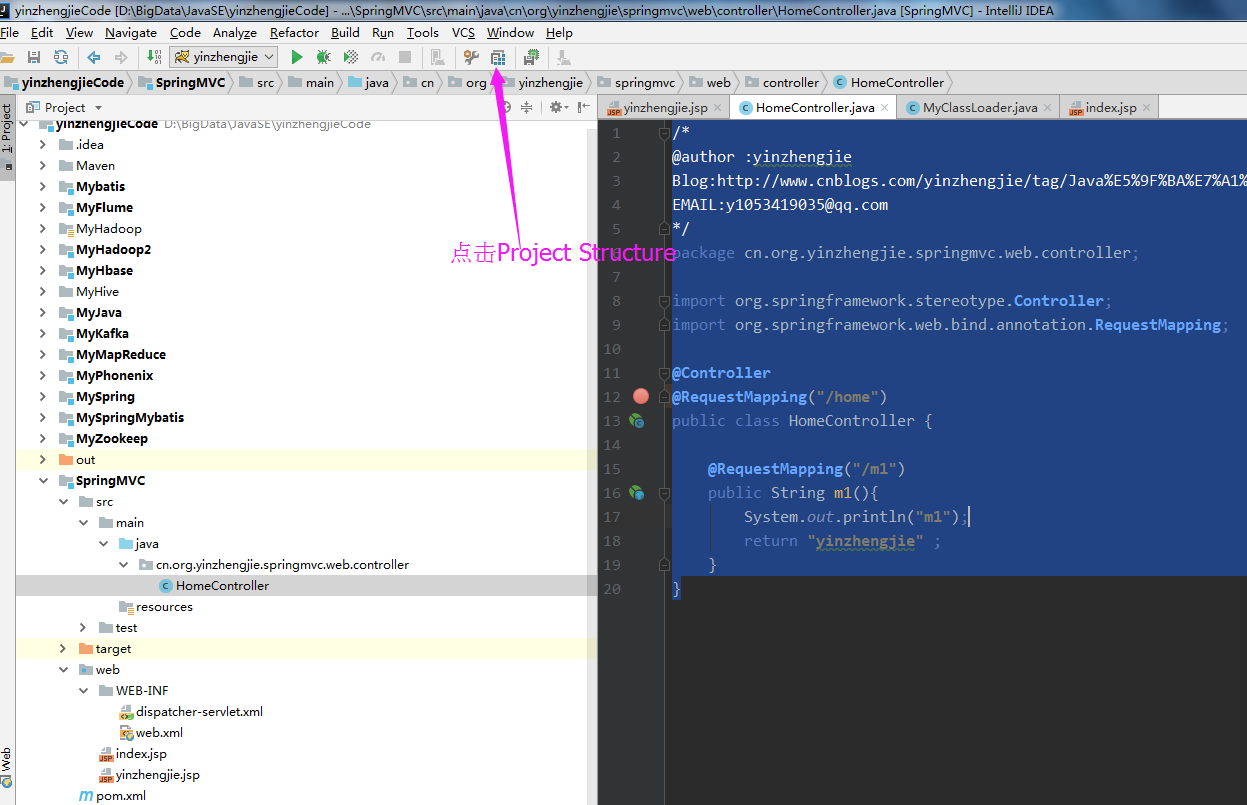
点击Project Structure按钮,如下图:

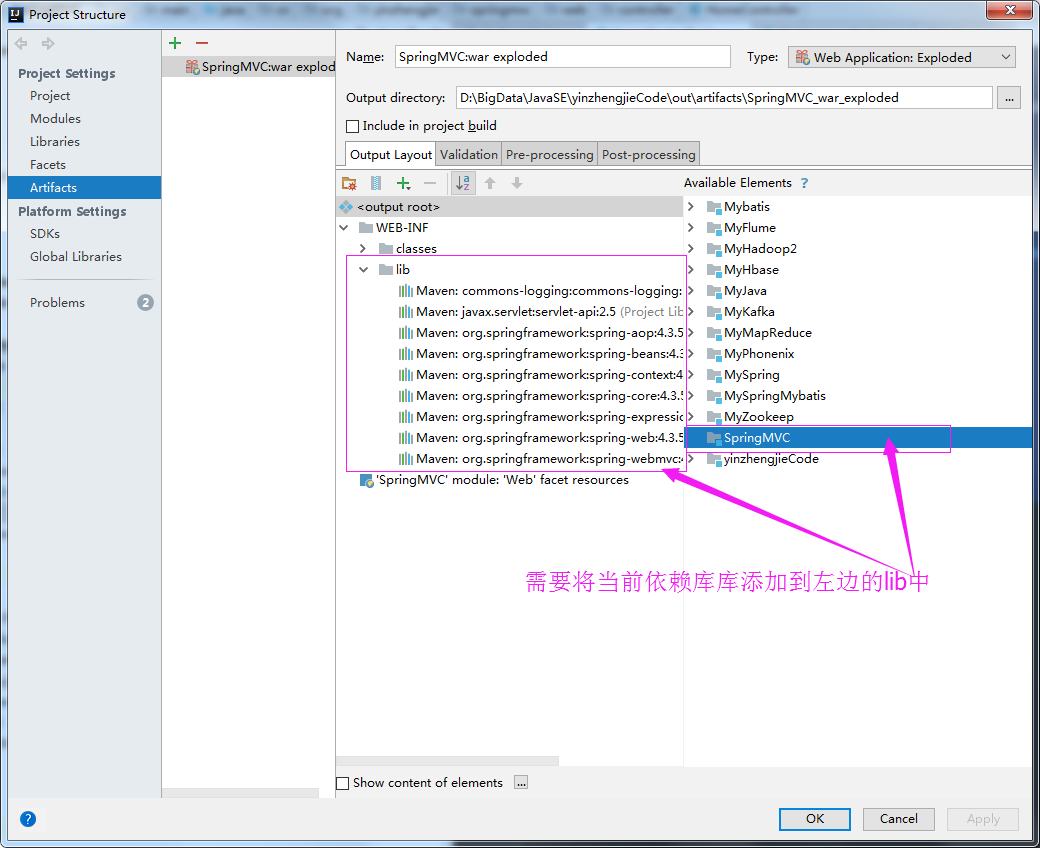
添加依赖库,如下图:

7>.编辑JSP配置文件

1 <%-- 2 Created by IntelliJ IDEA. 3 User: Administrator 4 Date: 2018/7/12 0012 5 Time: 下午 2:20 6 To change this template use File | Settings | File Templates. 7 --%> 8 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 9 <html> 10 <head> 11 </head> 12 <body> 13 <h1>尹正杰到此一游!!!</h1> 14 </body> 15 </html>

1 <%-- 2 Created by IntelliJ IDEA. 3 User: Administrator 4 Date: 2018/7/12 0012 5 Time: 下午 3:15 6 To change this template use File | Settings | File Templates. 7 --%> 8 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 9 <!DOCTYPE html> <!--Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档。html这种模式兼容浏览器是最好的--> 10 <html lang="en"> 11 <head name="尹正杰" age="25"> <!--标签的开头,其里面的内容(name="尹正杰")是标签的属性,其属性可以定义多个。--> 12 <meta charset="UTF-8"/> <!--指定页面编码,我们称这种标签类型为自闭和标签,因为我们需要在标签的结尾写上“/”,为了方便我们识别标签类型。--> 13 <meta http-equiv="refresh" content="5; Url=http://www.cnblogs.com/yinzhengjie/"> <!--这是做了一个界面的跳转,表示30s不运行的话就跳转到指定的URL--> 14 <title>尹正杰的个人主页</title> <!--定义头部(标签)的标题--> 15 <meta name="keywords" content="开发者,博客园,开发者,程序猿,程序媛,极客,编程,代码,开源,IT网站,Developer,Programmer,Coder,Geek,技术社区" /> <!--“content”定义关键字,其作用就是让浏览器通过搜索关键字时,会匹配该网站,这就是说如果你没有单独给百度钱的话,这些关键字就尤为重要啦!--> 16 <meta name="description" content="博客园是一个面向开发者的知识分享社区。自创建以来,博客园一直致力并专注于为开发者打造一个纯净的技术交流社区,推动并帮助开发者通过互联网分享知识,从而让更多开发者从中受益。博客园的使命是帮助开发者用代码改变世界。" /> <!--定义描述字符,其作用就告诉客户你的这个网站是干嘛使用的。--> 17 <link rel="shortcut icon" href="https://baike.baidu.com/pic/%E9%82%93%E7%B4%AB%E6%A3%8B/6798196/0/d1a20cf431adcbef011db9bba6af2edda3cc9f66?fr=lemma&ct=single#aid=0&pic=d1a20cf431adcbef011db9bba6af2edda3cc9f66" type="image/x-icon" /> <!--定义头部图标--> 18 <meta http-equiv="X-UA-Compatible" content="IE=Edge"> <!--这个是IE的浏览器生效的规则,如果你用的是谷歌,360等浏览器的话,这行规则不生效,如果你用的是IE浏览器的话,表示用IE最新的引擎去渲染HTML--> 19 </head> <!--标签的结尾,结合该标签的开头,这种标签类型我们称之为主动闭合标签。--> 20 <body> 21 <h1>尹正杰</h1><!--定义文件的内容,其中“h1”标签中--> 22 <h2>尹正杰</h2> 23 <h3>尹正杰</h3> 24 <h4>尹正杰</h4> 25 <h5>尹正杰</h5> 26 <h6>尹正杰</h6> 27 <h1>You are a good boy!</h1> 28 <div style=" 4000px"> <!--是其缩进代码的父级标签,给其定义宽度属性是200像素大小--> 29 <h1>尹正杰</h1><!--块级标签:也叫父级标签,即自己单独占了一行空间,或者说是占它父级标签的100%。作用:定义文件的内容--> 30 <h1>You are a good boy!</h1> 31 </div> <!--div的标签的结尾--> 32 <p>素胚勾勒出青花笔锋浓转淡<br/>瓶身描绘的牡丹一如你初妆<br/>冉冉檀香透过窗心事我了然<br/>宣纸上走笔至此搁一半<br/>釉色渲染仕女图韵味被私藏<br/>而你嫣然的一笑如含苞待放</p> <!--其中<br/>表示换行符的意思,<p></p>表示一个段落的意思。--> 33 <a>yinzhengjie</a> <!--内联标签,以a开头的标签都是内联标签,这些标签的内容时连接在一起的。:--> 34 <a>2017</a> 35 <a href="http://www.cnblogs.com/yinzhengjie/" target="_blank">尹正杰博客</a> <!--a标签特有的性能,重定向,通过href属性定义需要跳转的网站,通过target="_blank"表示新打开一个标签页并打开新的URL地址--> 36 37 <a href="#Y1">Golang第一章</a> <!--a标签特有的性能,做锚,找ID为"Y1"的标签并跳转过去--> 38 <a href="#Y2">Golang第二章</a> <!--找ID为"Y2"的标签--> 39 <a href="#Y3">Golang第三章</a> <!--找ID为"Y3"的标签--> 40 41 42 43 <div id="Y1" style="height:700px;background-color:antiquewhite"> <!--用id来定义标签为"Y1"(一般要具有唯一性,即尽量不要让标签的id的值相同),用style来定义高度为700像素,颜色用background-color来定义。--> 44 Golang进阶之路Day1<br/> 45 Go语言官方自称,之所以开发Go 语言,是因为“近10年来开发程序之难让我们有点沮丧”。 这一定位暗示了Go语言希望取代C和Java的地位,成为最流行的通用开发语言。博客地址:http://www.cnblogs.com/yinzhengjie/p/6482675.html 46 </div> 47 48 <div id="Y2" style="height:700px;background-color:rebeccapurple;"> 49 <br/>Golang进阶之路Day2<br/> 50 前者大家应该都很熟悉,因为我在上一篇(http://www.cnblogs.com/yinzhengjie/p/6482675.html)关于GO的博客中用"go build"命令编译不同的版本,但是在这里我们还是要演示一下go build的花式用法。博客地址:http://www.cnblogs.com/yinzhengjie/p/7000272.html 51 </div> 52 53 <div id="Y3" style="height:700px;background-color:brown;"> 54 Golang进阶之路Day3<br/> 55 当然我这里只是介绍了Golang的冰山一角,对Golang感兴趣的小伙伴,可以看一下Golang官网的文档说明。毕竟官方才是最权威的,给出国内地址:https://golang.org/pkg/!博客地址:http://www.cnblogs.com/yinzhengjie/p/7043430.html 56 </div> 57 58 <!--功能最少的标签,最纯洁的易于加工的标签,即他们没有“h1”和"a"标签那么多的属性。--> 59 <div>我是块标签</div> 60 <span>我是内联标签</span> 61 62 <!--列表--> 63 <ul> <!--打印字符穿前面带个小黑点--> 64 <li>菜单一</li> 65 <li>菜单二</li> 66 <li>菜单三</li> 67 </ul> 68 69 <ol> <!--打印字符串前面有数字标识--> 70 <li>第一章</li> 71 <li>第二章</li> 72 <li>第三章</li> 73 </ol> 74 75 <ol> 76 <dd>北京</dd> <!--自带缩进,可以用于写新闻的标题--> 77 <dt>朝阳区</dt> 78 <dt>亦庄经济开发区</dt> 79 <dt>丰台区</dt> 80 <dt>海淀区</dt> 81 <dd>河北</dd> 82 <dt>石家庄</dt> 83 <dt>保定</dt> 84 <dd>陕西</dd> 85 <dt>西安</dt> 86 <dt>安康</dt> 87 </ol> 88 89 90 <!--表格--> 91 <table border="1"> <!--定义一个表格,其属性是border="1",表示加边框的意思。--> 92 <thead> <!--定义表头信息--> 93 <tr> <!--'tr'表示定义一行的数据,里面的内容由子标签<th></th>实现--> 94 <th>姓名</th> <!--'th'定义同一行每一列的内容,也就是说只要带有这个标签的且在其父标签"tr"标签中就是写的同一行内容。--> 95 <th>年龄</th> 96 <td>性别</td> 97 </tr> 98 </thead> 99 <tbody> <!--定义表格的内容--> 100 <tr> <!--'tr'表示每一行的数据,其定义的是行的操作。--> 101 <td>尹正杰</td> <!--td用来定义当前行的每一列的内容,与thead中的'th'用法相同。只不过'th’有加粗效果!--> 102 <td>25</td> 103 <td>boy</td> 104 </tr> 105 <tr> <!--'tr'表示每一行的数据--> 106 <td>尹正杰</td> <!--‘<td></td>’标签定义的是列的操作--> 107 <td colspan="2">26</td> <!--注意,'td'标签的colspan属性表示向右占锯的空间,我们给的值是“2”,就表示会从当前列往后在占一个列,共计当前行的两列空间!--> 108 </tr> 109 <tr> <!--'tr'表示每一行的数据--> 110 <td>yinzhengjie</td> <!--‘<td></td>’标签定义的是列的操作--> 111 <td rowspan="2">26</td> <!--注意,'td'标签的rowspan属性表示向下占据的空间,我们这里给的是还是“2”,即从当前行的当前列,向下扩充空一列内容。--> 112 </tr> 113 <tr> <!--'tr'表示每一行的数据--> 114 <td>yinzhengjie</td> <!--‘<td></td>’标签定义的是列的操作--> 115 <td >26</td> <!--表示这个'td'标签占两列的空间--> 116 </tr> 117 </tbody> 118 </table> 119 </body> 120 </html>

8>.启动Tomcat服务器

9>.查看webUI内容
查看index.jsp 文件内容

查看yinzhengjie.jsp文件内容

此时,查看服务端有打印数据,如下:

