HTML&CSS基础-ps的基本操作
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
我们工作中可能会经常需要将一个图片做成一个网页,而图片中的字体大小,行间距,图中logo大小的策略工作基本都是由美工来搞定,但如果没有美工的话就得咱们自己来搞了。我们可以使用QQ的截图工具来测量,但毕竟不太专业,因此推荐使用PS工具配置,关于PS安装过于简单我这里就不演示了,但是安装好PS之后需要对进行一些初始化配置来更加适合网页开发的需求。
一.将PS默认的单位改成像素(px是网页中经常使用的长度单位,而PS默认的单位是cm)
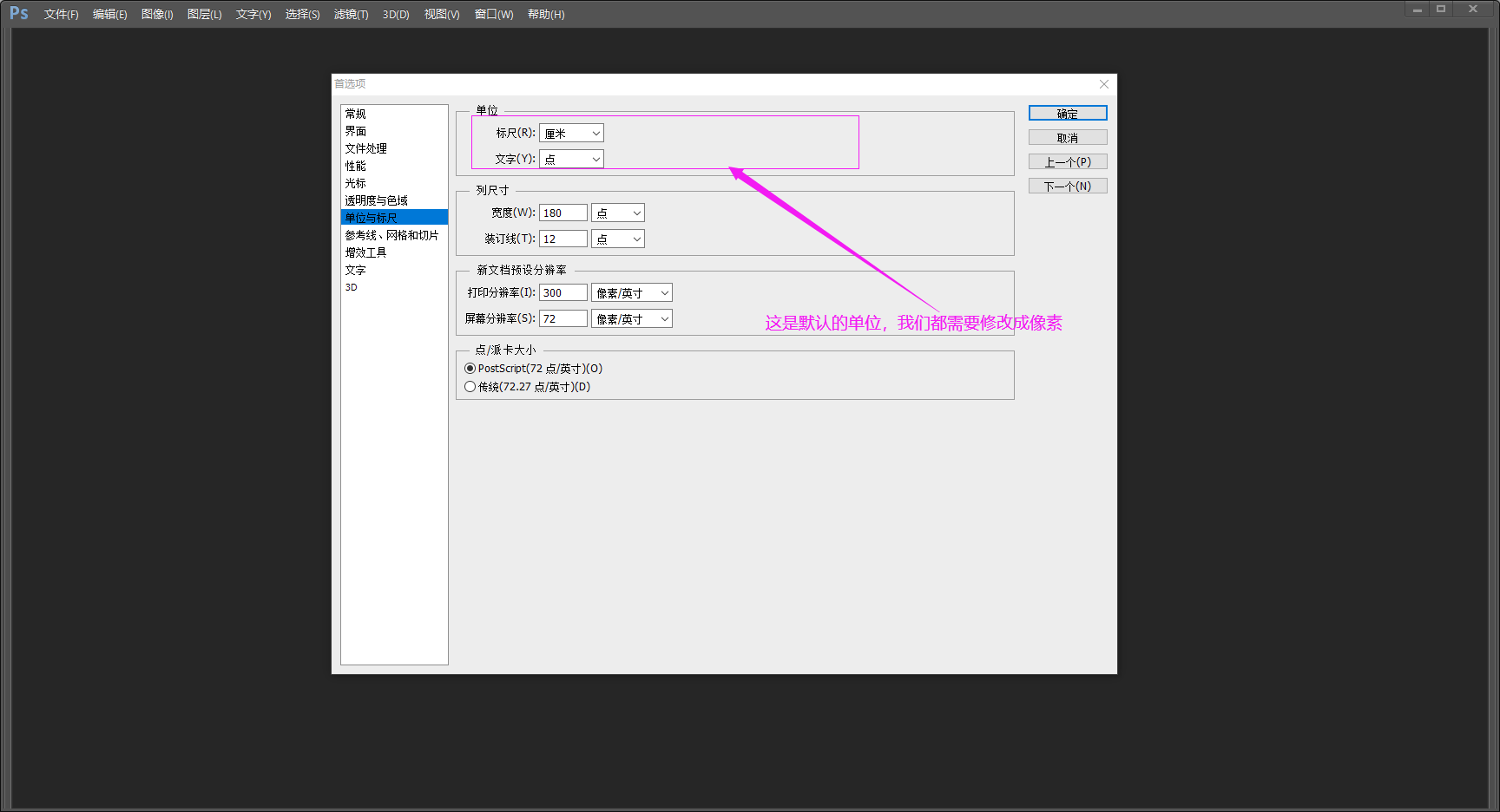
1>.点击"编辑" ---> "首选项" ---> "界面" ---> "单位与标尺",会弹出如下图所示的对话框,注意默认单位是"cm",并不合适网页开发。

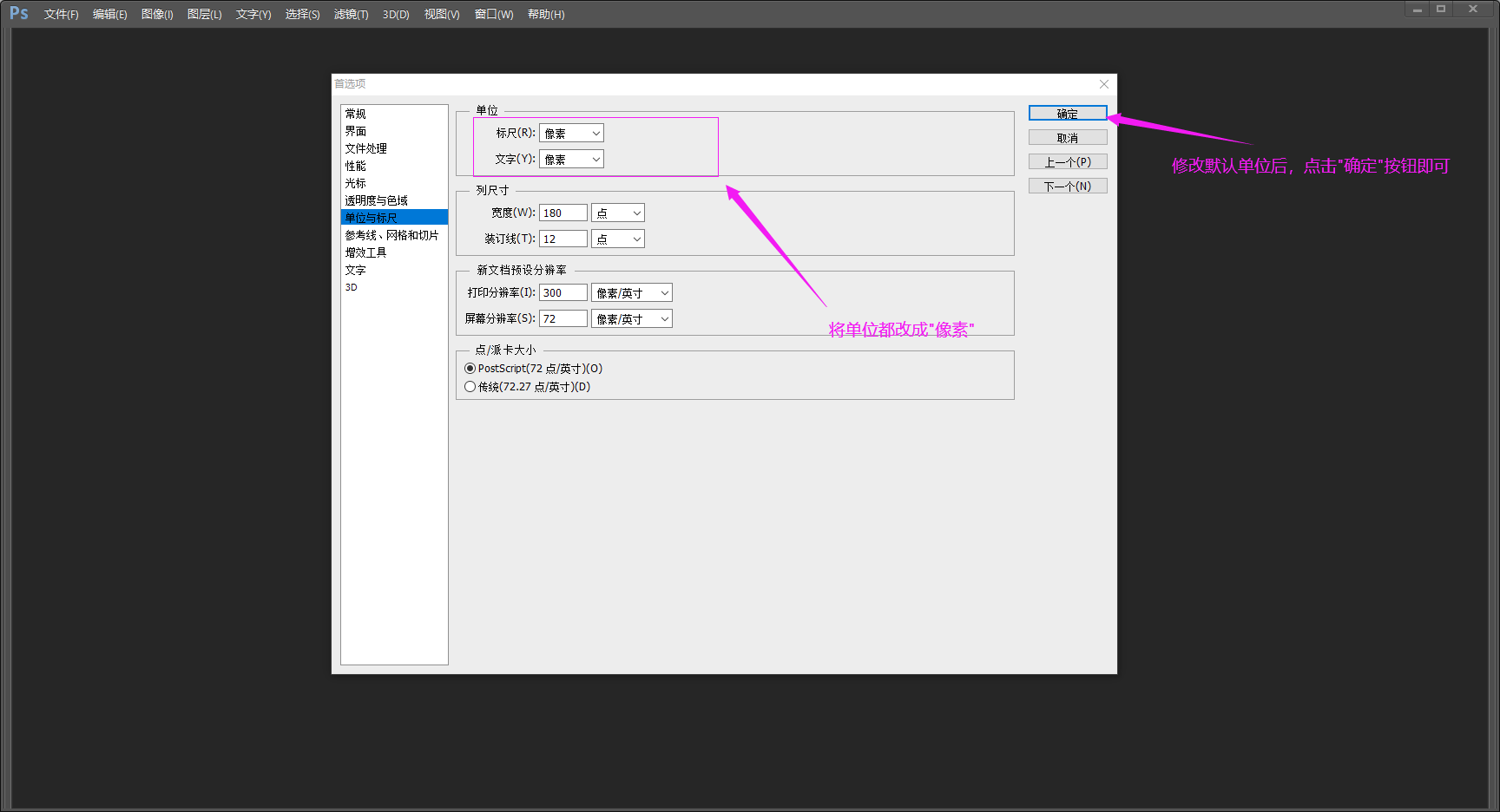
2>.修改默认单位

二.PS基本操作
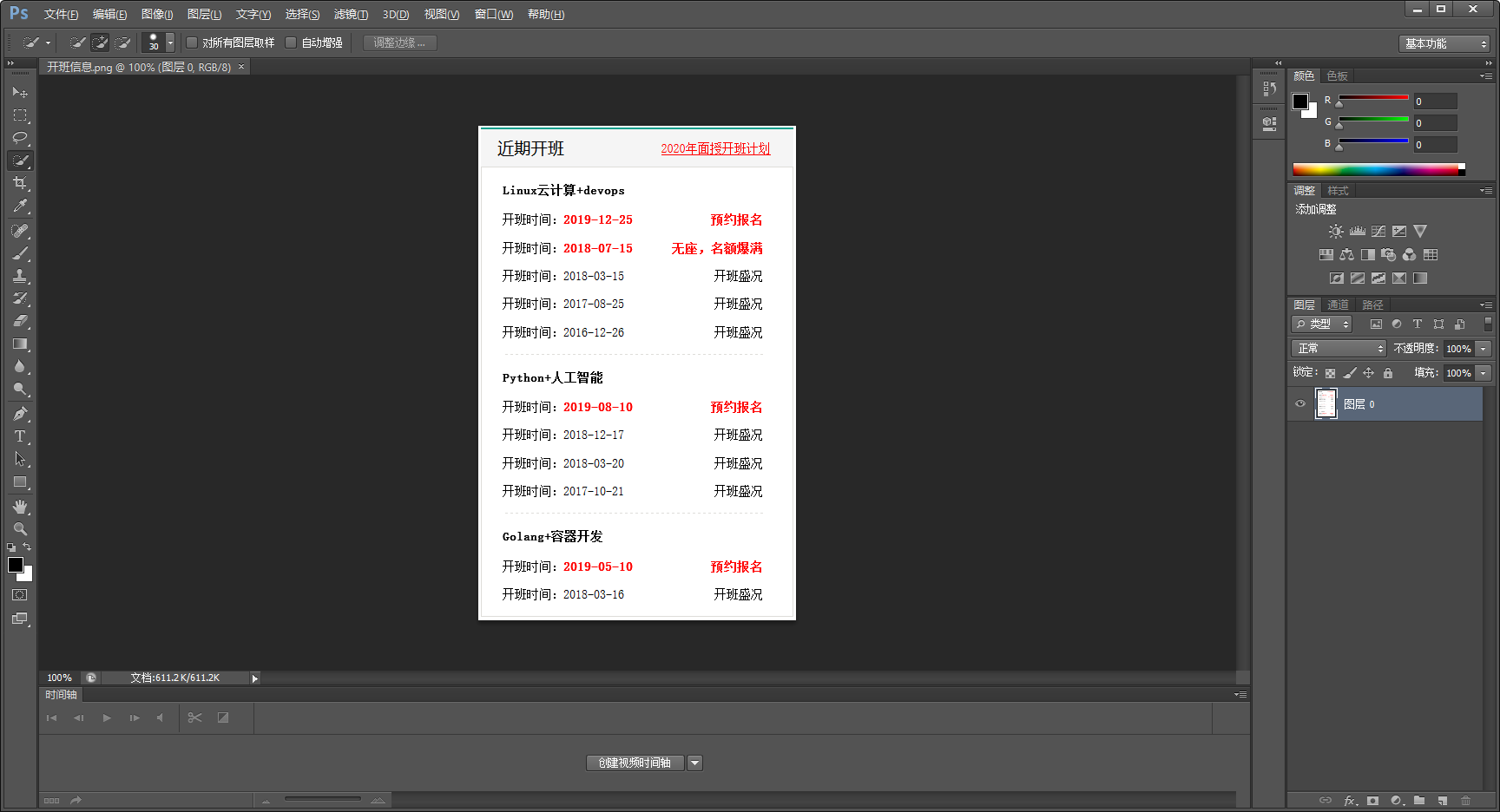
1>.点击"窗口" ---> "工作区" ---> "复位基本功能",然后就图片拉入到PS工作区中,如下图所示

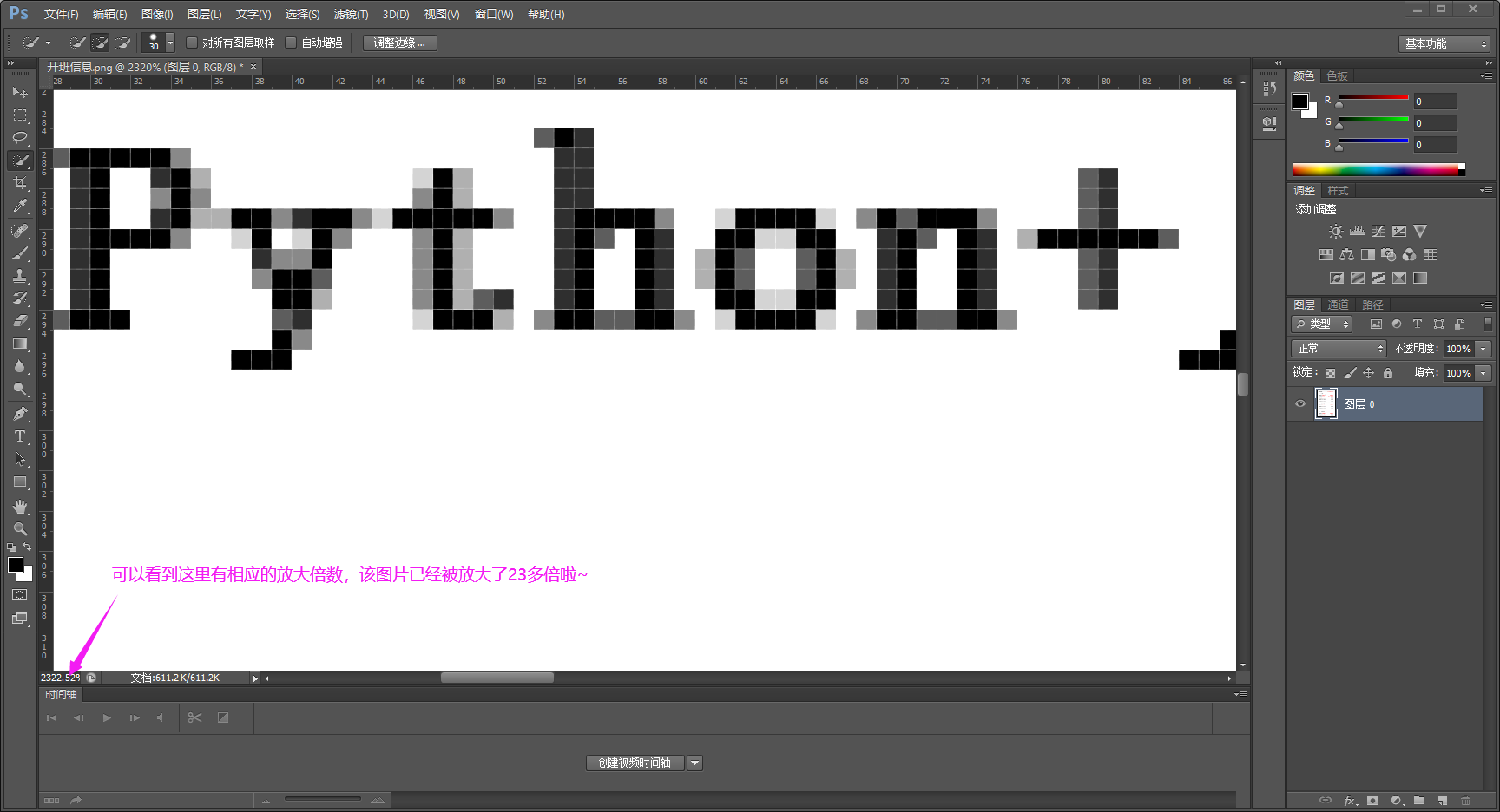
2>.按住"ctrl + 1"可以立即还原图片原样显示,"ctrl + 0"适应屏幕大小,按住"ctrl + r"会可以"显示/隐藏"标尺,按住"alt"键可以放大图片,如下图所示

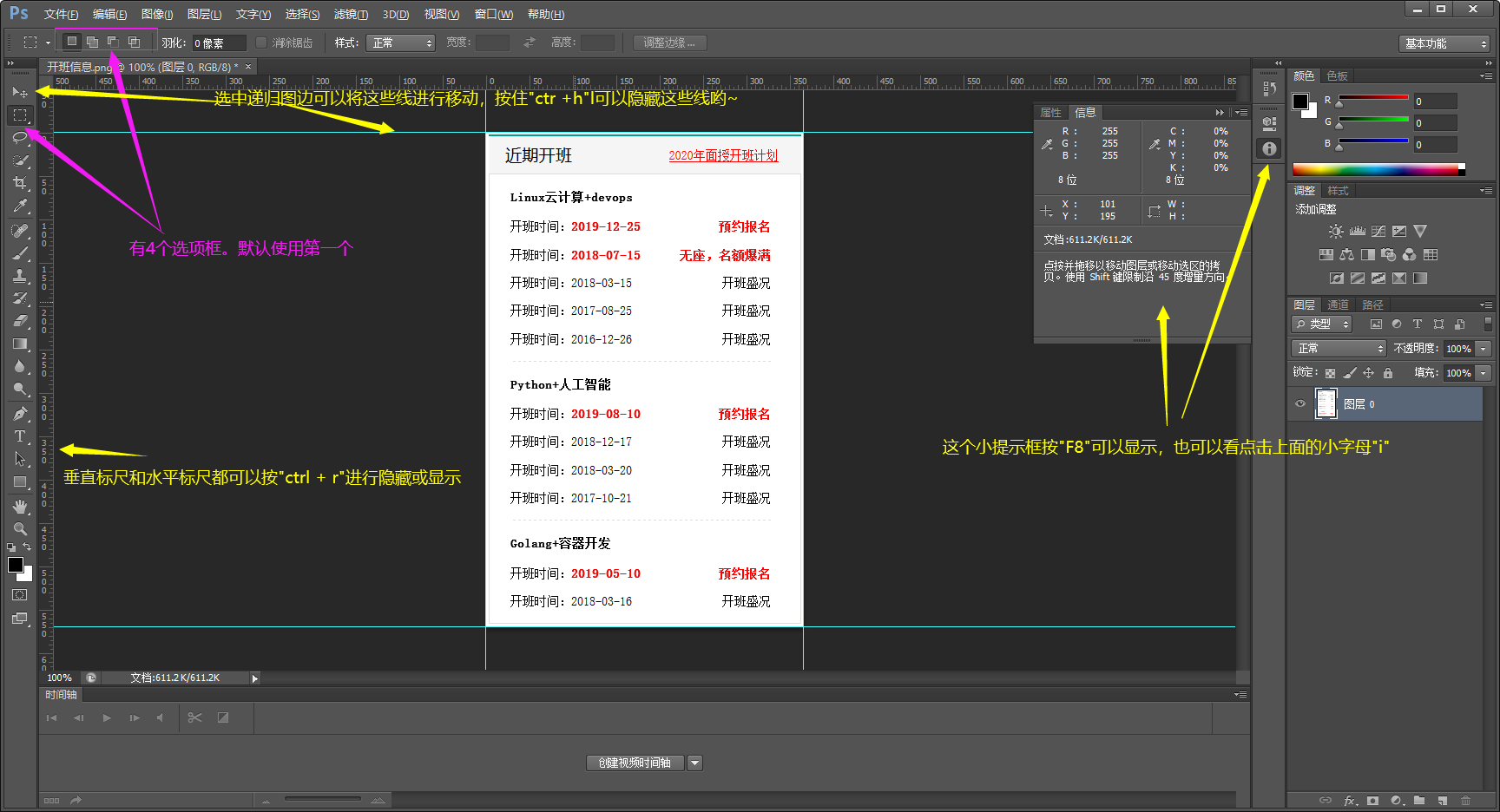
3>.自定义矩形的大小(按F8会显示详细信息)获取像素宽度和高度信息
如下图所示有矩形,单击该举行后会有四个类型,默认使用第一个类型:
第一个矩形是只能选择一个矩形区域;
第二个矩形的特点是可以选择多个区域,且每个区域的叠加部分就是选中的区域;
第三个矩形的特点是当多个矩形相交时,会把相交的区域删除掉;
第四个矩形就更加彻底了,它只会取多个矩形的交集部分,即相交的部分就就不好啦;
如下图所示,可以在标尺区域拉出来多跟线辅助咱们构图,按住"ctrl + h"可以"显示/隐藏"这些线

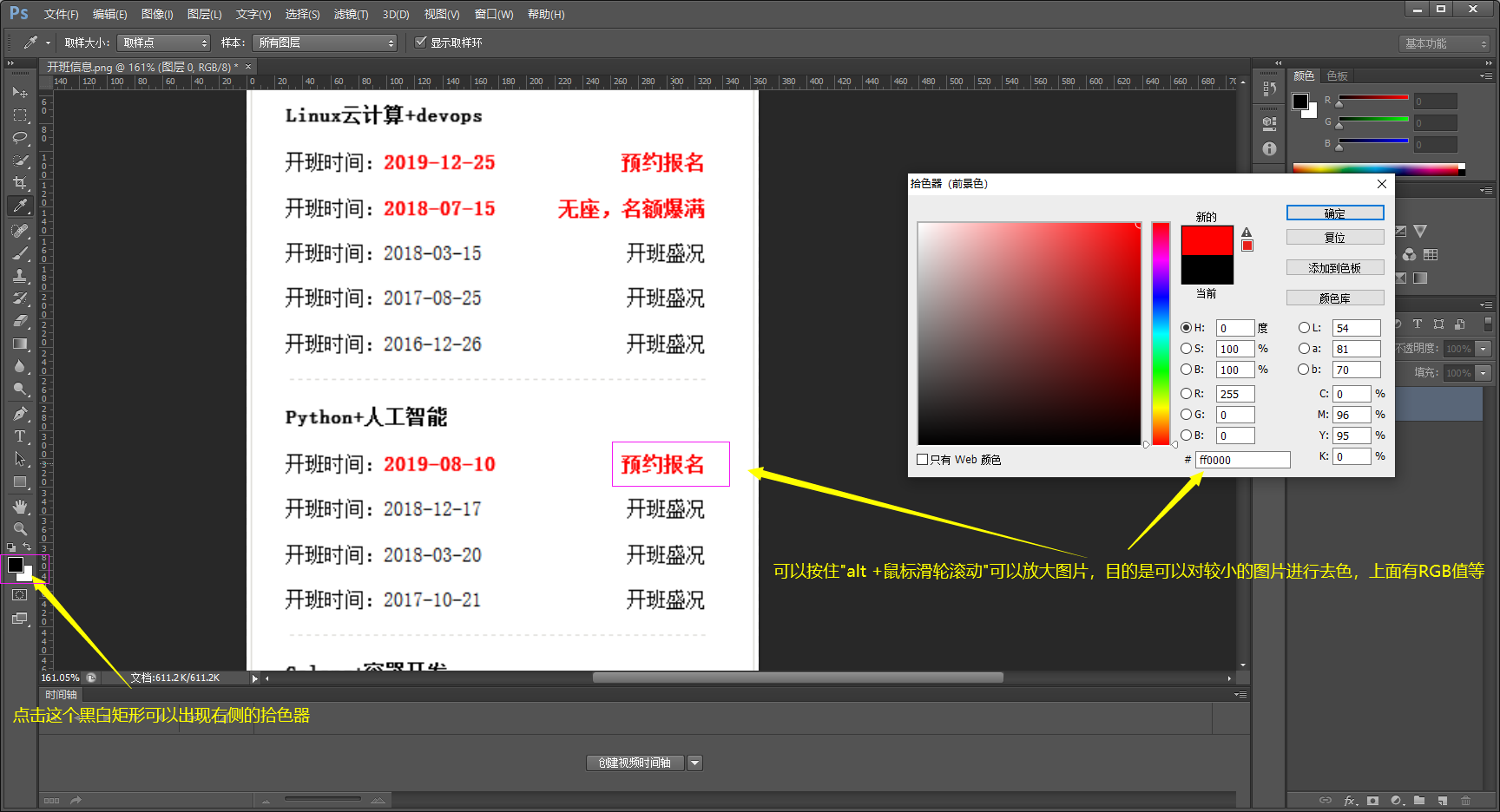
4>.使用取色器

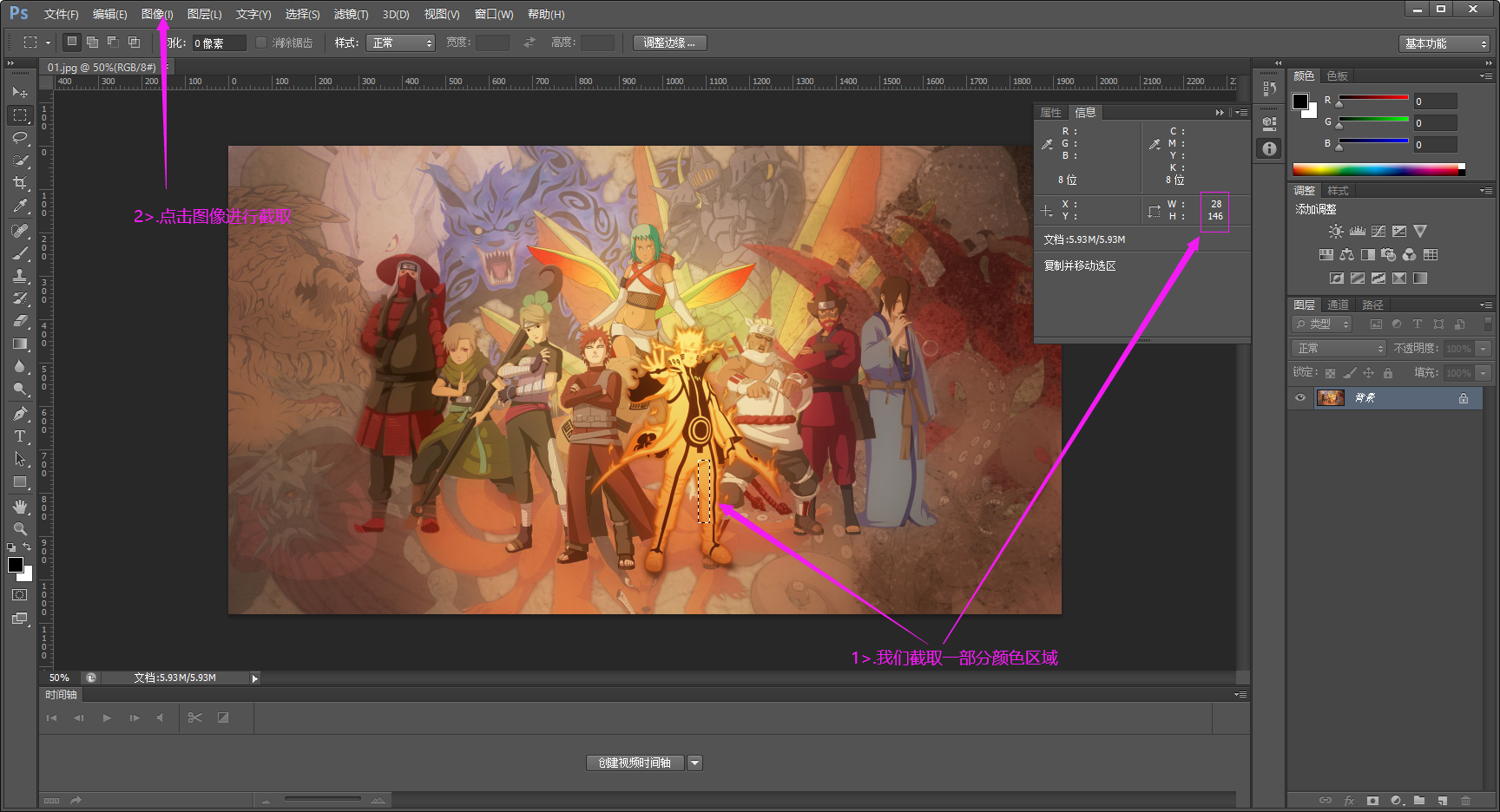
5>.选中图片后,点击"图像" ---> "裁剪"后会将内容截取出来,点击"文件" ---> "存储威威Web 所用格式"(根据图片使用原则选择存储格式)
图片的格式:
JPEG(JPG):
JPEG图片支持的颜色比较多,图片可以压缩,但是不支持透明
一般使用JPEG来保存照片等颜色丰富的图片。
GIF:
GIF支持的颜色少,只支持简单的透明,支持动态图。
图片颜色单一或者动态图可以使用gif
PNG:
PNG支持的颜色多,并且支持复杂的透明
可以用来显示颜色复杂的透明的图片。
图片的使用原则:
效果不一致,使用效果好的
效果一致,使用小的
HTML对于图片的处理方式可参考:https://www.cnblogs.com/yinzhengjie/p/8542361.html

三.编写开班信息网页图片
1>.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>开班计划</title> <style type="text/css"> /*清除默认样式*/ *{ margin: 0; padding: 0; } /*统一页面中的字体*/ body{ font: 12px/1 "微软雅黑" ; } /*设置outer的大小*/ .outer{ width: 300px; /*设置outer居中效果*/ margin: 50px auto; } /* * 设置title的边框 */ .title{ /*设置上边框*/ /* border-top:2px #019e8b solid ;*/ /*设置盒子的高度*/ height: 36px; /*设置背景样式*/ background-color: #f5f5f5; /*设置title的行高*/ line-height: 36px; /*设置title的内边距*/ padding: 0px 22px 0px 16px; } /* 设置title中的超链接 * */ .title a{ float: right; /*设置字体颜色*/ color: red; } /*设置h3*/ .title h3{ font: 16px/36px "微软雅黑"; } /*设置内容*/ .content{ border: 1px solid #deddd9; /*设置内边距*/ padding: 0px 28px 0px 20px; } /*设置内容中的超链接*/ .content a{ color: black; /*去除超链接的下划线*/ text-decoration: none; /*设置字体大小*/ font-size: 12px; } /*为超链接添加一个hover伪类*/ .content a:hover{ color: red; /*为超链接添加下划线*/ text-decoration: underline; } /*设置内容中的标题*/ .content h3{ margin-top: 14px; margin-bottom: 16px; } /* * 设置右侧的a的样式 */ .content .right{ /*设置向右浮动*/ float: right; } /*设置ul的样式*/ .content ul{ /*去除项目符号*/ list-style: none; /*为ul设置一个下边框*/ border-bottom: 1px dashed #deddd9; } /*取消最后一个ul的边框*/ .content .no-border{ border: none; } /*设置内容中的红色字体*/ .content .red{ color: red; font-weight: bold; } /*设置内容中的li*/ .content li{ margin-bottom: 15px; } </style> </head> <body> <!--创建一个外层div,容纳整个内容--> <div class="outer"> <!-- 开班信息的头部 --> <div class="title"> <a href="#">2020年面授开班计划</a> <h3>近期开班</h3> </div> <!-- 开班信息的主要内容 --> <div class="content"> <h3><a href="#">Linux云计算+devops</a></h3> <ul> <li> <a class="right" href="#"><span class="red">预约报名</span></a> <a href="#">开班时间:<span class="red">2019-12-25</span></a> </li> <li> <a class="right" href="#"><span class="red">无座,名额爆满</span></a> <a href="#">开班时间:<span class="red">2018-07-15</span></a> </li> <li> <a class="right" href="#"><span>开班盛况</span></a> <a href="#">开班时间:<span>2018-03-15</span></a> </li> <li> <a class="right" href="#"><span>开班盛况</span></a> <a href="#">开班时间:<span>2017-08-25</span></a> </li> <li> <a class="right" href="#"><span>开班盛况</span></a> <a href="#">开班时间:<span>2016-12-26</span></a> </li> </ul> <h3><a href="#">Python+人工智能</a></h3> <ul> <li> <a class="right" href="#"><span class="red">预约报名</span></a> <a href="#">开班时间:<span class="red">2019-08-10</span></a> </li> <li> <a class="right" href="#"><span>开班盛况</span></a> <a href="#">开班时间:<span>2018-12-17</span></a> </li> <li> <a class="right" href="#"><span>开班盛况</span></a> <a href="#">开班时间:<span>2018-03-20</span></a> </li> <li> <a class="right" href="#"><span>开班盛况</span></a> <a href="#">开班时间:<span>2017-10-21</span></a> </li> </ul> <h3><a href="#">Golang+容器开发</a></h3> <ul class="no-border"> <li> <a class="right" href="#"><span class="red">预约报名</span></a> <a href="#">开班时间:<span class="red">2019-05-10</span></a> </li> <li> <a class="right" href="#"><span>开班盛况</span></a> <a href="#">开班时间:<span>2018-03-16</span></a> </li> </ul> </div> </div> </body> </html>
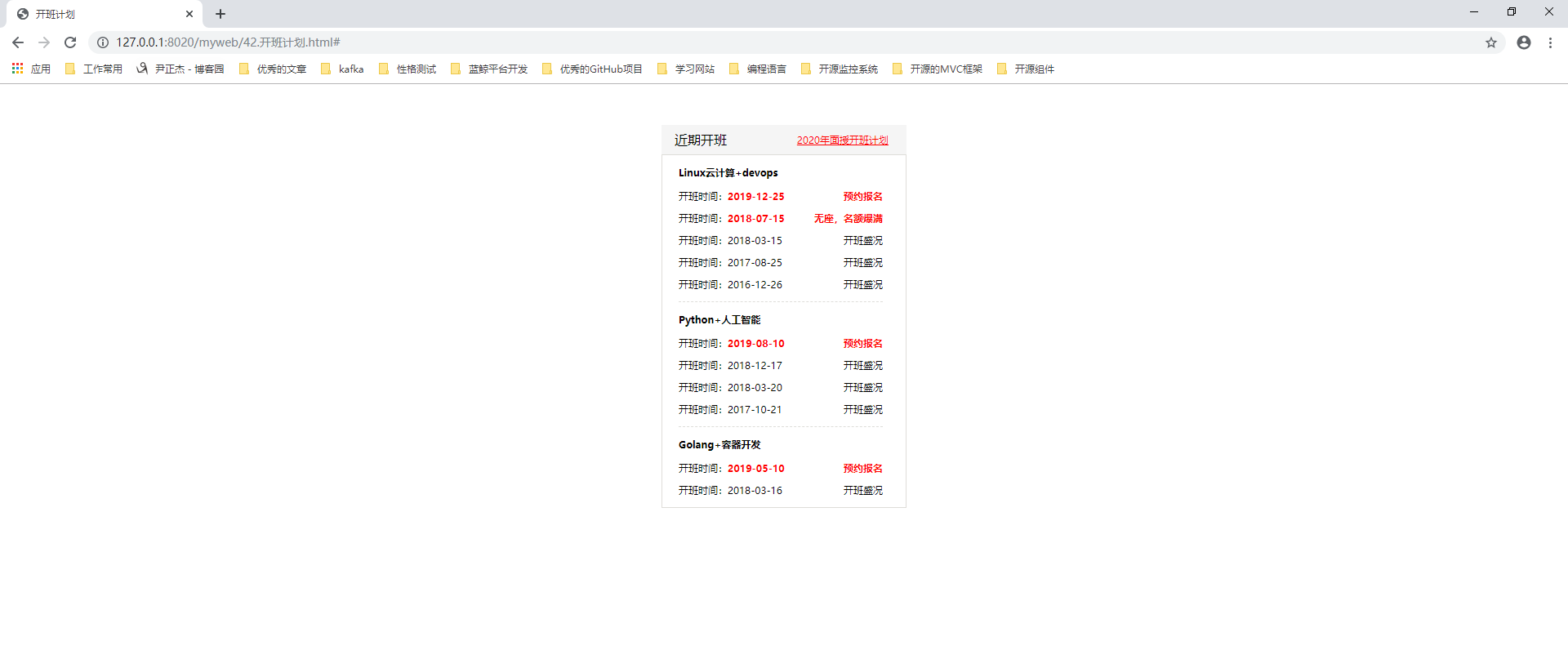
2>.浏览器打开以上代码渲染结果