HTML&CSS基础-简单布局
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>简单布局</title> <style type="text/css"> /*清除默认样式*/ *{ margin: 0; padding: 0; } /*设置头部div*/ .header{ /*设置宽度*/ width: 1000px; /*设置高度*/ height: 100px; /*设置背景颜色*/ background-color: red; /*设置居中*/ margin: 0 auto; } .content{ /*设置宽度*/ width: 1000px; /*设置高度*/ height: 300px; /*设置背景颜色*/ background-color: yellow; /*设置居中*/ margin: 10px auto; } /*设置content中小div的样式*/ .news{ width: 200px; height: 100%; background-color: blue; float: left; } .music{ width: 580px; height: 100%; background-color: green; /*向左浮动*/ float: left; /*设置边距*/ margin: 0 10px; } .moive{ width: 200px; height: 100%; background-color: red; float: left; } .footer{ /*设置宽度*/ width: 1000px; /*设置高度*/ height: 200px; /*设置背景颜色*/ background-color: deeppink; /*设置居中*/ margin: 0 auto; } </style> </head> <body> <!--头部div--> <div class="header"></div> <!--主体内容--> <div class="content"> <div class="news"></div> <div class="music"></div> <div class="moive"></div> </div> <!--底部信息div--> <div class="footer"></div> </body> </html>
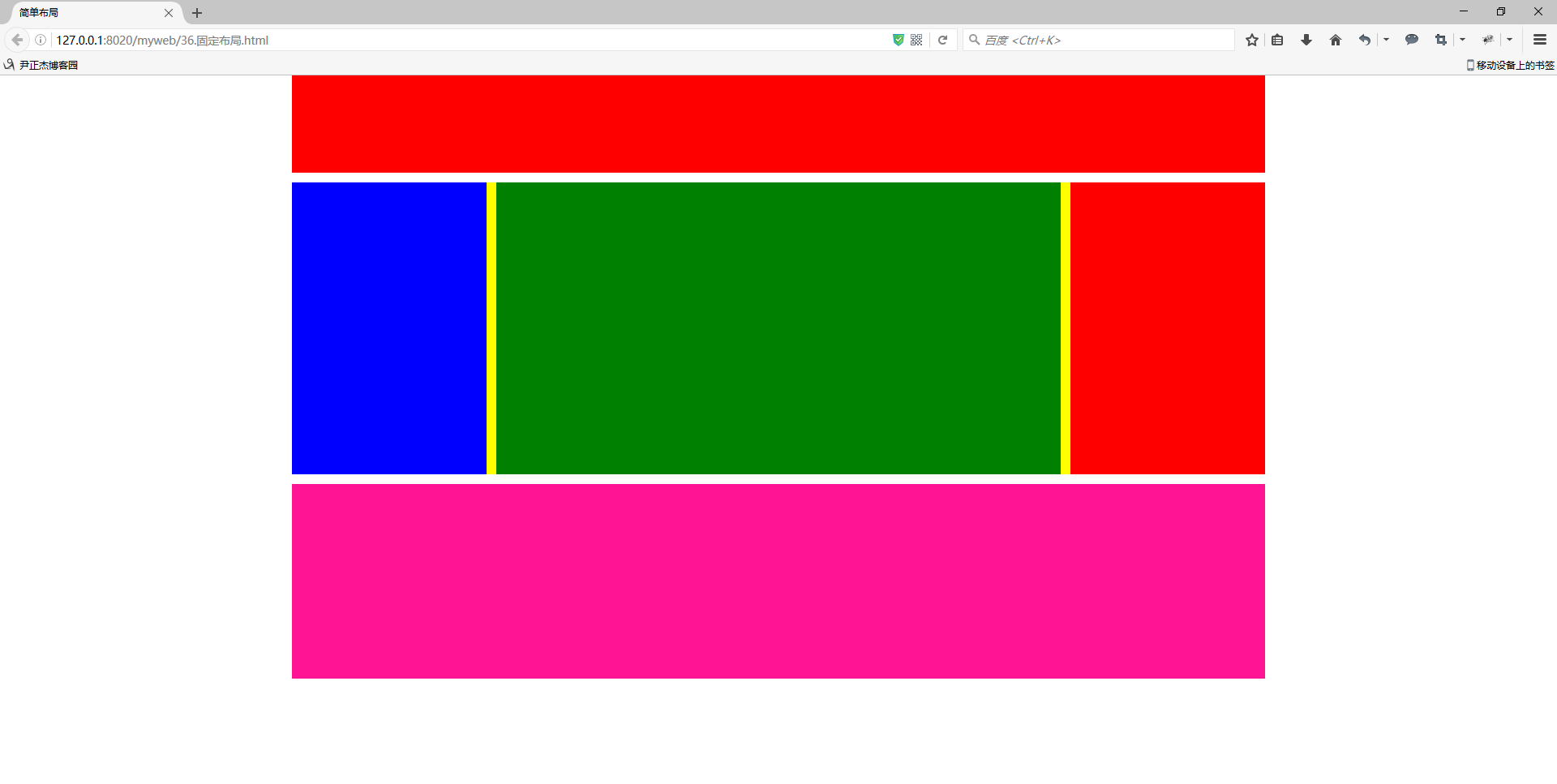
二.浏览器打开以上代码渲染结果