JavaScript基础知识-算数运算符(也可以称为二元运算符)
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.JavaScript源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>算数运算符</title>
<script type="text/javascript">
/**
* 运算符也叫操作符:
* 通过运算符可以对一共或多个值进行计算,比如typeof就是运算符,可以获得一个值的数据类型并以字符串的形式返回。
*/
/**
* 算数运算符
* +:
* 可以对两个值进行加法运算,并将结果返回;
* 如果两个字符串做加法运算,则会将两个字符串拼接成一个字符串返回;
* 任何的值和字符串做加法运算,都会先转换为字符串,然后再和字符串做拼串,利用这一点,来将一个任意的数据类型转换为String,我们只需要未任意的数据类型"+"一个和""即可将其转换为String,这时一种隐式的类型转换,由浏览器自动完成,实际上它也是调用了String函数。
* -:
* 可以对两个值进行减法运算,并将结果返回;
* *:
* 可以对两个值进行乘法运算,并将结果返回;
* /:
* 可以对两个值进行除法运算,并将结果返回;
* %:
* 取模运算,即取余数;
*
* 温馨提示:
* 当对非Number类型的值进行运算时,会将这些值转换成Number然后再进行计算,我们可以利用这一点做隐式的类型转换,可以通过为一个值减零("- 0"),乘一("* 1"),除一("/ 1")来将其转换为Number,原理和Number()函数一样,使用起来更加简单。
* 任何值和NaN做运算都得NaN;
*/
var a = true + false;
var b = 2 + null;
var c = 2 + NaN;
var d = "尹正杰" + 2019
var e = "床前明月光," +
"疑是地上霜。" +
"举头望明月," +
"低头思故乡。";
var f = 100 -20;
var g = 100 - true;
var h = 100 - "33";
var i = 2 * 1024;
var j = 2 * "10";
var k = 2 * undefined;
var l = 2 * null;
var m = 3 / 2;
var n = 10 % 3;
console.log("a = " + a);
console.log("b = " + b);
console.log("c = " + c);
console.log("d = " + d);
console.log("e = " + e);
console.log("f = " + f);
console.log("g = " + g);
console.log("h = " + h);
console.log("i = " + i);
console.log("j = " + j);
console.log("k = " + k);
console.log("l = " + l);
console.log("m = " + m);
console.log("n = " + n);
</script>
</head>
<body>
</body>
</html>
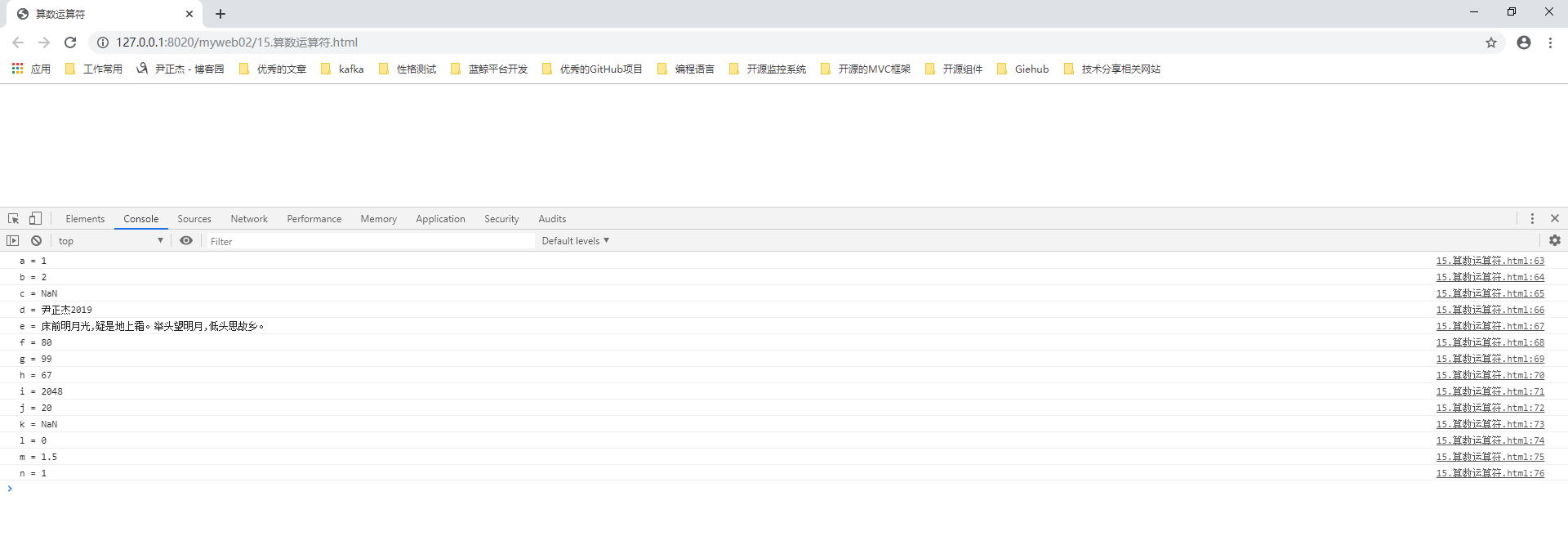
二.浏览器打开以上代码渲染结果