JavaScript基础知识-构造函数(也称为"类")定义
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.定义一个构造函数(也称为"类")
1>.JavaScript源代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>构造函数</title> <script type="text/javascript"> /** * 构造函数: * 所谓的构造函数就是一个普通的函数,创建方法和普通函数没有区别,不同的是构造函数习惯上首字母大写。 * 不同的是构造函数习惯上首字母大写。 * * 构造函数的执行流程: * (1)使用new关键字创建一个对象时,立刻在堆内存创建一个新的对象; * (2)将新建的对象设置为函数中this,在构造函数中可以使用this来引用新建的对象; * (3)逐行执行函数中的代码(除了代码是咱们程序员写的,其他的3个步骤都是由浏览器帮咱们实现); * (4)将新建的对象作为返回值返回; * * 构造函数和普通函数的区别就是调用方式不同: * 普通函数就是直接调用,而构造函数需要使用new关键字来调用。 * * 温馨提示: * (1)使用同一个构造函数创建的对象,我们称为一类对象,因此我们也将构造函数称为一个类对象; * (2)我们将通过一个构造函数创建的对象,称为是该类的实例; * * this的情况: * (1)当以函数的形式调用时,this是window; * (2)当以方法的形式调用时,谁调用方法this就是谁; * (3)当以构造函数的形式调用时,this就是新创建的那个对象; */ function Person(name,age,address) { console.log(this); // 这个this就是我们函数新建的对象。 this.name = name; this.age = age; this.address = address; // 需要注意的是,每当我们创建一个新的对象时,并不会创建新的函数,而是都指向了同一个函数对象。相比之前做了优化! this.sayHello = function(){ console.log("I'm %s, and have %d years old. By the way, I live in %s",this.name,this.age,this.address); } console.log(this); // 这个this就是我们函数新建的对象。 } // 注意构造函数的调用方式需要加一个new关键字哟~ var p1 = new Person("孙悟空",500,"花果山"); var p2 = new Person("蜘蛛精",300,"盘丝洞"); var p3 = new Person("如来佛祖",1000,"大雷音寺"); p1.sayHello() p2.sayHello() p3.sayHello() /** * 使用instanceof可以检查一个对象是否是一个类的示例,如果是则返回true,否则返回false。其语法格式如下: * 对象 instanceof 构造函数 * * 温馨提示: * 和Python类的体系一样,任何对象都是object的实例,所以任何对象和Object做instanceof检查时都会返回true。 */ console.log(p1 instanceof Person) console.log(p2 instanceof Person) console.log(p3 instanceof Person) console.log(p1 instanceof Object) console.log(p2 instanceof Object) console.log(p3 instanceof Object) // 注意哈,每个Person实例对象都有不同的sayHello方法哟~ console.log(p1.sayHello == p2.sayHello) </script> </head> <body> </body> </html>
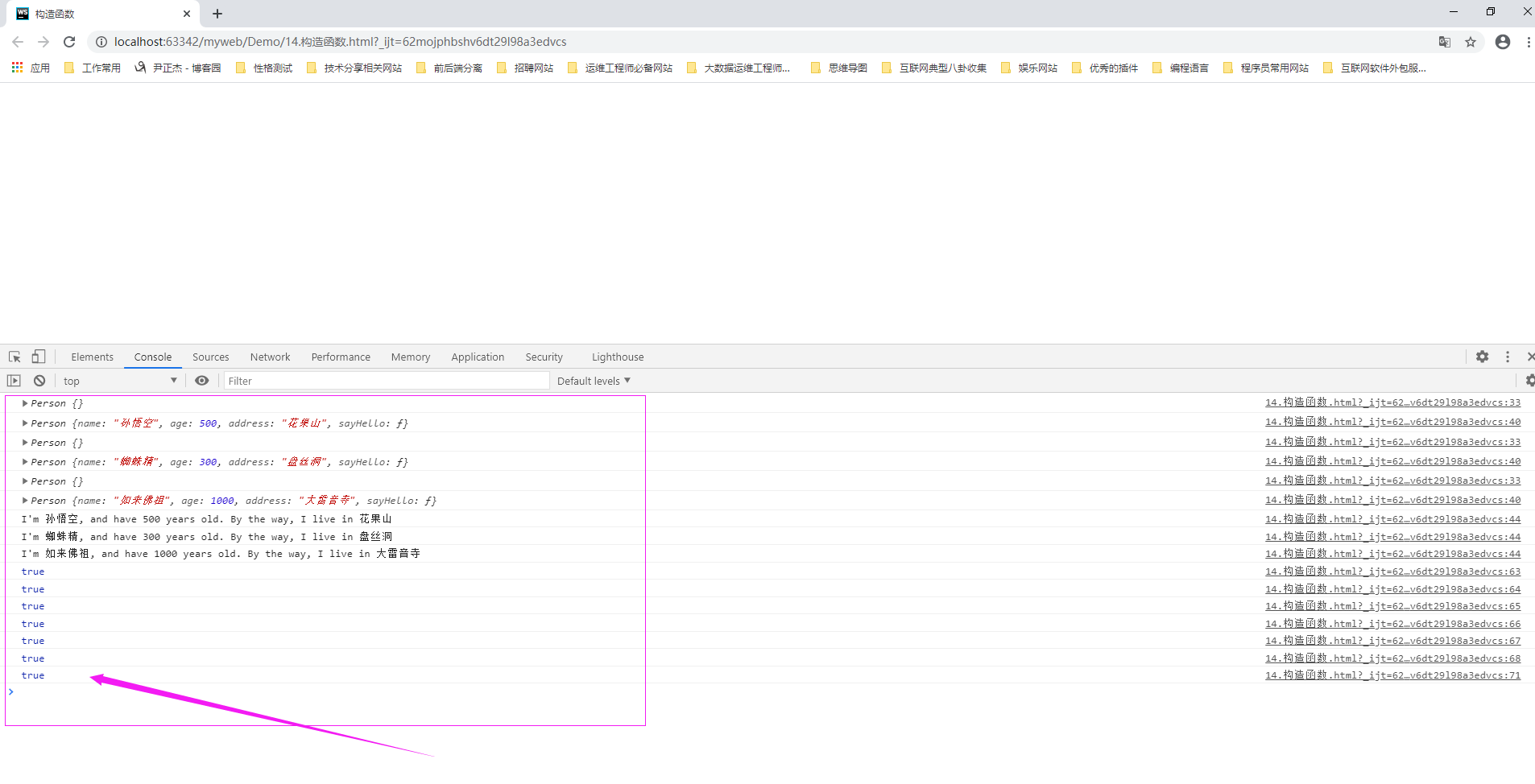
2>.浏览器打开以上代码渲染结果

二.优化上述案例的构造函数(也称为"类")
1>.JavaScript源代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>构造函数</title> <script type="text/javascript"> /** * 构造函数: * 所谓的构造函数就是一个普通的函数,创建方法和普通函数没有区别,不同的是构造函数习惯上首字母大写。 * 不同的是构造函数习惯上首字母大写。 * * 构造函数的执行流程: * (1)使用new关键字创建一个对象时,立刻在堆内存创建一个新的对象; * (2)将新建的对象设置为函数中this,在构造函数中可以使用this来引用新建的对象; * (3)逐行执行函数中的代码(除了代码是咱们程序员写的,其他的3个步骤都是由浏览器帮咱们实现); * (4)将新建的对象作为返回值返回; * * 构造函数和普通函数的区别就是调用方式不同: * 普通函数就是直接调用,而构造函数需要使用new关键字来调用。 * * 温馨提示: * (1)使用同一个构造函数创建的对象,我们称为一类对象,因此我们也将构造函数称为一个类对象; * (2)我们将通过一个构造函数创建的对象,称为是该类的实例; * * this的情况: * (1)当以函数的形式调用时,this是window; * (2)当以方法的形式调用时,谁调用方法this就是谁; * (3)当以构造函数的形式调用时,this就是新创建的那个对象; */ function Person(name,age,address) { console.log(this); // 这个this就是我们函数新建的对象。 this.name = name; this.age = age; this.address = address; // 需要注意的是,每当我们创建一个新的对象时,并不会创建新的函数,而是都指向了同一个函数对象。相比之前做了优化! this.sayHello = sayHi; console.log(this); // 这个this就是我们函数新建的对象。 } /** * 将Person类的sayHello方法在全局作用域中定义优缺点: * 优点: * 对Person类本身做了一个优化,因为不会随着对象的创建从而创建不同的方法啦。 * 缺点: * (1)污染了全局作用域的命名空间,即全局作用域不能在定义同名的标识符; * (2)定义在全局作用域很不安全,保不齐协同开发时别人定义了和你同名的变量名; * */ function sayHi() { console.log("I'm %s, and have %d years old. By the way, I live in %s",this.name,this.age,this.address) } // 注意构造函数的调用方式需要加一个new关键字哟~ var p1 = new Person("孙悟空",500,"花果山"); var p2 = new Person("蜘蛛精",300,"盘丝洞"); var p3 = new Person("如来佛祖",1000,"大雷音寺"); p1.sayHello() p2.sayHello() p3.sayHello() /** * 使用instanceof可以检查一个对象是否是一个类的示例,如果是则返回true,否则返回false。其语法格式如下: * 对象 instanceof 构造函数 * * 温馨提示: * 和Python类的体系一样,任何对象都是object的实例,所以任何对象和Object做instanceof检查时都会返回true。 */ console.log(p1 instanceof Person) console.log(p2 instanceof Person) console.log(p3 instanceof Person) console.log(p1 instanceof Object) console.log(p2 instanceof Object) console.log(p3 instanceof Object) // 注意哈,每个Person实例对象都有不同的sayHello方法哟~ console.log(p1.sayHello == p2.sayHello) </script> </head> <body> </body> </html>
2>.浏览器打开以上代码渲染结果

三.原型对象
那么问题来了,上面经过优化后的方案你觉得咋样呢?这个时候你可能会说,虽然做了优化,但却在全局作用域中创建了新的函数对象,从而污染了全局作用域的命名空间。 想解决上述这个问题,我们就可以引入"原型对象"技术来实现。 博主推荐阅读: https://www.cnblogs.com/yinzhengjie/p/14162082.html