React技术栈-React路由插件之react-router的基本使用
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.React路由插件react-router概述
1>.什么是react-router
react-router是react的一个插件库,说白了它只能被react使用。 专门用来实现一个SPA应用 基于react的项目基本都会用到此库 官方文档: https://reacttraining.com/react-router/web/guides/quick-start

2>.什么是SPA
单页Web应用(single page web application,简称SPA)
整个应用只有一个完整的页面
点击页面中的链接不会刷新页面, 本身也不会向服务器发请求
当点击路由链接时, 只会做页面的局部更新
数据都需要通过ajax请求获取, 并在前端异步展现
3>.路由的相关概念
什么是路由? 一个路由就是一个映射关系(key:value) key为路由路径, value可能是function/component 路由分类 后端路由:
node服务器端路由, value是function, 用来处理客户端提交的请求并返回一个响应数据 前台路由:
浏览器端路由, value是component, 当请求的是路由path时, 浏览器端前没有发送http请求, 但界面会更新显示对应的组件 后端路由 注册路由: router.get(path, function(req, res)) 当node接收到一个请求时, 根据请求路径找到匹配的路由, 调用路由中的函数来处理请求, 返回响应数据 前端路由 注册路由: <Route path="/about" component={About}> 当浏览器的hash变为#about时, 当前路由组件就会变为About组件
4>.前端路由的实现(react-router底层就是基于history库来实现了,严格来说react-router是对history的封装方便咱们前端开发程序员使用)
history库 网址: https://github.com/ReactTraining/history 管理浏览器会话历史(history)的工具库 包装的是原生BOM(全称Browser Object Model,是指浏览器对象模型)中window.history和window.location.hash history API History.createBrowserHistory(): 得到封装window.history的管理对象 History.createHashHistory(): 得到封装window.location.hash的管理对象 history.push(): 添加一个新的历史记录 history.replace(): 用一个新的历史记录替换当前的记录 history.goBack(): 回退到上一个历史记录 history.goForword(): 前进到下一个历史记录 history.listen(function(location){}): 监视历史记录的变化
二.react-router相关API
1>.组件
<BrowserRouter> 属于路由器组件标签,不带"#"符号,是基于H5的标准语法是实现,我们也可以称之为较新的标签,路由标签我更倾向使用该标签。
<HashRouter> 也属于路由器组件标签,带有"#"符号,时基于H5之前的语法实现,相对上面路由器组件标签较老,我称之为较老的标签。 <Route>: 路由标签。
<Redirect> 重定向标签。
<Link> 路由链接标签。
<NavLink> 导航路由链接标签。
<Switch> 交换/切换标签,它里面开源包含多个路由("<Route>")标签。
2>.其它
history对象
match对象
withRouter函数
三.react-router基本使用实战案例
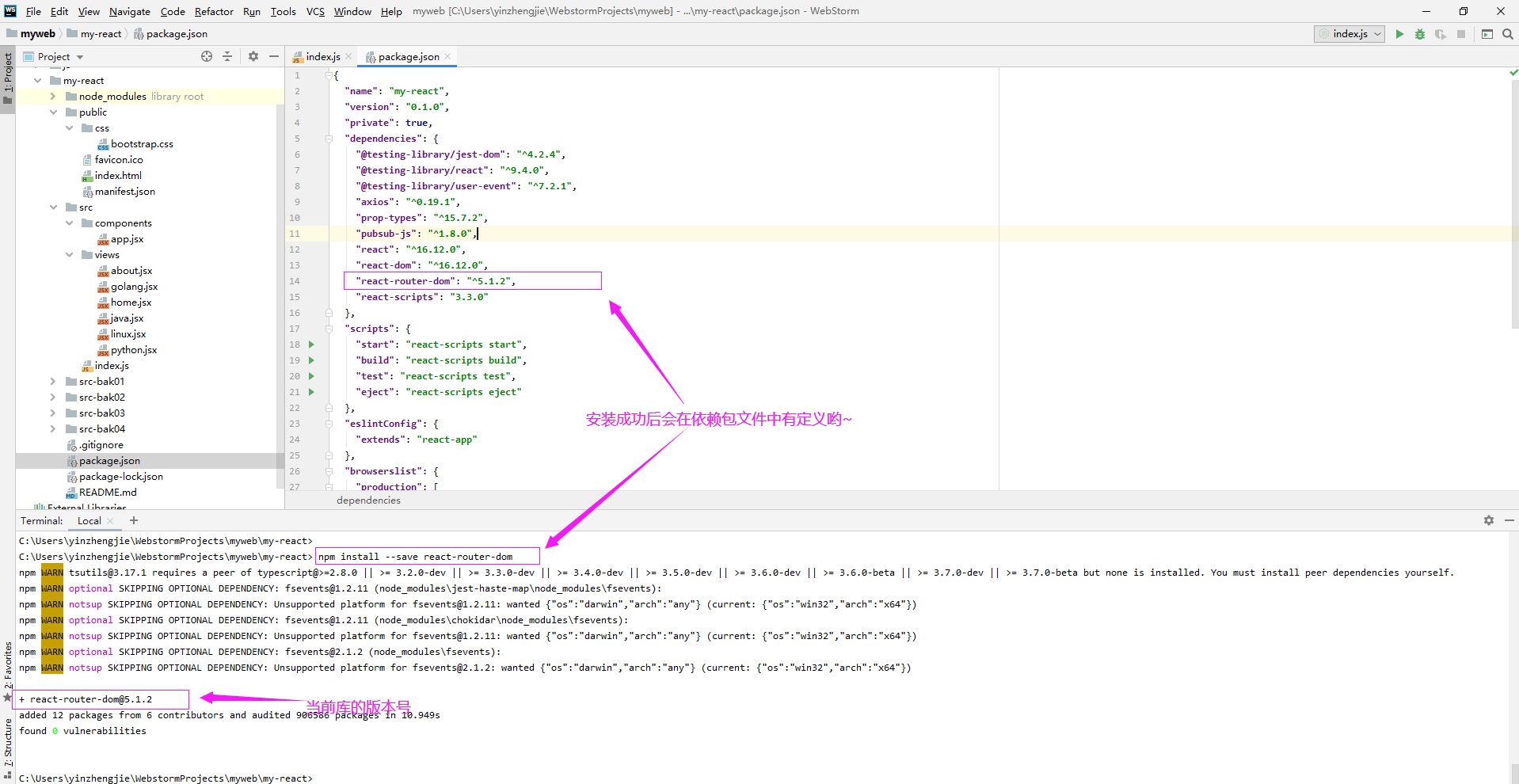
1>.使用npm命令安装react-router组件
C:UsersyinzhengjieWebstormProjectsmywebmy-react> npm install --save react-router-dom

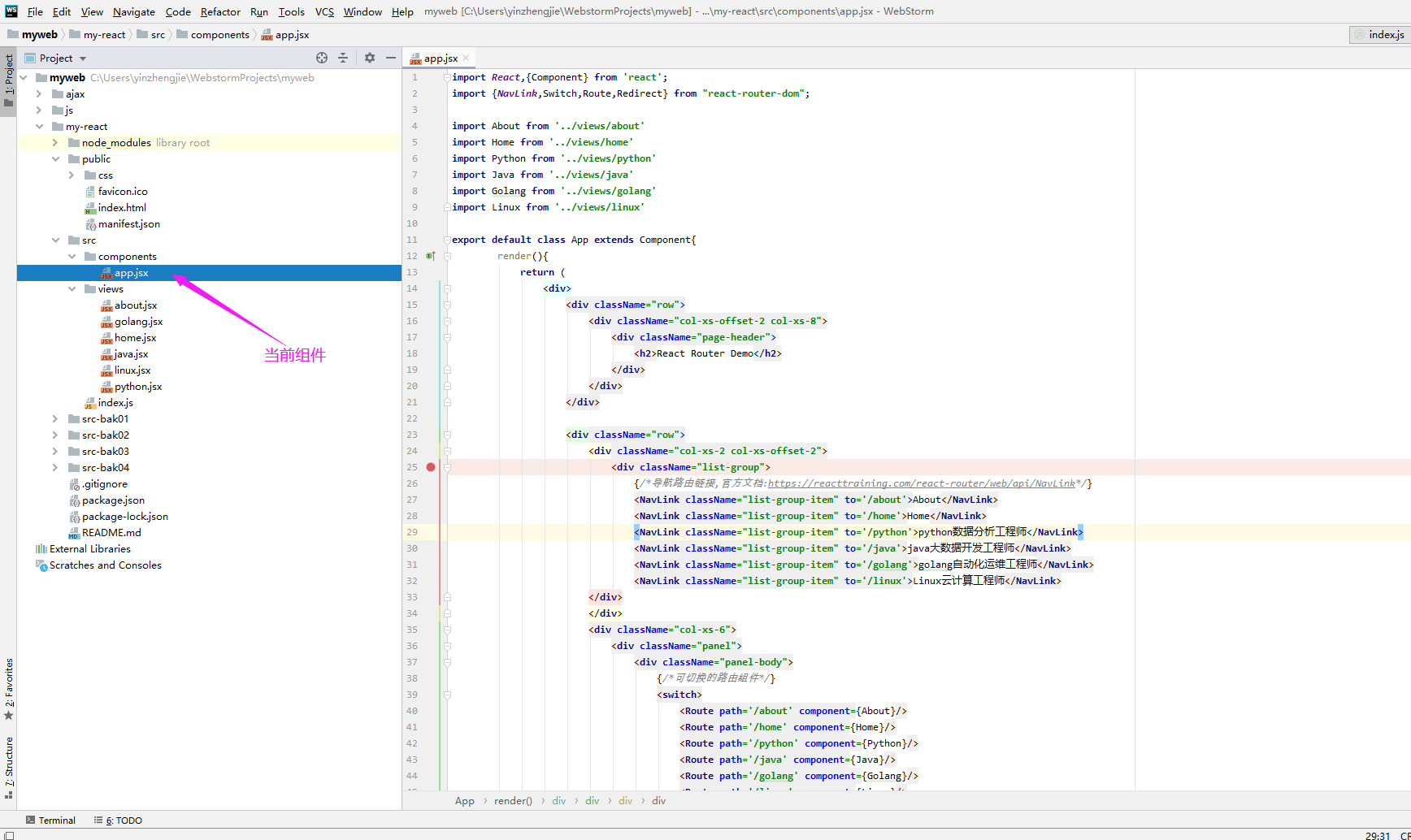
2>.代码内容
如下图所示,处理app.jsx文件内容不一样外,其它的文件内容和我的整理的笔记一样,可参考:https://www.cnblogs.com/yinzhengjie/p/12159074.html

import React,{Component} from 'react';
import {NavLink,Switch,Route,Redirect} from "react-router-dom";
import About from '../views/about'
import Home from '../views/home'
import Python from '../views/python'
import Java from '../views/java'
import Golang from '../views/golang'
import Linux from '../views/linux'
import MyNavLink from './MyNavLink'
export default class App extends Component{
render(){
return (
<div>
<div className="row">
<div className="col-xs-offset-2 col-xs-8">
<div className="page-header">
<h2>React Router Demo</h2>
</div>
</div>
</div>
<div className="row">
<div className="col-xs-2 col-xs-offset-2">
<div className="list-group">
{/*导航路由链接,官方文档:https://reacttraining.com/react-router/web/api/NavLink*/}
<NavLink className="list-group-item" to='/about'>About</NavLink>
{/*注意哟,这里的"/home"路由使用的是咱们自己自定义的导航路由链接哟~因为此处我给它定义了特定的样式。*/}
<MyNavLink className="list-group-item" to='/home'>Home</MyNavLink>
<NavLink className="list-group-item" to='/python'>python数据分析工程师</NavLink>
<NavLink className="list-group-item" to='/java'>java大数据开发工程师</NavLink>
<NavLink className="list-group-item" to='/golang'>golang自动化运维工程师</NavLink>
<NavLink className="list-group-item" to='/linux'>Linux云计算工程师</NavLink>
</div>
</div>
<div className="col-xs-6">
<div className="panel">
<div className="panel-body">
{/*可切换的路由组件*/}
<switch>
<Route path='/about' component={About}/>
<Route path='/home' component={Home}/>
<Route path='/python' component={Python}/>
<Route path='/java' component={Java}/>
<Route path='/golang' component={Golang}/>
<Route path='/linux' component={Linux}/>
{/*指定打开页面默认打开的组件*/}
<Redirect to='/home'/>
</switch>
</div>
</div>
</div>
</div>
</div>
)
}
}

3>.启动脚手架
C:UsersyinzhengjieWebstormProjectsmywebmy-react> npm start

