React技术栈-react的脚手架创建应用案例
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.脚手架概述
xxx脚手架:
用来帮助程序员快速创建一个基于xxx库的模板项目
脚手架包含了所有需要的配置
脚手架指定好了所有的依赖
脚手架可以直接安装/编译/运行一个简单效果
react提供了一个用于创建react项目的脚手架库的工具(create-react-app):
create-react-app的github地址:https://github.com/facebook/create-react-app
项目的整体技术架构为:
react + webpack(打包) + es6(模型化语法) + eslint(检查代码语法规范)
使用脚手架开发的项目的特点:
模块化
组件化
工程化
二.创建项目并启动
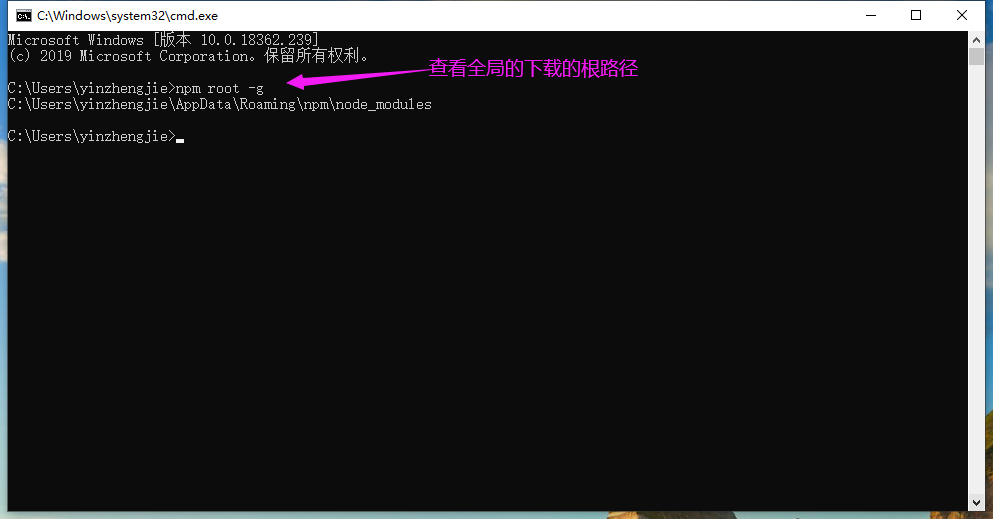
1>.查看全局的下载根路径(npm命令是安装nodejs时自带的命令行工具)
C:Usersyinzhengjie>npm root -g
C:UsersyinzhengjieAppDataRoaming
pm
ode_modules
C:Usersyinzhengjie>

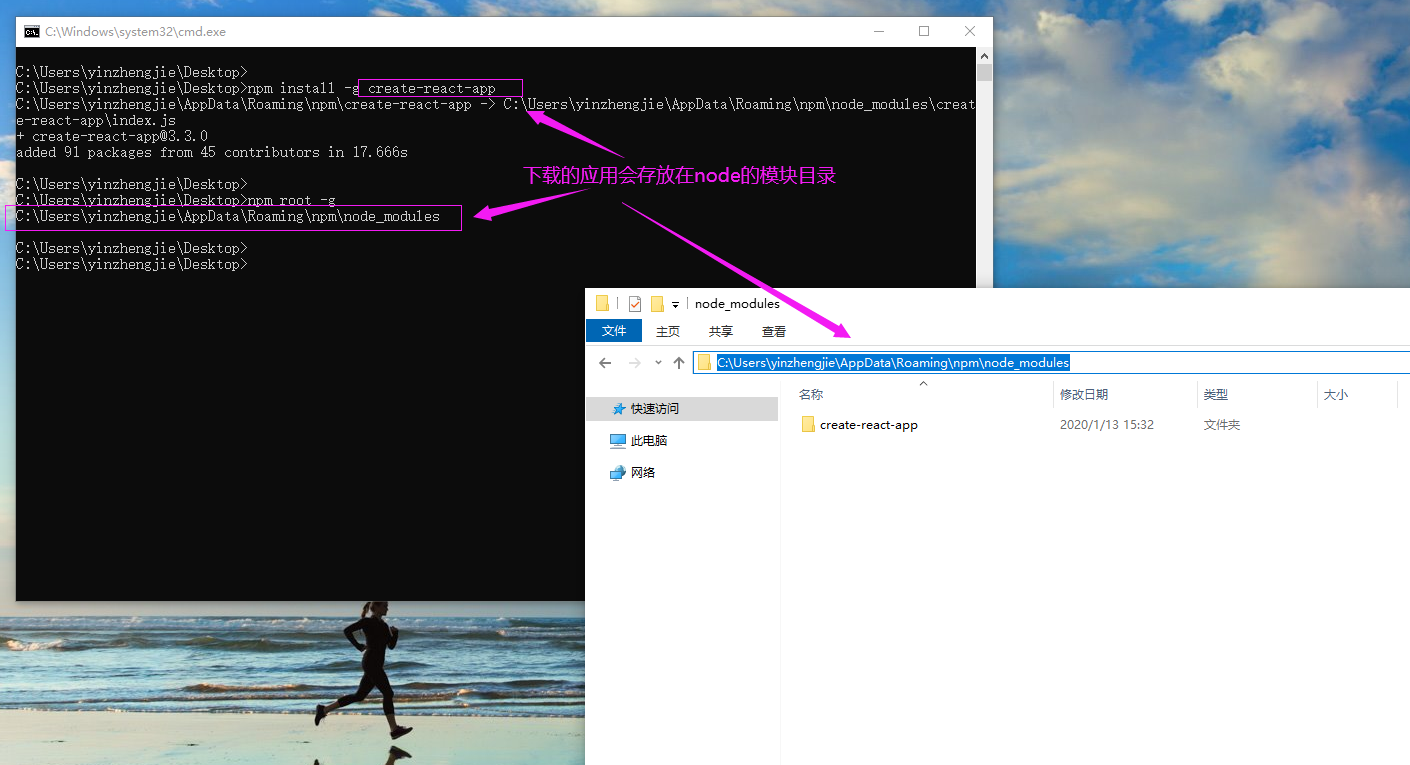
2>.下载"create-react-app"工具
C:Usersyinzhengjie>npm install -g create-react-app

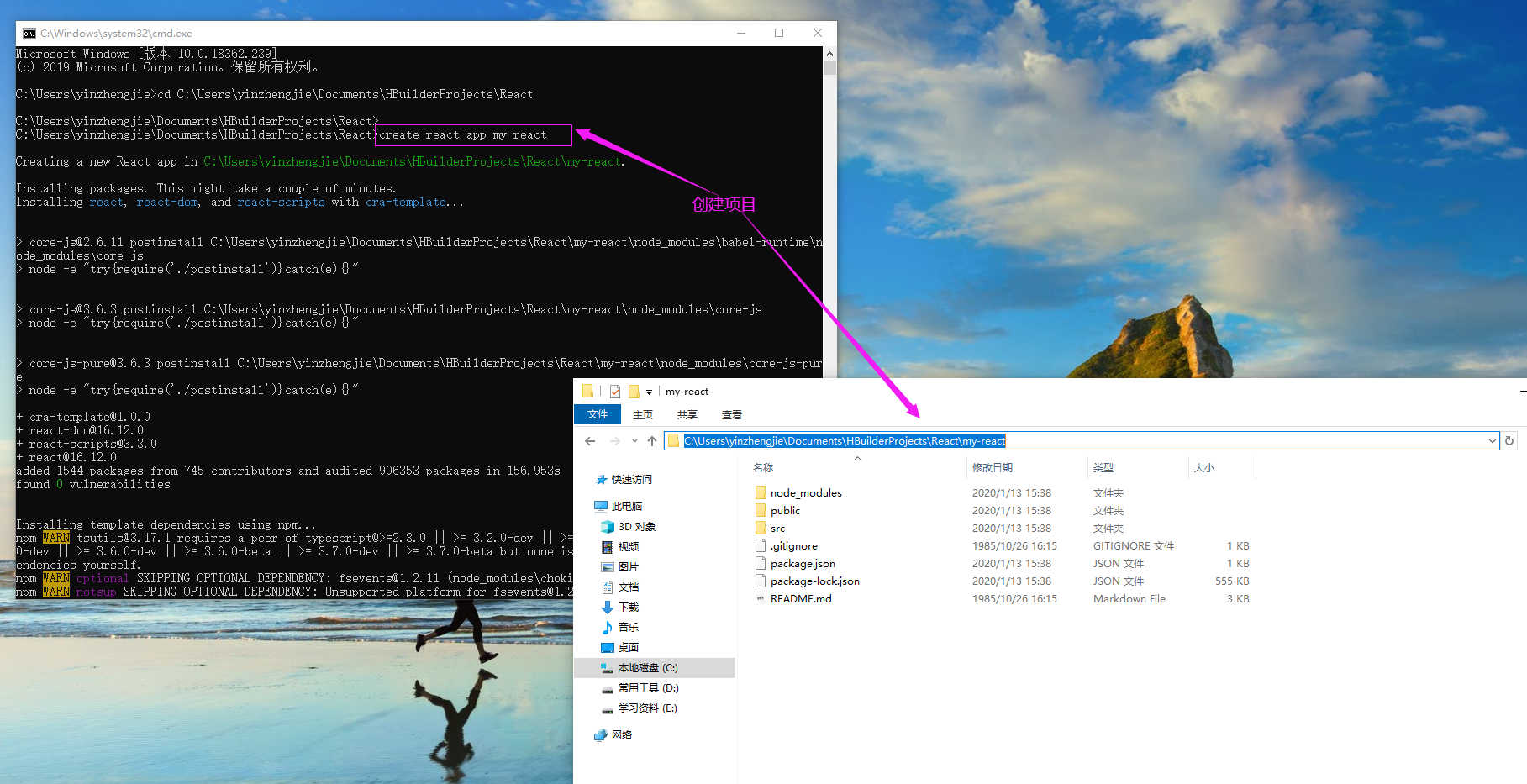
3>.创建项目
C:UsersyinzhengjieDocumentsHBuilderProjectsReact>create-react-app my-react

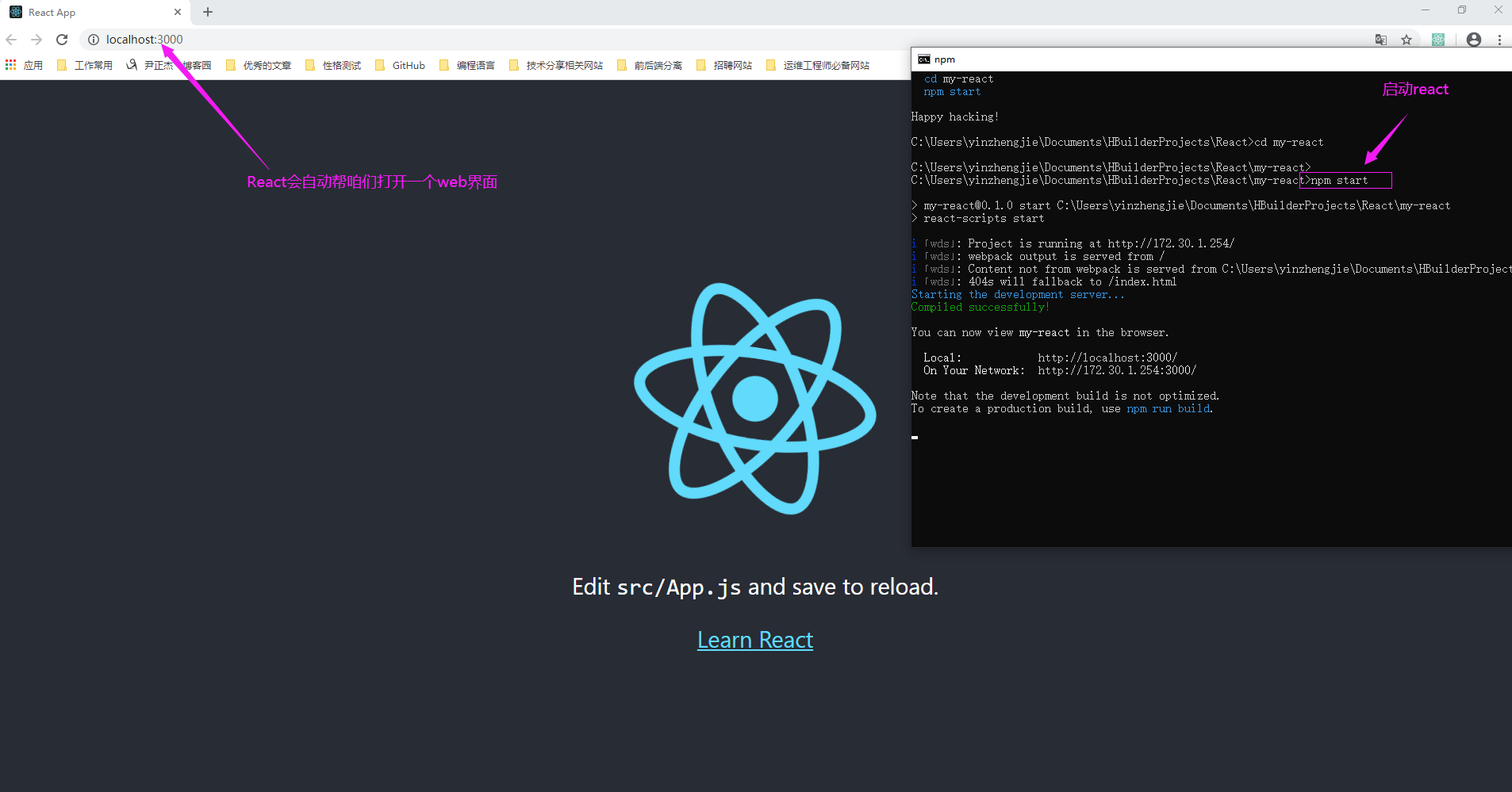
4>.启动项目
C:UsersyinzhengjieDocumentsHBuilderProjectsReact>cd my-react
C:UsersyinzhengjieDocumentsHBuilderProjectsReactmy-react>
C:UsersyinzhengjieDocumentsHBuilderProjectsReactmy-react>npm start

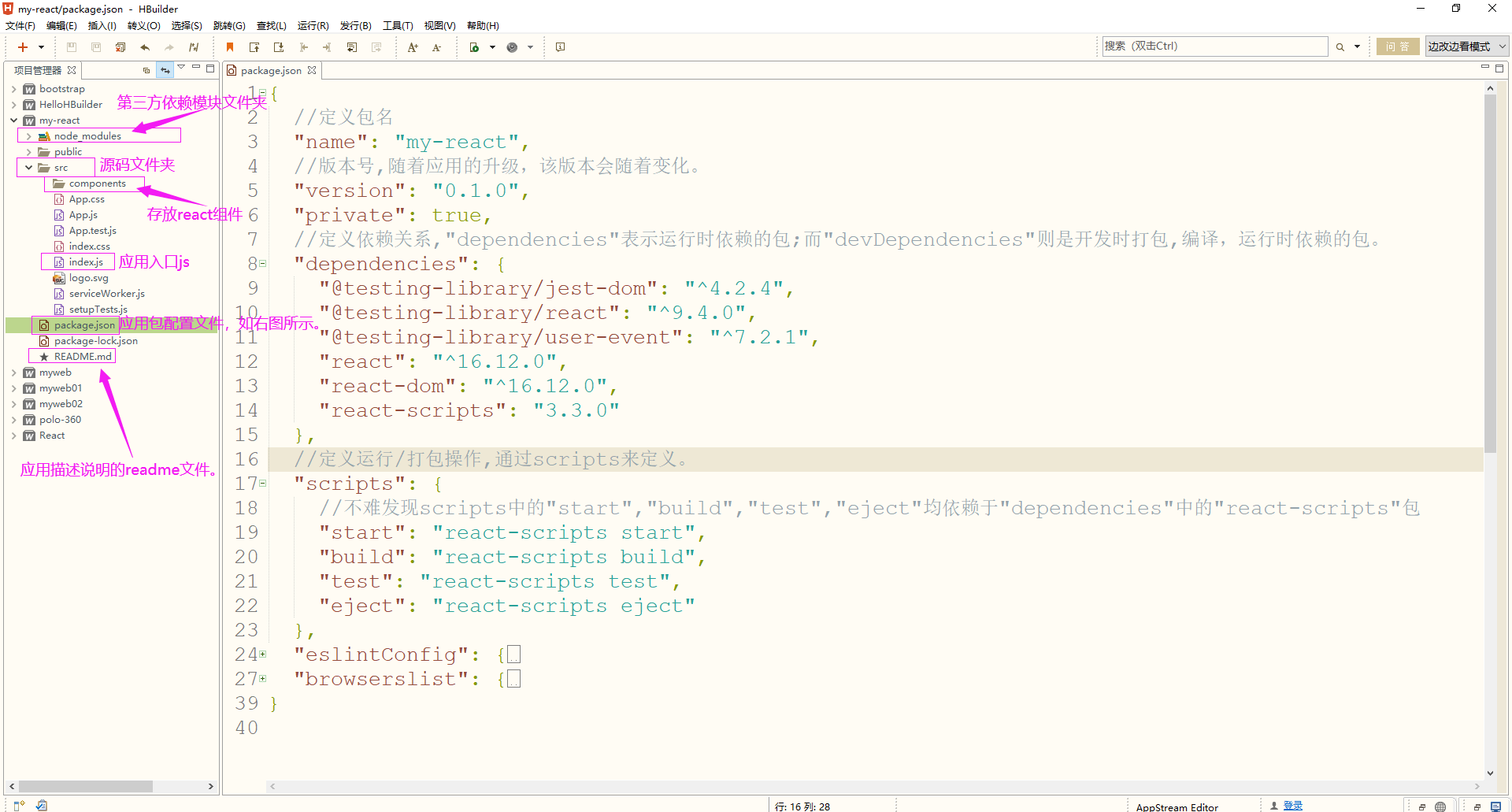
5>.react脚手架项目结构

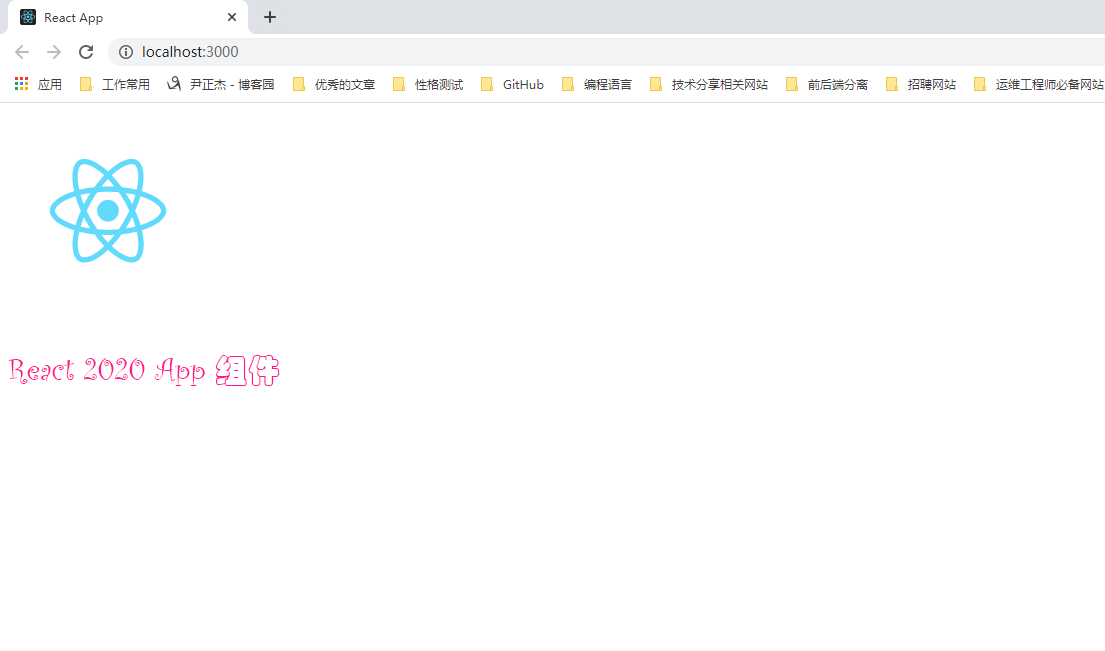
三.基于脚手架项目编写应用
1>.创建脚手架,创建如下图所示的目录结构

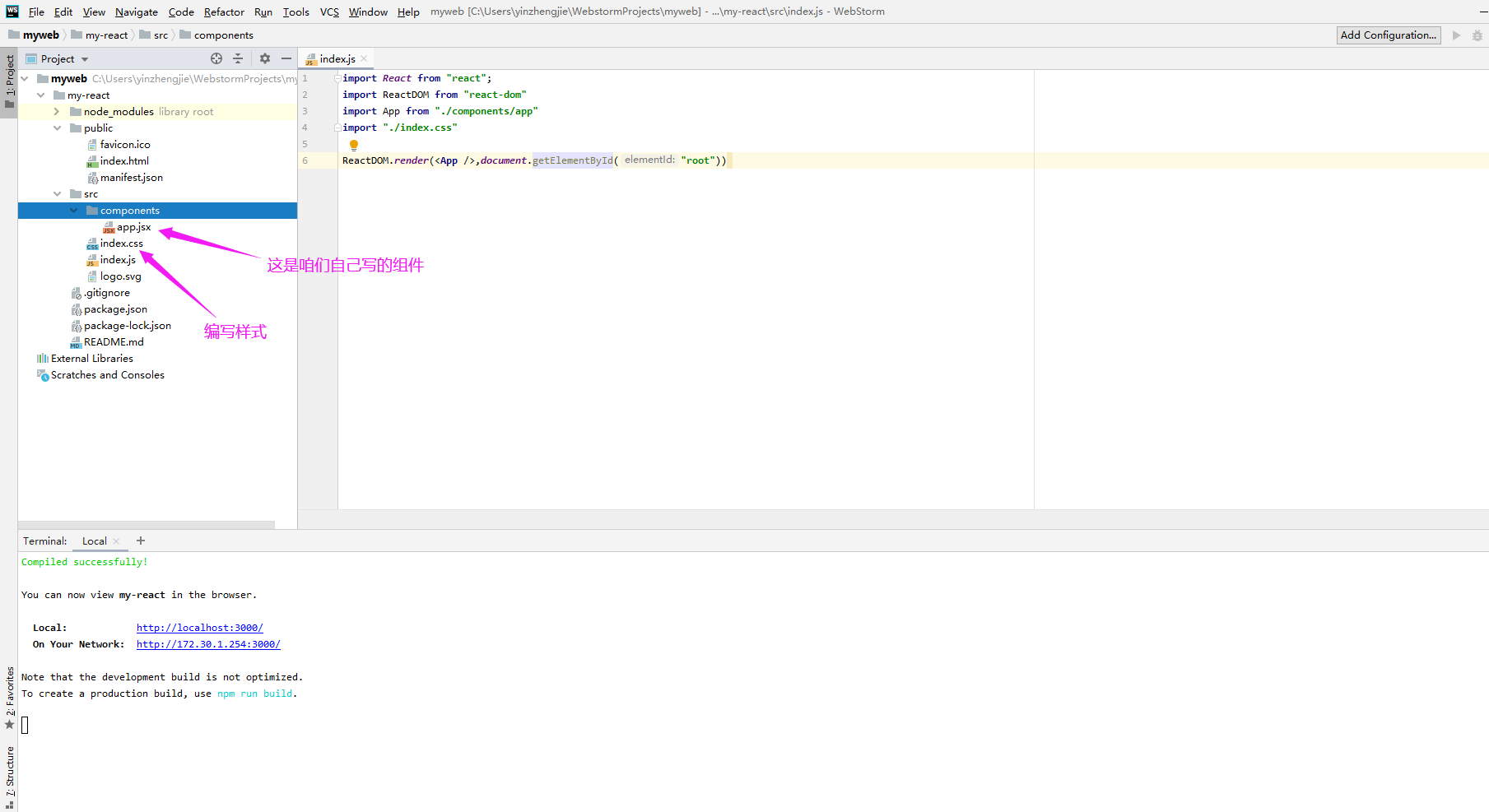
2>.目录中的代码
其中components目录是自己创建的,创建好脚手架后直接编译测试代码,本案例只编辑了三个代码文件。
index.jsx:
编辑组件代码。
index.css:
编辑样式代码。
index.js:
导入并渲染组件。

import React,{Component} from 'react';
import logo from "../logo.svg"
export default class App extends Component{
render(){
return (
<div>
<img className="logo" src={logo} alt="logo"/>
<p className="title">React 2020 App 组件</p>
</div>
)
}
}

.logo{ width: 200px; height: 200px; } .title{ color: deeppink; font-size: 32px; font-family: "curlz mt","华文彩云","arial", "微软雅黑"; }

import React from "react"; import ReactDOM from "react-dom" import App from "./components/app" import "./index.css" //渲染组件,APP组件是从"app.jsx"文件中导出的,"root"这个id是在"index".html文件默认就有的。 ReactDOM.render(<App />,document.getElementById("root"))
3>.打开浏览器查看效果(由于脚手架的存在,我们无需手动刷新浏览器页面,react脚手架会自动帮咱们实时刷新页面,因此我们称之为"live reload")