HTML&CSS基础-修复IE6对png24支持度不高的案例
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.IE6对png24支持度不高,则会导致透明度无法正常显示
1>.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ie6png的修复</title> <style type="text/css"> .box1{ width: 200px; height: 200px; background-image: url(img/05.png); background-repeat: no-repeat; } </style> </head> <body> <!-- 在IE6中对图片格式png24支持度不高,如果使用图片格式是png24,则会导致透明度无法正常显示。 解决方案一: 可以使用png8来代替png24(使用PS工具转一下格式即可),即可解决问题,但是使用png8代替png24以后,图片的清晰度会有所下降。 解决方案二: 使用JavaScript来解决该问题,需要向页面引入一个外部的JavaScript文件,然后再写一下简单的JS代码,来处理问题。 大致步骤如下: 在body标签的最后引入外部的JS文件 再创建一个新的script标签,并且编写一些JS代码。 --> <div class="box1"></div> <img src="img/05.png" /> </body> </html>
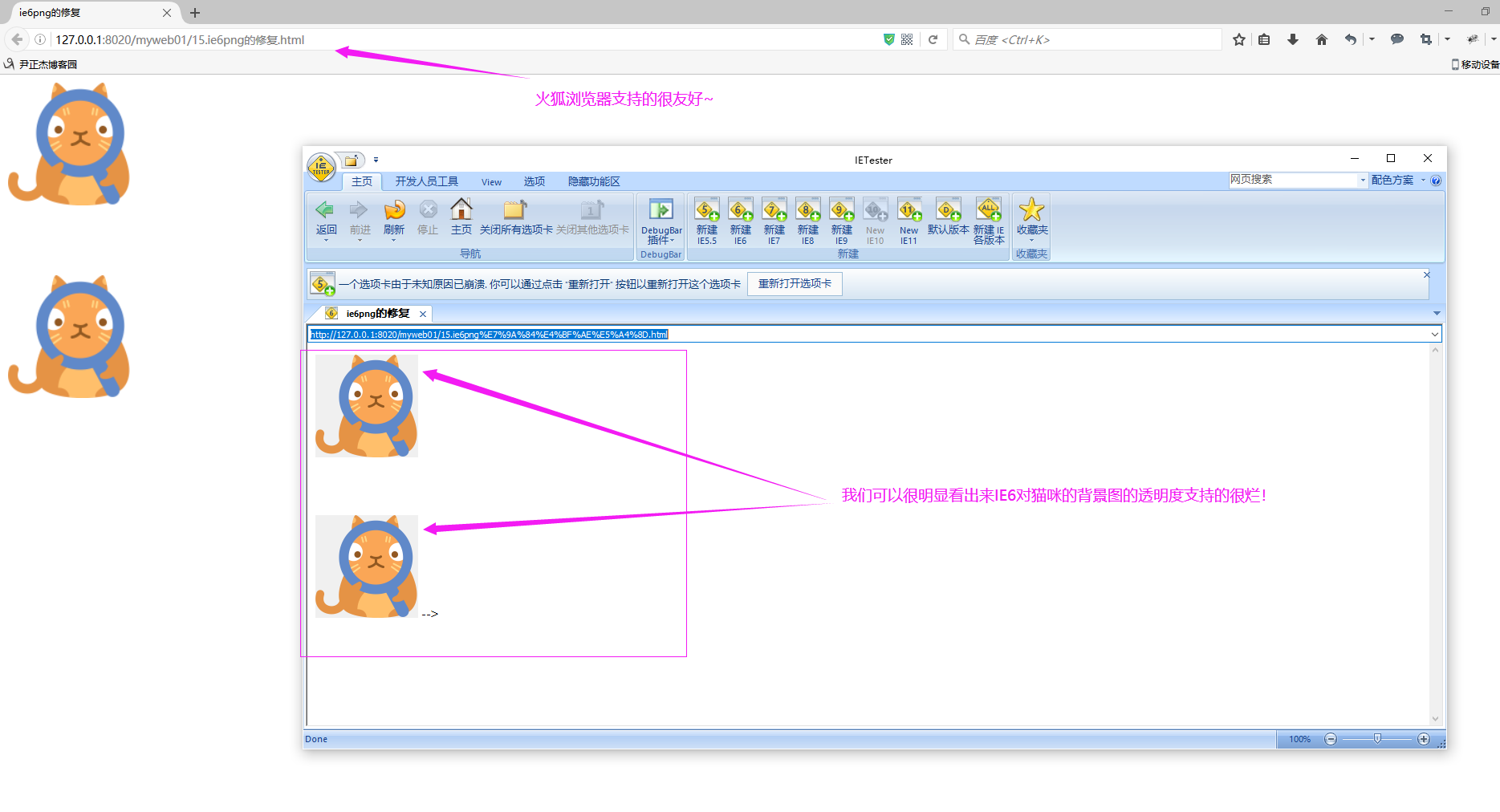
2>.浏览器打开以上代码渲染结果

二.修复IE6对png24支持度不高的案例
1>.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ie6png的修复</title> <style type="text/css"> .box1{ width: 200px; height: 200px; background-image: url(img/05.png); background-repeat: no-repeat; } </style> </head> <body> <!-- 在IE6中对图片格式png24支持度不高,如果使用图片格式是png24,则会导致透明度无法正常显示。 解决方案一: 可以使用png8来代替png24(使用PS工具转一下格式即可),即可解决问题,但是使用png8代替png24以后,图片的清晰度会有所下降。 解决方案二: 使用JavaScript来解决该问题,需要向页面引入一个外部的JavaScript文件,然后再写一下简单的JS代码,来处理问题。 大致步骤如下: 在body标签的最后引入外部的JS文件 再创建一个新的script标签,并且编写一些JS代码。 --> <div class="box1"></div> <img src="img/05.png" /> <!-- 以下代码只会再IE6中执行,其它浏览器无效。 <script type="text/javascript" src="js/DD_belatedPNG_0.0.8a-min.js"></script>: 表示引入修复IEpng24的js文件。 <script type="text/javascript">DD_belatedPNG.fix("div,img");</script>: 表示调用JS的代码来修复"div"和img标签中引用的png24图片,如果由多个标签就指定相应的标签类型,并不推荐使用"*"号来指定所有标签,最好显式指定。 --> <!--[if IE 6]> <script type="text/javascript" src="js/DD_belatedPNG_0.0.8a-min.js"></script> <script type="text/javascript">DD_belatedPNG.fix("div,img");</script> <![endif]--> </body> </html>
2>.浏览器打开以上代码渲染结果
