现在有很多天气网站提供了免费或收费的api,如果每日访问量不高的话可以选择免费的,下面便是使用和风天气的api制作的一个显示当前地区当前时间的天气的网页,当然如果需要天气预报等也只需要从获取的json数组里提取就是了。
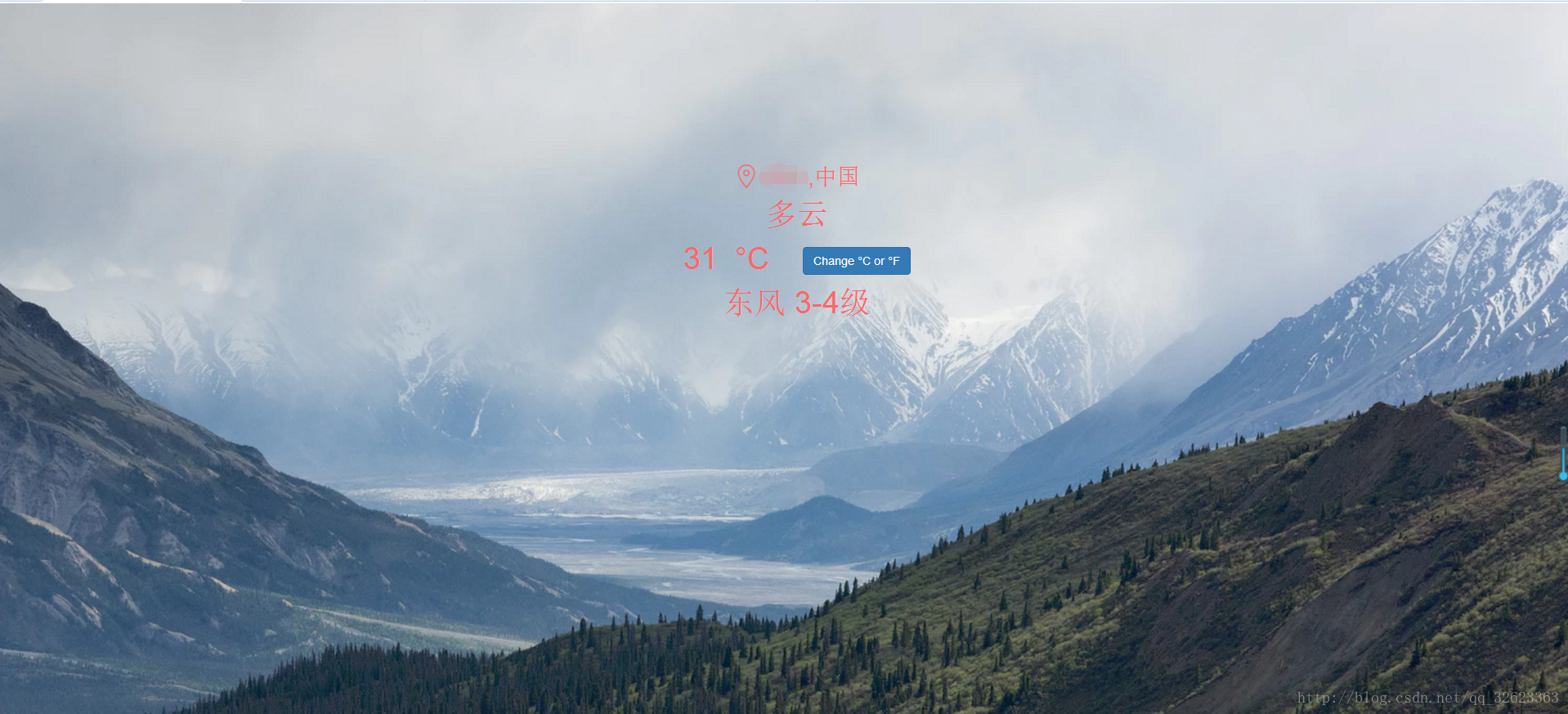
上图一张:
完整代码下载及演示链接:https://codepen.io/yinyoupoet/pen/PjgWWa
界面比较简陋,重点只在于后台获取当前位置与当前天气。
获取当前经纬度代码如下
if(navigator.geolocation){
navigator.geolocation.getCurrentPosition(function(position){
lat = position.coords.latitude; //维度
lon = position.coords.longitude; //经度
});
}根据经纬度获取当前天气代码如下,免费注册后会获得一个免费的key,json格式请见官网。
var para = "https://free-api.heweather.com/v5/weather?city="+lon+","+lat+"&key=53153e2fed574ce19f5c089a1aacede0";
console.log(para);
$.getJSON(para,function(json){
var city= json["HeWeather5"][0]["basic"]["city"];
var cnty= json["HeWeather5"][0]["basic"]["cnty"];
var weatherNow = json["HeWeather5"][0]["now"]["cond"]["txt"];
degree=json["HeWeather5"][0]["now"]["tmp"];最后放上完整代码:
html
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>local weather</title>
<link rel='stylesheet prefetch' href='http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css'>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container-fluid">
<div class="content">
<!-- <img src="http://file.digitaling.com/eImg/uimages/20150902/1441167475585128.gif"> -->
<div class="city">
<img src="img/Location.png">
<div id="cityname" style="display: inline;">城市</div>
</div>
<div class="weather">天气</div>
<div class="degree">
<div class="tmp">30</div>
<div class="tmp-kind">°C</div>
<div class="tmp-change"><button class="btn-tmp-change btn btn-primary">Change °C or °F</button></div>
</div>
<div class="wind">北风3级</div>
</div>
</div>
<script src='http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
<script src="js/index.js"></script>
</body>
</html>
css
*{
margin:0;
padding:0;
}
body{
overflow:none;
background: url("https://images.unsplash.com/photo-1465311530779-5241f5a29892?dpr=1&auto=format&fit=crop&w=1500&h=1000&q=80&cs=tinysrgb&crop=") no-repeat center center fixed;
background-size: cover;
}
/*
雷电:https://images.unsplash.com/photo-1431440869543-efaf3388c585?dpr=1&auto=format&fit=crop&w=1500&h=1000&q=80&cs=tinysrgb&crop=
雪:https://images.unsplash.com/photo-1483119624769-b1a73c256500?dpr=1&auto=format&fit=crop&w=1080&h=724&q=80&cs=tinysrgb&crop=
太阳:https://images.unsplash.com/photo-1472752112832-519166b23dfa?dpr=1&auto=format&fit=crop&w=1080&h=720&q=80&cs=tinysrgb&crop=
雨:https://images.unsplash.com/photo-1417008914239-59b898b49382?dpr=1&auto=format&fit=crop&w=1080&h=708&q=80&cs=tinysrgb&crop=
*/
.content{
position: absolute;
margin-top: 10%;
margin-left: 20%;
margin-right: 20%;
width: 60%;
}
.city{
text-align: center;
}
.city>img{
width: 30px;
}
.city>div{
font-size: 28px;
vertical-align: middle;
color: rgb(255,102,102);
}
.weather{
text-align: center;
color: rgb(255,102,102);
font-size: 38px;
}
.degree{
text-align: center;
color: rgb(255,102,102);
font-size: 38px;
}
.degree div{
display: inline;
}
.degree .tmp-kind{
margin-left: 10px;
}
.degree .tmp-change{
margin-left: 30px;
}
.wind{
text-align: center;
color: rgb(255,102,102);
font-size: 38px;
}
js
$(document).ready(function(){
var lat,lon;
var degree; //摄氏度
var tmpShow; //显示的温度,因为有摄氏与华氏度的转换
if(navigator.geolocation){
navigator.geolocation.getCurrentPosition(function(position){
lat = position.coords.latitude;
lon = position.coords.longitude;
console.log(lat+" "+lon);
var para = "https://free-api.heweather.com/v5/weather?city="+lon+","+lat+"&key=53153e2fed574ce19f5c089a1aacede0";
console.log(para);
$.getJSON(para,function(json){
var city= json["HeWeather5"][0]["basic"]["city"];
var cnty= json["HeWeather5"][0]["basic"]["cnty"];
var weatherNow = json["HeWeather5"][0]["now"]["cond"]["txt"];
degree=json["HeWeather5"][0]["now"]["tmp"];
tmpShow = degree;
var windShow = json["HeWeather5"][0]["now"]["wind"]["dir"]+" "+json["HeWeather5"][0]["now"]["wind"]["sc"]+"级";
//console.log(city);
$("#cityname").html(city+","+cnty);
$('.weather').html(weatherNow);
$(".tmp").html(tmpShow);
$(".wind").html(windShow);
});
});
}
$(".btn-tmp-change").on("click",function(){
console.log($(".tmp").html());
if(degree == $(".tmp").html()){
$(".tmp").html(degree*1.8+32);
$(".tmp-kind").html("°F");
console.log(degree);
console.log($(".tmp").html());
}else{
$(".tmp").html(degree);
$(".tmp-kind").html("°C");
}
});
});