使用react-native-tab-navigator创建底部Tab导航
1.使用npm安装react-native-tab-navigator
npm install react-native-tab-navigator --save
2.页面引入
import TabNavigator from 'react-native-tab-navigator
3.完整代码
import React, {Component} from 'react';
import { StyleSheet, View, Image} from 'react-native';
import TabNavigator from 'react-native-tab-navigator'
type Props = {};
export default class App extends Component<Props> {
constructor(props){
super(props);
this.state = {
selectedTab: 'tb_popular', // 默认选择第一个
}
}
render() {
return (
//selected:所选tab项指代名称
//selectedTitleStyle:设置选中颜色
//title: tab项展示名称
//renderIcon:默认icon
//renderSelectedIcon :选中icon
//badgeText:徽标数
<TabNavigator>
<TabNavigator.Item
selected = {this.state.selectedTab == 'tb_popular'}
selectedTitleStyle = {{ color: 'red'}}
title = '最热'
renderIcon = { () => <Image style={styles.image} source={require('./res/images/ic_polular.png')} /> }
renderSelectedIcon = { () => <Image style={[styles.image,{tintColor:'red'}]} source = {require('./res/images/ic_polular.png')} />}
badgeText = '1'
onPress = {() => this.setState({ selectedTab: 'tb_popular'})}>
<View style = {styles.page}></View>
</TabNavigator.Item>
<TabNavigator.Item
selected = { this.state.selectedTab == 'tb_trending'}
selectedTitleStyle = {{ color: 'red'}}
title = "趋势"
renderIcon = { () => <Image style={styles.image} source={ require('./res/images/ic_trending.png')}/>}
renderSelectedIcon = { () => <Image style={[styles.image,{tintColor:'red'}]} source = {require('./res/images/ic_trending.png')} />}
onPress = { () => this.setState({ selectedTab: 'tb_trending'})}>
<View style = {styles.page1}></View>
</TabNavigator.Item>
<TabNavigator.Item
selected = {this.state.selectedTab == 'tb_favorite'}
selectedTitleStyle = {{ color: 'red'}}
title = '收藏'
renderIcon = { () => <Image style={styles.image} source={require('./res/images/ic_polular.png')} /> }
renderSelectedIcon = { () => <Image style={[styles.image,{tintColor:'red'}]} source = {require('./res/images/ic_polular.png')} />}
badgeText = '1'
onPress = {() => this.setState({ selectedTab: 'tb_favorite'})}>
<View style = {styles.page}></View>
</TabNavigator.Item>
<TabNavigator.Item
selected = { this.state.selectedTab == 'tb_my'}
selectedTitleStyle = {{ color: 'red'}}
title = "我的"
renderIcon = { () => <Image style={styles.image} source={ require('./res/images/ic_trending.png')}/>}
renderSelectedIcon = { () => <Image style={[styles.image,{tintColor:'red'}]} source = {require('./res/images/ic_trending.png')} />}
onPress = { () => this.setState({ selectedTab: 'tb_my'})}>
<View style = {styles.page1}></View>
</TabNavigator.Item>
</TabNavigator>
);
}
}
const styles = StyleSheet.create({
page:{
flex:1,
backgroundColor:'red',
},
page1:{
flex:1,
backgroundColor:'yellow'
},
image:{
height:22,
22
}
});
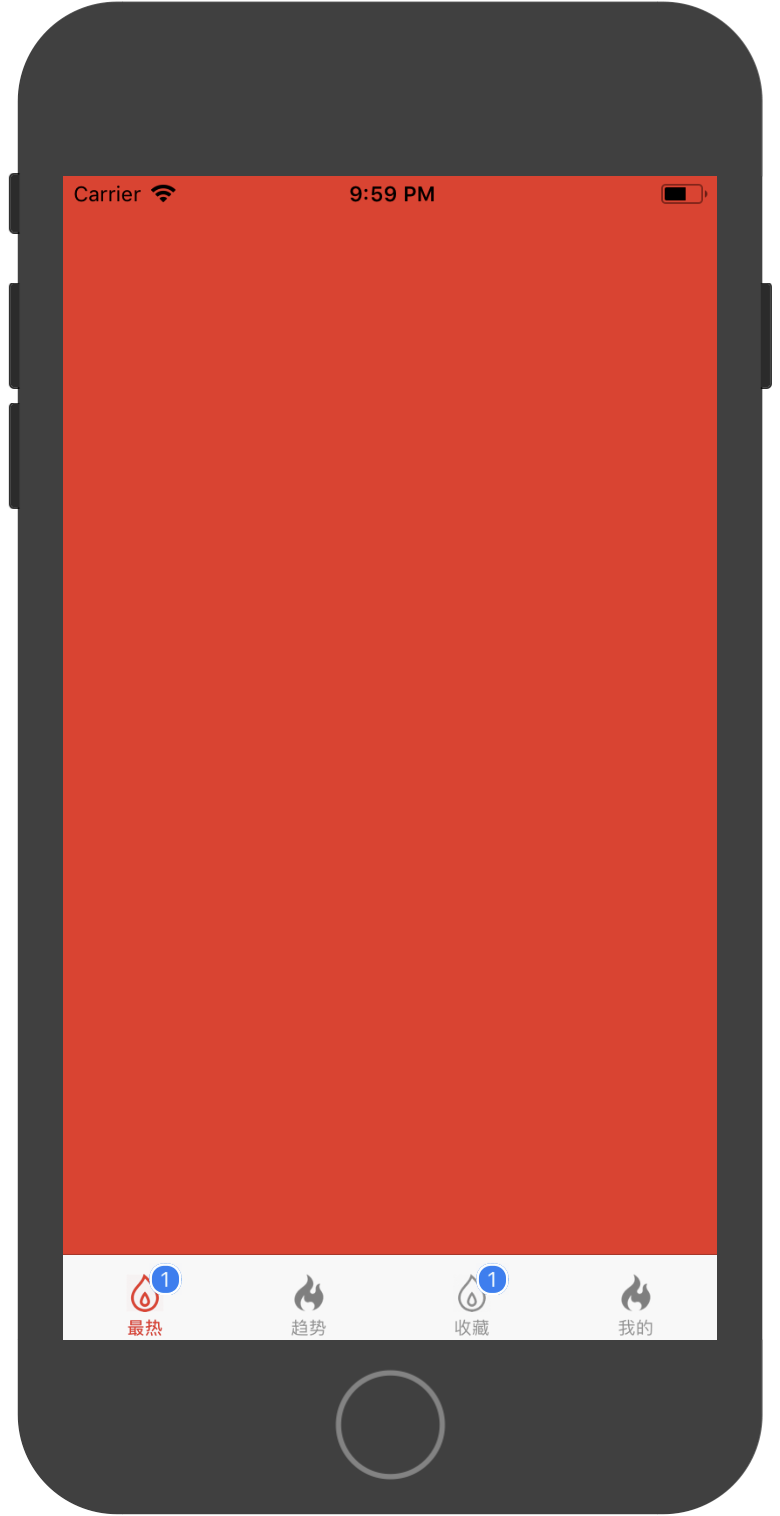
4.执行结果