前面所有的控件都是归于输入控件的,下面我们要总结下展示控件的用法。首先要将的就是最常用的QLabel。
一.描述
标签控件(QLabel)提供了文本或图像显示的功能,可以用来显示
普通文本
数字
富文本
图片
动画(GIF)
等等
但是他没有提供用户交互功能(但是有些时候的富文本里的超链接是可以点击的)
QLabel是继承子QFrame,可以对框架进行操作
二.功能作用
基础的功能我们在前面已经使用过了,剩下的我们在了解一下:
1.对齐
QLabel.setAlignment(self, a0: typing.Union[QtCore.Qt.Alignment, QtCore.Qt.AlignmentFlag])
QLabel.alignment() -> QtCore.Qt.Alignment

AlignLeft = ... # type: 'Qt.AlignmentFlag' AlignLeading = ... # type: 'Qt.AlignmentFlag' AlignRight = ... # type: 'Qt.AlignmentFlag' AlignTrailing = ... # type: 'Qt.AlignmentFlag' AlignHCenter = ... # type: 'Qt.AlignmentFlag' AlignJustify = ... # type: 'Qt.AlignmentFlag' AlignAbsolute = ... # type: 'Qt.AlignmentFlag' AlignHorizontal_Mask = ... # type: 'Qt.AlignmentFlag' AlignTop = ... # type: 'Qt.AlignmentFlag' AlignBottom = ... # type: 'Qt.AlignmentFlag' AlignVCenter = ... # type: 'Qt.AlignmentFlag' AlignVertical_Mask = ... # type: 'Qt.AlignmentFlag' AlignCenter = ... # type: 'Qt.AlignmentFlag' AlignBaseline = ... # type: 'Qt.AlignmentFlag'
2.缩进和边距
QLabel.setIndent(self, a0: int) #缩进 QLabel.indent() -> int QLabel.setMargin(self, a0: int) #上左下右保留的间距 QLabel.margin() -> int
3.文本格式
QLabel默认设置的文本是富文本格式,在初始化里如果有富文本是直接按照富文本格式显示的,如果我们想直接显示纯文本的话就要设置他本身的格式了。
QLabel.setTextFormat(self, a0: QtCore.Qt.TextFormat) PlainText = ... # type: 'Qt.TextFormat' RichText = ... # type: 'Qt.TextFormat' AutoText = ... # type: 'Qt.TextFormat'
4.小伙伴设置
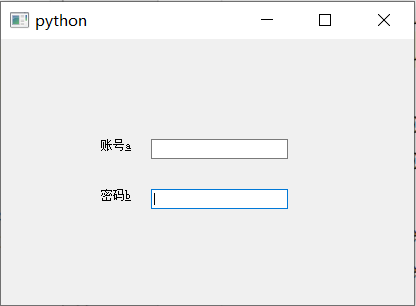
在有些时候是这样的效果

每个label对应一个QLineedit,注意label里是有快捷键对应的,这就是小伙伴设置的作用,在使用了快捷键可以完成文本框输入的切换
QLabel.setBuddy(self, a0: QWidget)
上面的类似登录的对话框的代码如下

from PyQt5.Qt import * import sys class Window(QWidget): def __init__(self): super().__init__() self.resize(800,600) self.UI_test() def UI_test(self): label_1 = QLabel('账号&a',self) label_2 = QLabel('密码&b',self) le1 = QLineEdit(self) le2 = QLineEdit(self) label_1.move(100,100) label_2.move(100,150) le1.move(150,100) le2.move(150,150) label_1.setBuddy(le1) label_2.setBuddy(le2) pass if __name__ == '__main__': app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
5.内容缩放
有些时候标签控件用来显示图片,但是图片太小时候需要把图片进行缩放(不改变label的尺寸)
QLabel.setScaledContents(self, a0: bool)
设置后图片是按QLabel的尺寸缩放后显示。
6.文本交互标志
QLabel.setTextInteractionFlags(self, flags: typing.Union[QtCore.Qt.TextInteractionFlags, QtCore.Qt.TextInteractionFlag]) type: 'Qt.TextInteractionFlag' NoTextInteraction = ... # 不能交互 TextSelectableByMouse = ... # 可以用鼠标选中 TextSelectableByKeyboard = ... # 可以用键盘选中 LinksAccessibleByMouse = ... # 可以用鼠标突出显示和激活链接 LinksAccessibleByKeyboard = ... # 可以使用选项卡聚焦链接并用enter激活 TextEditable = ... # 可编辑 TextEditorInteraction = ... # 文本编辑器的默认值 TextBrowserInteraction = ... # QTextBrowser的默认值
这个其实是没什么用的,因为如果需要进行文本交互了我们可以用QLineEdit之类的控件而没必要用这个。
7.选中文本
直接通过代码实现文本的选中效果
QLabel.setSelection(self, a0: int, a1: int)#a0为起始位置,a1为长度 QLabel.hasSelectedText()—>bool QLabel.selectedText()—>str QLabel.selectionStart()—>int
同上一条,用处不大。
8.外部链接
有些时候标签上显示的是超链接,但是只有设置了允许外部链接才可以打开对应的网页
QLabel.setOpenExternalLinks(self, open: bool)
下面的方法就可以打开百度的网页,否则鼠标指向链接时箭头会变成手指,但点击以后无法打开对应网页
label = QLabel('<a href = www.baidu.com>百度</a>', self) label.setOpenExternalLinks(True)
9.换行
QLabel.setWordWrap(self, on: bool)
开启换行后会在单词结尾换行,这里插播一个用法:默认情况label里的字都是横着排的,如果我们想让字按竖着的方法显示,自带的方法是不行的,我们可以这样做
label = QLabel(' '.join('123456789'),self)
这样出来的效果就是这样的(忽略颜色和字体,为了显示效果)

三.信号
由于一般情况都没有交互的功能,QLabel控件的信号比较少,最常用的就是超链接的点击
QLabel.linkHovered(self, link: str) #鼠标指向超链接 QLabel.linkActivated(self, link: str) #鼠标点击超链接
信号传递参数为超链接的字符串。但是要注意一点:如果前面设置了允许打开外部链接,点击超链接的信号是不会被触发的(指向依旧被触发)。
四.内容操作
不同的数据类型的设置方法是不同的,我们就不用再转换了
#字符串 QLabel.setText() QLabel.text() #数字 QLabel.setNum() #图形图像 QLabel.setPicture(self, a0: QtGui.QPicture) QLabel.setPixmap(self, a0: QtGui.QPixmap) #动图 QLabel.setMovie() #清空所有内容 QLabel.clear()

label = QLabel(self) pic = QPicture() painter = QPainter(pic) painter.setBrush(QBrush(QColor(255,255,255))) painter.drawEllipse(20,20,200,200) label.setPicture(pic)

label = QLabel(self) movie = QMovie(r'C:UsersAaronDesktop est249093-2.gif') label.setMovie(movie) movie.start()
动图里的QMovie还有几个方法要讲一下,作用直接看名字就知道了
QMovie.setScaledSize(self, size: QtCore.QSize) QMovie.setSpeed(self, percentSpeed: int)#播放速度 QMovie.setPaused(self, paused: bool) QMovie.stop() QMovie.start()
