今天学习的是最后一个展示控件——QCalendarWidget
一.描述
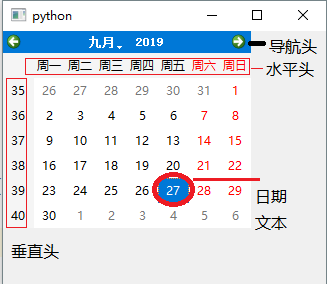
QCalendarWidget提供了一个基于每月的日历控件,允许用户选择一个日期,还可以看一下里面的图示:

QCalendarWidget是基于QWidget的一个子类,不像前面所用的QDialog一样具备弹出功能,所以要好多时候都需要结合QDialog使用。
二.功能作用
1.日期范围
QCalendarWidget.setMaximumDate(self, date: typing.Union[QtCore.QDate, datetime.date])
QCalendarWidget.setMinimumDate(self, date: typing.Union[QtCore.QDate, datetime.date])
QCalendarWidget.setDateRange(self, min: typing.Union[QtCore.QDate, datetime.date], max: typing.Union[QtCore.QDate, datetime.date])
设定了范围后,如果日期超出了范围则相应日期会变灰。
2.日期编辑
日期是可以通过鼠标点击来改变的,当然也可以通过键盘来实现
QCalendarWidget.setDateEditEnabled()
这个设置默认值为True,在控件上可以直接用键盘输入,会有下面的效果

也就是可以用键盘输入日期直接跳转
在输入的过程中我们还可以通过下面的代码控制等待键盘输入的时间
QCalendarWidget.setDateEditAcceptDelay(self, delay: int) #delay的值是ms
当然也可以获取上面的值
QCalendarWidget.isDateEditEnabled() -> bool
QCalendarWidget.dateEditAcceptDelay() -> int
还可以设置当前的时间
self, date: typing.Union[QtCore.QDate, datetime.date]
我们可以通过一个按钮把日期返回到当下。

from PyQt5.Qt import * import sys class Window(QWidget): def __init__(self): super().__init__() self.resize(500,300) self.UI_test() def UI_test(self): self.cw = QCalendarWidget(self) self.btn = QPushButton('test',self) self.btn.move(250,0) self.btn.clicked.connect(self.fun) def fun(self): date = QDate.currentDate() self.cw.setSelectedDate(date) pass if __name__ == '__main__': app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
3.日期获取
QCalendarWidget.monthShown()-> int QCalendarWidget.yearShown()-> int QCalendarWidget.selectedDate() -> QtCore.QDate
要注意的是选择和展示的区别,选择是光标所选择的日期(选中后改变了年/月但是选中的日期是不会变的,变的只有展示的值)
4.格式外观
a.导航条
QCalendarWidget.setNavigationBarVisible()
QCalendarWidget.isNavigationBarVisible()
b.设置一周的第一天
默认的第一天都是周一,但国外有些地方默认是周日,那么可以按照下面的方法来设定
QCalendarWidget.setFirstDayOfWeek(self, dayOfWeek: QtCore.Qt.DayOfWeek) Monday = ... # type: 'Qt.DayOfWeek' Tuesday = ... # type: 'Qt.DayOfWeek' Wednesday = ... # type: 'Qt.DayOfWeek' Thursday = ... # type: 'Qt.DayOfWeek' Friday = ... # type: 'Qt.DayOfWeek' Saturday = ... # type: 'Qt.DayOfWeek' Sunday = ... # type: 'Qt.DayOfWeek'
c.网格显示
默认情况是日历是不带网格的,可以用网格把日期隔开
QCalendarWidget.setGridVisible()
QCalendarWidget.isGridVisible() -> bool
网格的效果是这样的

d.文本格式
垂直头、水平头设置
QCalendarWidget.setHeaderTextFormat(self, format: QtGui.QTextCharFormat)
水平头的格式
QCalendarWidget.setHorizontalHeaderFormat(self, format: 'QCalendarWidget.HorizontalHeaderFormat') # type: 'QCalendarWidget.HorizontalHeaderFormat' NoHorizontalHeader = ... # type: 'QCalendarWidget.HorizontalHeaderFormat' SingleLetterDayNames = ... # type: 'QCalendarWidget.HorizontalHeaderFormat' ShortDayNames = ... # type: 'QCalendarWidget.HorizontalHeaderFormat' LongDayNames = ... # type: 'QCalendarWidget.HorizontalHeaderFormat'
垂直头格式
QCalendarWidget.setVerticalHeaderFormat(self, format: 'QCalendarWidget.VerticalHeaderFormat') # type: 'QCalendarWidget.VerticalHeaderFormat' NoVerticalHeader = ... # 隐藏 ISOWeekNumbers = ... # 显示周数
修改星期字体和日期字体格式
QCalendarWidget.setDateTextFormat(self, date: typing.Union[QtCore.QDate, datetime.date], color: QtGui.QTextCharFormat) #可以修改指定的星期几的字体 QCalendarWidget.setDateTextFormat(self, date: typing.Union[QtCore.QDate, datetime.date], color: QtGui.QTextCharFormat) #可以修改指定的date的字体
5.选中
QCalendarWidget.setSelectedDate(self, date: typing.Union[QtCore.QDate, datetime.date]) QCalendarWidget.setSelectionMode(self, mode: 'QCalendarWidget.SelectionMode') #日期选择模式 # type: 'QCalendarWidget.SelectionMode' NoSelection = ... # 日期无法选择 SingleSelection = ... # 只能单选
无法选择主要用于为用户展示日期,并且无法更改。
三.常用方法
QCalendarWidget.showToday() #展示当日,只负责展示当页,不负责选中 QCalendarWidget.showSelectedDate() QCalendarWidget.showNextMonth() QCalendarWidget.showNextYear() QCalendarWidget.showPreviousMonth() QCalendarWidget.showPreviousYear() QCalendarWidget.setCurrentPage(self, year: int, month: int)
要注意的是show只是负责展示日、月或年的那一页,而不附加选中的效果。
四.信号
QCalendarWidget.activated(self, date: typing.Union[QtCore.QDate, datetime.date]) #回车或双击时能触发,参数为日期 QCalendarWidget.clicked(self, date: typing.Union[QtCore.QDate, datetime.date]) #点击时触发,参数为日期 QCalendarWidget.currentPageChanged(self, year: int, month: int) #当前页面发生变化,参数为新的的页面(年和月) QCalendarWidget.selectionChanged() #选中的日期发生变化,无参数
点击触发和选择触发有个区别,点击触发只有鼠标点击时候触发,而选中触发可以通过代码选中或键盘输入。
