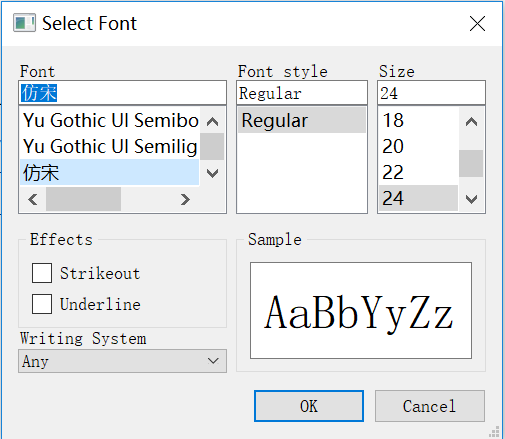
今天学习字体对话框——QFontDialog()控件。
QFontDialog()是继承自QDialog()的一个子类,用来选择给定的字体(包括字体、字号、样式等)

一.构造函数
QFontDialog()的声明很简单,可以直接调用
fd = QFontDialog()
还有一种方法是可以指定默认字体的(启用后Sample框里会按照指定的字体显示)
font = QFont() font.setFamily('仿宋') font.setPointSize(24) fd = QFontDialog(font,self)
二.对话框的使用
在这里我们借用一个按钮来启动字体对话框,然后获得对话框中选择的字体。
这里有个知识点:我们在打开对话框的时候,用open()是可以传递一个槽函数的
QFontDialog.open(self, slot: PYQT_SLOT)
在对话框打开后,会自动连接fontSelected信号与此处指定的槽函数
方法1:利用open()函数,结合selectFont()函数
from PyQt5.Qt import * import sys class Window(QWidget): def __init__(self): super().__init__() self.UI_test() def UI_test(self): btn = QPushButton('选择字体',self) font = QFont() font.setFamily('仿宋') font.setPointSize(24) fd = QFontDialog(font,self) self.fd = fd btn.clicked.connect(lambda :fd.open(self.func)) pass def func(self,*args): print('字体选择:',self.fd.selectedFont().family()) #获取选择的字体 if __name__ == '__main__': app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
方案2:利用exec的返回值,结合selectFont()函数
from PyQt5.Qt import * import sys class Window(QWidget): def __init__(self): super().__init__() self.UI_test() def UI_test(self): btn = QPushButton('选择字体',self) fd = QFontDialog(self) def font_select(): if fd.exec(): print(fd.selectedFont().family()) btn.clicked.connect(font_select) pass if __name__ == '__main__': app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
因为exec是有返回值的,只有点击了OK才返回1,而取消和关闭都是返回0。只有确认选择了才获取字体。
三.选项设置
可以通过代码对按钮等选项进行设置
QFontDialog.setOption(self, option: 'QFontDialog.FontDialogOption', on: bool = ...) #FontDialogOption枚举值 NoButtons # 不显示确定取消按钮(对实时的对话框有用) DontUseNativeDialog #在Mac上使用Qt的标准字体而不是Apple的原森字体 ScalableFonts #显示可缩放字体 NonScalableFonts #显示不可缩放字体 MonospacedFonts #显示等宽字体 ProportionalFonts #显示比例字体
我们可以试一下第一个方案,就是在一个实时对话框选择不同字体然后在label里实时改变字体

from PyQt5.Qt import * import sys class Window(QWidget): def __init__(self): super().__init__() self.resize(800,500) self.UI_test() def UI_test(self): label = QLabel('字体',self) label.move(100,200) self.label = label btn = QPushButton('选择字体',self) font = QFont() font.setFamily('仿宋') font.setPointSize(24) fd = QFontDialog(font,self) fd.setOption(QFontDialog.NoButtons) self.fd = fd btn.clicked.connect(lambda :fd.open(self.func)) pass fd.currentFontChanged.connect(self.label_font_change) def func(self,*args): print('字体选择:',self.fd.selectedFont().family()) #获取选择的字体 def label_font_change(self,font): self.label.setFont(font) self.label.adjustSize() if __name__ == '__main__': app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
当然,上面的枚举值是可以用管道符‘|’连接同时使用的。
四.静态方法使用
QFontDialog.getFont() #——>元组
我们先定义一个按钮,按钮连接这样的槽函数
def func(self): result = QFontDialog.getFont() print(result) pass
每次调用槽函数会发现result是一个元组。元组里包含了一个字体对象还有一个布尔量。只有点击确认键布尔量才为真。利用这个方法实现字体的静态调整
from PyQt5.Qt import * import sys class Window(QWidget): def __init__(self): super().__init__() self.resize(800,500) self.UI_test() def UI_test(self): label = QLabel('字体',self) label.move(100,200) self.label = label btn = QPushButton('选择字体',self) btn.clicked.connect(self.func) def func(self): result = QFontDialog.getFont() if result[1]: self.label.setFont(result[0])
self.label.adjustSize() pass if __name__ == '__main__': app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
getFont()还有一个高级一些的用法
QFontDialog(Font,parent,'对话框标题',字体过滤器)
五.信号
有两个信号,一个是当前字体发生改变
QFontDialog.currentFontChanged(self, font: QtGui.QFont)
这个是只要选中的字体发生变化就发送信号(一般用在实时对话框中,上文中有案例)
QFontDialog.fontSelected(self, font: QtGui.QFont)
这个则是按下确定键时发送的信号。
