我很喜欢Vue的一个重要原因就是因为它的vue-cli,这个工具可以让一个简单的命令行工具来帮助我快速地构建一个足以支撑实际项目开发的Vue环境,并不像Angular和React那样要在Yoman上找适合自己的第三方脚手架。vue-cli的存在将项目环境的初始化工作与复杂度降到了最低。
1.安装vue-cli
vue-cli是一个npm的安装包,我们希望它能在本机的任意目录下创建项目,那么就得将它安装到node.js的全局运行目录下
$ npm i vue-cli -g
安装成功后,我们就可以使用vue-cli来初始化Vue项目了。
2.使用vue-cli初始化项目
vue-cli是一个很简单的指令,先打开它的帮助文件看看它的具体用法:
用法: vue <命令> [选项]
命令:
init 从指定模板中生成一个新的项目
list 列出所有的可用的官方模板
help [cmd] 显示所有[cmd](命令)的帮助
选项:
-h, --help 输出用法信息
-V, --version 输出版本号
先用list指令来看看有哪些官方模板可用:
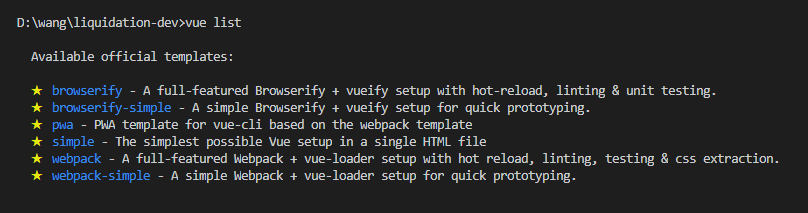
$ vue list

这些官方模板存在的意义在于提供强大的项目构建能力,用户可以尽可能快地进行开发。然而能否真正地发挥作用还在于用户如何组织代码和使用的其他库。
将list指令的输出结果翻译一下,就可以清楚地了解这些官方模板应用于哪些使用场景:
● browserify——拥有高级功能的Browserify + vueify用于正式开发;
● browserify-simple——拥有基础功能的Browserify + vueify用于快速原型开发;
● pwa ——基于webpack模板的VUE CLI 渐进式网页应用模板
● simple——适用于单页应用开发的最小化配置;
● webpack——拥有高级功能的webpack + vue-loader用于正式开发;
● webpack-simple——拥有基础功能的webpack + vue-loader用于快速原型开发。
browserify的模板做得比较简陋,就算是用于正式开发还是会有些不足,配置的是Karma+Jasmine的单元测试框架,而browserify属于比较老旧的构建工具,估计官方提供这两个模板页是出于对经常使用browserify的开发人员提供一个熟悉环境的考虑。到了正式的项目开发时,我们还是会走上webpack的道路。
所以我建议初学者可以跳过browserify的两个模板,直接使用webpack的两个模板。首先webpack-simple正如其名,配置了最简单的可直接支持ES6的Vue.js编译环境,可以应对那些要求时间短,结构相对简单的小型应用。如果对所有环境工具都非常熟悉,开发者也可以由这个模板入手,为项目底板定制更适应自身开发要求的环境。
其次,webpack模板是一个非常赞的脚手架,将其分析透彻之后,就会知道Vue的官方开发团队在其中花了很大的功夫,将上文所叙述的开发、测试与生产环境做了非常完善的配置,从最大程度上简化了由于工具而引入项目的复杂度,也降低了开发人员对工具的学习成本,这个模板也将是本书中讲述的重点。
3.创建项目
接下来先看看这个vue-cli如何为我们创建项目。创建项目使用的是init命令,它会为我们自动创建一个新的文件夹,并将所需的文件、目录、配置和依赖都准备好,具体做法如下:
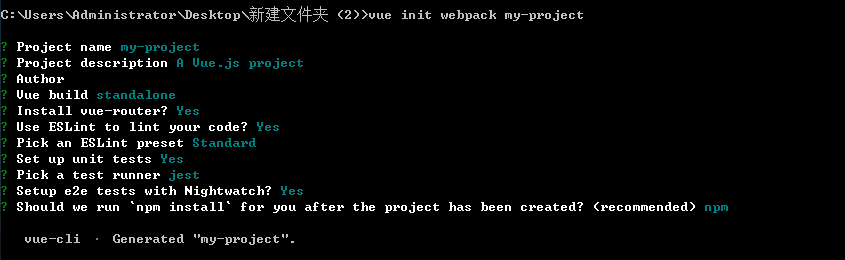
$ vue init webpack my-project
init命令执行后会出一系列的交互式问题让我们选择,运行结果如下所示。

完成以后直接按提示进入项目,安装npm的依赖包后就可以开始开发。
4.深入vue-cli的工程模板
vue-cli提供的脚手架只是一个最基础的,也可以说是Vue团队认为的工程结构的一种最佳实践。对于初学者或者以前曾从事AngularJS/React开发的用户来说,可能对开发环境有自已习惯性用法和熟悉的工具,但我建议用Vue来开发的话还是先按照官方推荐的来做,待我们掌握了Vue官方推荐的环境配置后再按照实际情况进行相应的调整,这样会少走一些弯路,节省不少时间。
我们下面要讨论的工程结构都是围绕webpack-simple与webpack展开的,browserify也只是在这两个模板的基础上移植的一个版本,所以就不过多地赘述。
webpack和webpack-simple这两个模板从文件结构上看几乎是一致的,只是一个是简化版,另一个是完全版。其实不然,webpack-simple是基于Webpack@2.1.0-beta.25进行配置的版本,而webpack模板则是基于Webpack ^1.3.2配置的。这两个版本暂时是互相不兼容的,而且使用的依赖包的版本也不一样,所以不要将webpack模板创建的项目文件结构复制到webpack-simple中进行直接的取代升级,而是需要将node_modules内安装的所有的依赖包删除,然后重新安装才有可能迁移成功,这一点是需要注意的。
5.webpack-simple模板
以下为webpack-simple模板构建的项目的工程目录结构:
├── README.md
├── index.html
├── package.json
├── src
│ ├── App.vue
│ ├── assets
│ │ └── logo.png
│ └── main.js
└── webpack.config.js
6.规范
webpack-simple只配置了Babel和Vue的编译器,其他的一无所有。这个模板值得一提的就是src目录,所有的Vue代码源程序都放置在这个目录中,五个模板构建出来的这个src目录都是一样的,只是在webpack模板中多了components目录用于存放公用组件。这个目录的结构与文件的组织应在开发前就进行约定,对于多人协作式项目,目录的使用与文件的命名都显得尤为重要。
具体约定如下:
(1)公共组件、指令、过滤器(多于三个文件以上的引用)将分别存放于src目录下的
● components;
● directives;
● filters。
(2)以使用场景命名Vue的页面文件。
(3)当页面文件具有私有组件、指令和过滤器时,则建立一个与页面同名的目录,页面文件更名为index.vue,将页面与相关的依赖文件放在一起。
(4)目录由全小写的名词、动名词或分词命名,由两个以上的词组成,以“-”进行分隔。
(5)Vue文件统一以大驼峰命名法命名,仅入口文件index.vue采用小写。
(6)测试文件一律以测试目标文件名.spec.js命名。
(7)资源文件一律以小写字符命名,由两个以上的词组成,以“-”进行分隔。
例如:
src
├── README.md
├── assets // 全局资源目录
│ ├── images // 图片
│ ├── less // less 样式表
│ ├── css // CSS 样式表
│ └── fonts // 自定义字体文件
├── components // 公共组件目录
│ ├── ImageInput.vue
│ ├── Slider.vue
│ └── ...
├── directives.js // 公共指令
├── filters.js // 公共过滤器
├── login // 场景:登录
│ ├── index.vue // 入口文件
│ ├── LoginForm.vue // 登录场景私有表单组件
│ └── SocialLogin.vue
├── cart
│ ├── index.vue
│ ├── ItemList.vue
│ └── CheckoutForm.vue
├── Discover.vue // 场景入口文件
├── App.vue // 默认程序入口
└── main.js