HTTP协议(Hypertext transfer protocol超文本传输协议)
一、预备知识:
1、HTTP协议是应用层协议,定义的是传输数据的内容的规范。HTTP是一个客户端终端(用户)和服务器端(网站)请求和应答标准。通过使用网页浏览器、网络爬虫或者其他工具,客户端发起一个HTTP 请到服务器上的指定端口(默认80)。服务器上存储着一些资源,如HTML文件和图像等
2、HTTP是一个应用层协议,由请求和响应构成,是一个标准的客户端服务器模型。HTTP是一个无状态的协议
3、HTTP默认的端口号为80,HTTPS的端口号为443
4、HTTP协议是一种详细规定了浏览器和万维网(WWW = World Wide Web)服务器之间互相通信的规则,通过因特网传送万维网文档的数据传送协议
5、URL(Uniform Resource Locator-统一资源定位符),URL是万维网(WWW)上的每一信息资源对应的统一的且在网上唯一的地址。URL4部分组成:协议、主机、端口(省略时使用方案的默认端口)、路径。URL格式:protocol :// hostname[:port] / path / [;parameters][?query]#fragment
6、URL中#号(井号)的作用是页面定位符。因为#是用来指导浏览器动作的,对服务器端完全无用,所以HTTP请求不包括#。URL中&号,不同参数的间隔符。URL中?号,连接作用和清除缓存作用。URL转码!
7、MIME(Multipurpose Internet Mail Extensions-多用途互联网邮件扩展类型)信息:MIME在 RFC 822(RFC 822所制定的标准,电子邮件一般只用来传递基本的ASCII码文本信息)的基础上对电子邮件规范做了大量的扩展,引入了新的格式规范和编码方式。在MIME的支持下,图像、声音、动画等二进制文件都可方便的通过电子邮件来进行传递,极大地丰富了电子邮件的功能,弥补了原来信息格式的不足。MIME消息由消息头和消息体两大部分组成
8、表单基本上可以看成一种用户提交 post 请求的方式。大多数网页表单组成部分:HTML字段、一个提交按钮、一个进行表单处理的操作页面
关注的问题:1、提交数据的字段的名称要一致,寻找 name 属性获取如:name="LoginName"、name="Password"等,;二、表单的 action 属性,也就是表单提交后显示的页面
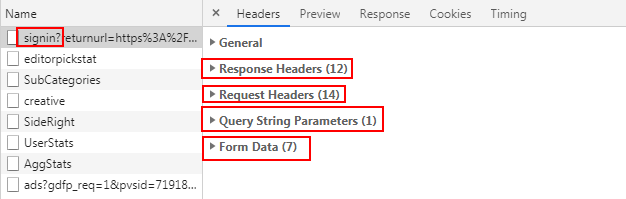
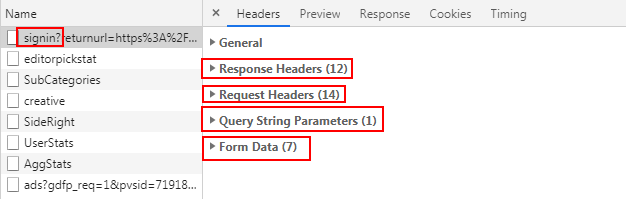
技巧:使用浏览器的检查器获取:form data 中的字段

1、博客园登录表单页面源代码
<form id="loginForm" method="post" onsubmit="return false" action="/signin?returnurl=https%3A%2F%2Fwww.cnblogs.com%2F">
<div class="form-group">
<input tabindex="1" class="form-control" placeholder="登录用户名 / 邮箱" autofocus type="text" data-val="true" data-val-required="请输入登录用户名" id="LoginName" name="LoginName" value="">
<span class="invalid-feedback field-validation-valid" data-valmsg-for="LoginName" data-valmsg-replace="true"></span>
<a href="//passport.cnblogs.com/GetUsername.aspx" class="txt-forget-sign">忘记登录用户名</a>
</div>
<div class="form-group">
<input tabindex="2" class="form-control" placeholder="密码" type="password" data-val="true" data-val-required="请输入密码" id="Password" name="Password">
<span class="invalid-feedback field-validation-valid" data-valmsg-for="Password" data-valmsg-replace="true"></span>
<a class="txt-forget-sign" href="/resetpassword">忘记密码</a>
</div>
<div class="form-remember custom-control custom-checkbox">
<input tabindex="3" type="checkbox" id="IsRemember" name="IsRemember" value="true" class="custom-control-input">
<label class="custom-control-label" for="IsRemember">记住我</label>
</div>
<button tabindex="4" id="submitBtn" type="submit" class="btn-login btn btn-primary btn-sm ladda-button px-4" data-style="slide-down">
<span class="ladda-label">登录</span>
</button>
<div class="login-footer">
<div class="ajax-error-box">
<div class="ajax-error mb-2"></div>
</div>
<span>没有账户,<a href="/signup">立即注册</a></span>
</div>
<input name="__RequestVerificationToken" type="hidden" value="CfDJ8Nf-Z6tqUPlNrwu2nvfTJEh-rurpDGemYDyHEQVG17iXEcv4QH-0AKBpjGNBSoRWbHejE3hyx2HEzXYUc-WpZYp8RE6Feb3zF4fILWL2omfCW9DlItvVpp8caQnWc9LeYzNbNQxVD2BR2ojfPhVqX5s" /></form>
2、提交表单示例
import requests
params = {'email_addr': 'ryan.e.mitchell@gmail.com'}
r = requests.post("http://post.oreilly.com/client/o/oreilly/forms/quicksignup.cgi",
data=params)
print(r.text)
二、实现过程:
1、客户端和服务器建立TCP连接
2、客户端向服务器发送请求报文,请求报文包含请求行,请求头部,空行和请求数据
3、服务且接收请求报文,根据请求报文的请求行里包含的资源,定位请求资源 ,服务器将该资复写到TCP套接字,由客户端读取。响应包含状态行,响应头部,空行和响应数据
4、根据 connection 模式,如果为close,关闭TCP连接;如果为 keepalive,连接会保持一段时间,在该时间内可以继续接收请求
5、客户端解析响应报文中的状态行->响应头部的信息->处理响应数据并在浏览器窗口显示
三、实现细节:
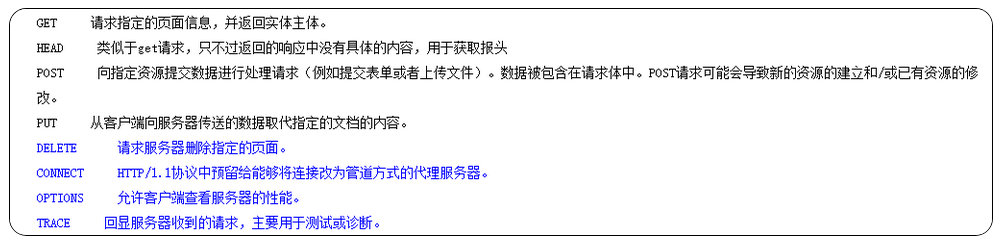
1、HTTP请求方法
根据HTTP标准,HTTP请求可以使用多种请求方法。
HTTP1.0定义了三种请求方法: GET, POST 和 HEAD方法
HTTP1.1新增了五种请求方法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法

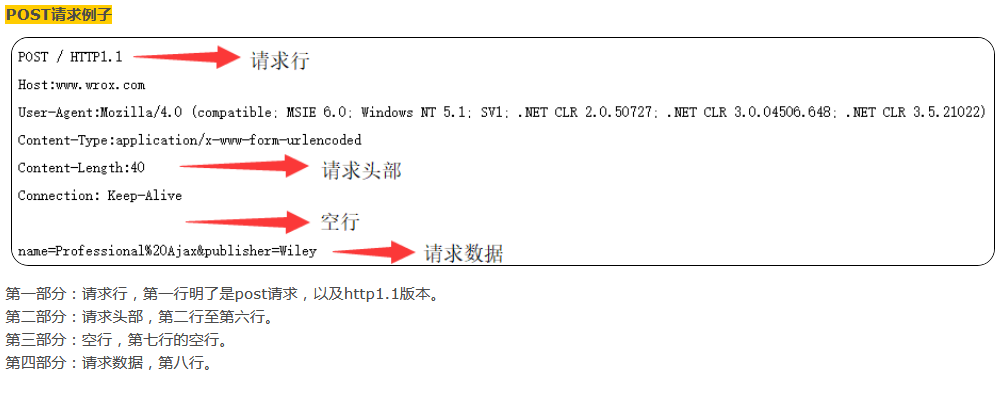
2、POST 请求:请求行、请求头部、空行、请求数据。
1、请求行:请求类型(POST)+资源+协议版本号(HTTP1.1);
2、请求头部:服务器要使用的附加信息如:HOST、User-Agent(客户端称为用户代理程序)、Accept 指定客户端能够接受的内容格式类型、
Accept-Language 指定客户端能够接受的内容格式类型、Accept-Encoding 指定客户端能够接受的编码类型。
3、空行:请求头部后面的空行是必须的
4、请求数据:主体(可以添加任意的其他数据)
示例1-请求信息

3、GET和POST的区别:
1、GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditPosts.aspx?name=test1&id=123456. POST方法是把提交的数据放在HTTP包的Body中.
2、GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制.
3、GET方式需要使用Request.QueryString来取得变量的值,而POST方式通过Request.Form来获取变量的值。

4、GET方式提交数据,会带来安全问题,比如一个登录页面,通过GET方式提交数据时,用户名和密码将出现在URL上,如果页面可以被缓存或者其他人可以访问这台机器,就可以从历史记录获得该用户的账号和密码.
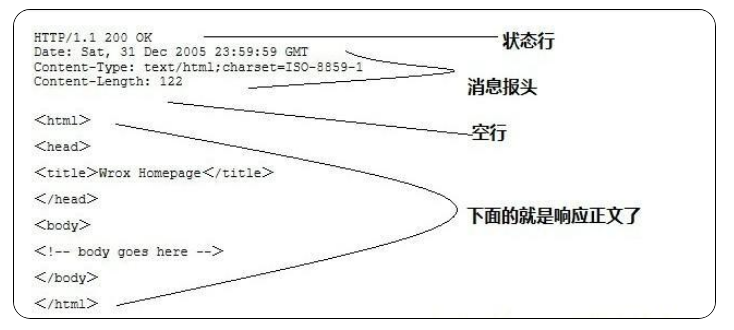
4、响应信息:状态行、消息报头、空行、响应正文
1、状态行:HTTP协议版本号+状态码+状态消息;
2、消息报头:客户端要使用的一些附加信息,如Server(服务器软件名如:Apache/Nginx)、Date,Content-Type:指定了MIME类型的HTML,编码类型是ISO-8859-1、Lsat-Modified等。
3、空行:消息报头后面的空行是必须的!
4、响应正文:服务器返回给客户端的文本信息
示例2-响应信息

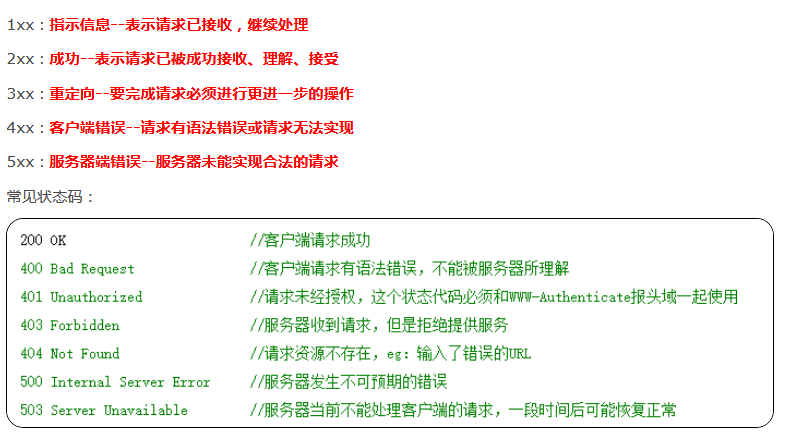
注:状态码 图-1-状态码及其含义

三、HTTP头部部信息
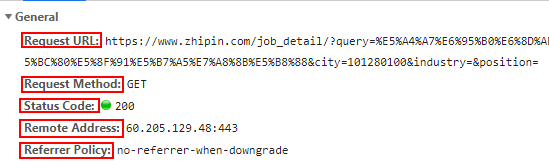
1、通用头(General)

2、响应头(Response Header)
-
cache-control:no-cache
-
content-encoding:gzip
-
content-language:en-US
-
content-type:text/html;charset=utf-8
-
date:Sat, 11 Jan 2020 07:41:45 GMT
-
process-stage:Stage-Outbound
-
server:Tengine
-
set-cookie:__zp_sseed__=naTK2v0v7/16NdZt2T+VM2e4GskS/ZDyvNZlKmyz0TY=; Path=/; Domain=.zhipin.com
-
set-cookie:__zp_sname__=a18c7908; Path=/; Domain=.zhipin.com
-
set-cookie:__zp_sts__=1578728505736; Path=/; Domain=.zhipin.com
-
status:200
3、请求头(Request Header)
四、请求头(Request Header)中的 referer
详情见:https://www.cnblogs.com/yinminbo/p/12180272.html
五、 url转码
|
符号 |
url中的含义 |
编码 |
|
+ |
URL 中+号表示空格 |
%2B |
|
空格 |
URL中的空格可以用+号或者编码 |
%20 |
|
/ |
分隔目录和子目录 |
%2F |
|
? |
分隔实际的URL和参数 |
%3F |
|
% |
指定特殊字符 |
%25 |
|
# |
表示书签 |
%23 |
|
& |
URL中指定的参数间的分隔符 |
%26 |
|
= |
URL中指定参数的值 |
%3D |