大家一进到小颖哒博客就看到好多雪花在飘,是不是觉得很美呢,接下来小颖就把这个技能告诉大家,可是大家记得打赏小颖哦!嘻嘻
第一步:
在网上下载jquery.js和jq.snow.js,并将它们通过“管理”->“文件”,上传至博客文件夹。
第二步:
找到“我的博客”->“管理”->“设置”,找到“页首Html代码”这个位置,将下面的代码复制进去。
注意: 红色部分需要修改为你的博客地址名。实在不知道的话,你可以通过“我的博客”->“管理”->“设置”找到
<script src="http://files.cnblogs.com/files/yingzi1028/jquery.js"></script>
<script src="http://files.cnblogs.com/files/yingzi1028/jq.snow.js"></script>
<script src="http://files.cnblogs.com/files/yingzi1028/jquery.js"></script>
<script src="http://files.cnblogs.com/files/yingzi1028/jq.snow.js"></script>
<script>
$(function() {
$.fn.snow({
minSize: 5, //雪花的最小尺寸
maxSize: 40, //雪花的最大尺寸
newOn: 100 //雪花出现的频率 这个数值越小雪花越多
});
});
</script>
第三步:
其实这个大家也可以不用加,我是嫌弃不加页面横纵有滚动条丑的很,所以加了下面的样式:

找到“我的博客”->“管理”->“设置”,找到“页面定制CSS代码”这个位置,将下面的代码复制进去。然后点击保存就好了。
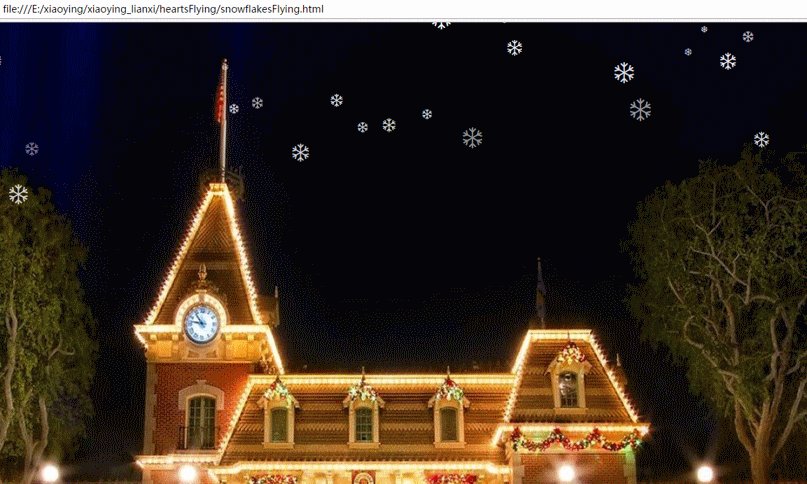
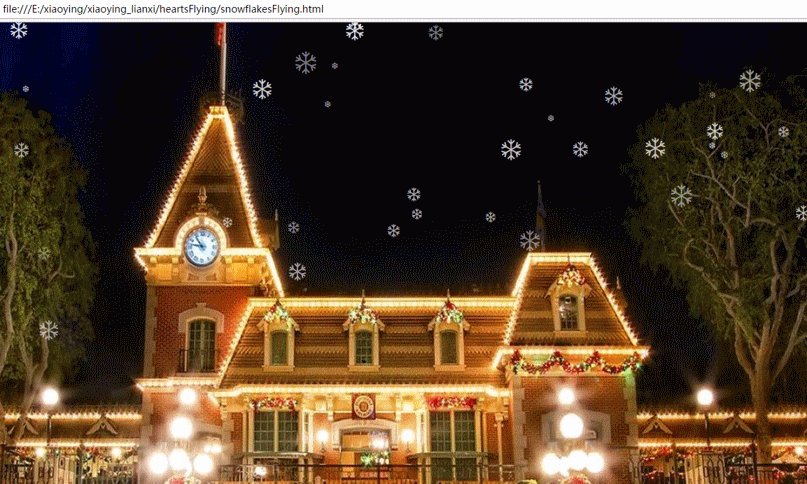
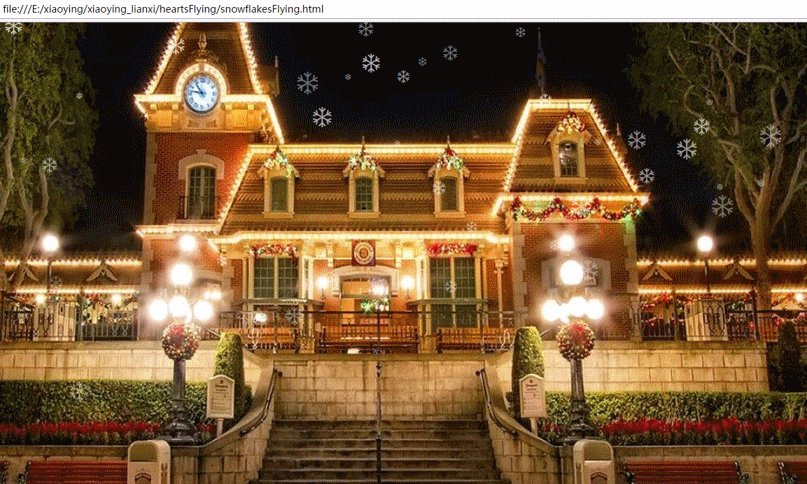
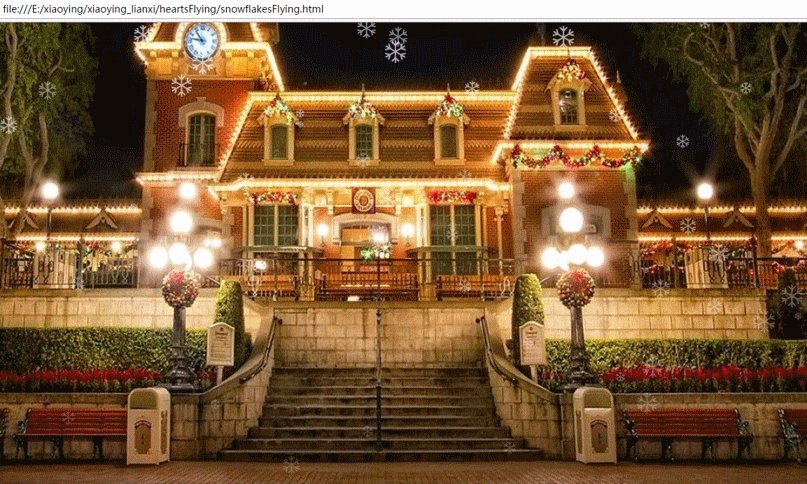
下面呢,小颖再给大家看下小颖写的一个demo嘻嘻,希望大家能够喜欢哦。大家要是想要背景图、js什么的可以联系小颖,小颖发给你嘻嘻。
先看看效果图:

代码代码看这里:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>雪花满屏飞</title> <script src="js/jquery.js"></script> <style media="screen"> body { background: #3B3B3B url(images/bg.jpg) no-repeat center; color: #ccc; height: 1050px; overflow-x: hidden; } </style> </head> <body> <div style="display:none"></div> <script src="js/jq.snow.js"></script> <script> $(function() { $.fn.snow({ minSize: 5, //雪花的最小尺寸 maxSize: 40, //雪花的最大尺寸 newOn: 100 //雪花出现的频率 这个数值越小雪花越多 }); }); </script> </body> </html>
Git地址:点这里