1.Hello World
我用的开发工具是 atom ,大家有需要的话可以找我要安装包嘻嘻
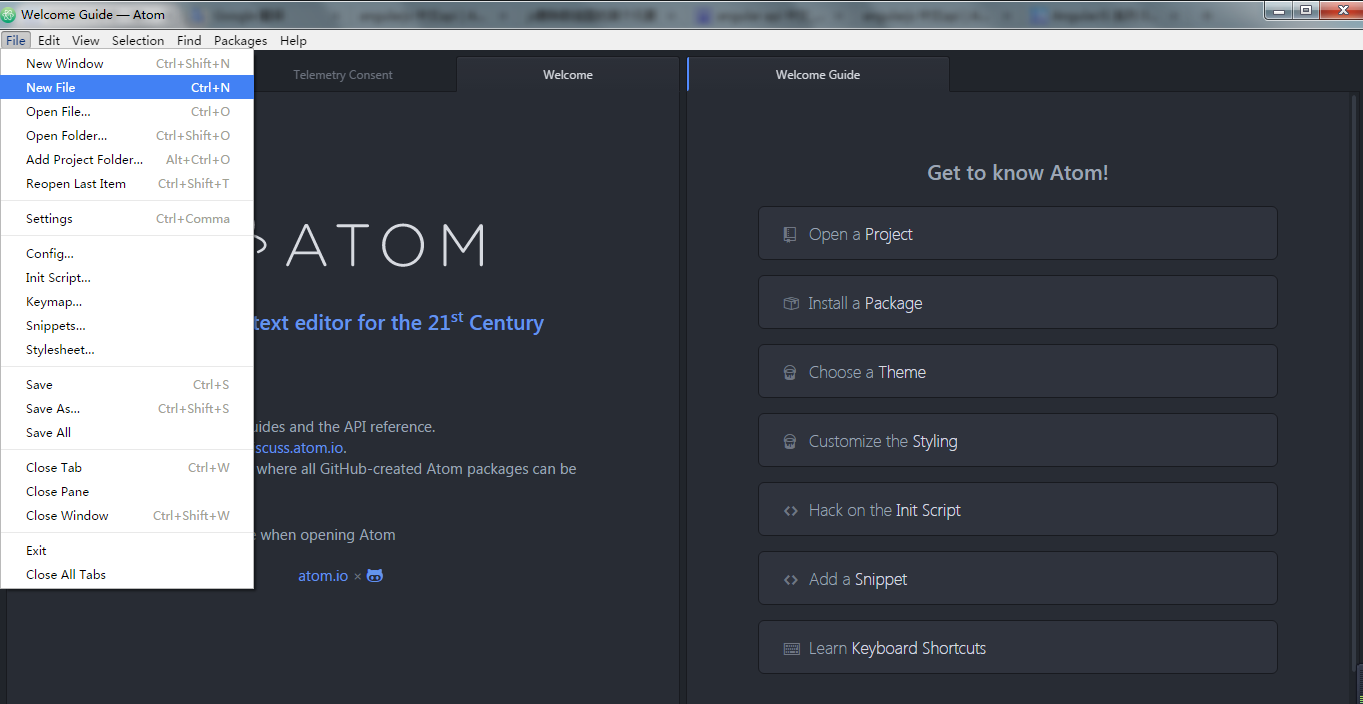
第一步:

写入以下代码:
<!DOCTYPE html> <html ng-app> <head> <meta charset="UTF-8"> <title>Hello World</title> <script src="../script/angular.min.js"></script> </head> <body> <input type="text" ng-model="person.name" placeholder="请输入您的姓名..."> <h1>Hello, {{person.name}} !</h1> </body> </html>
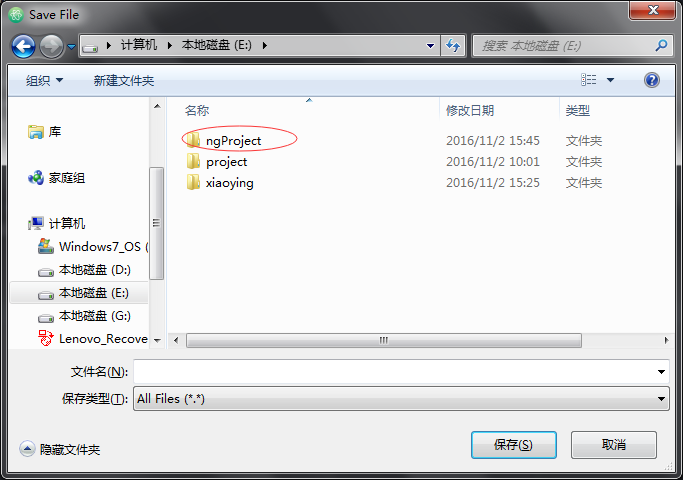
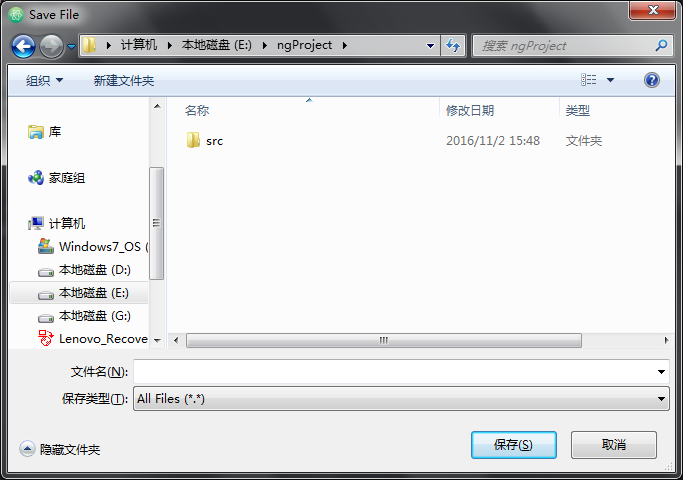
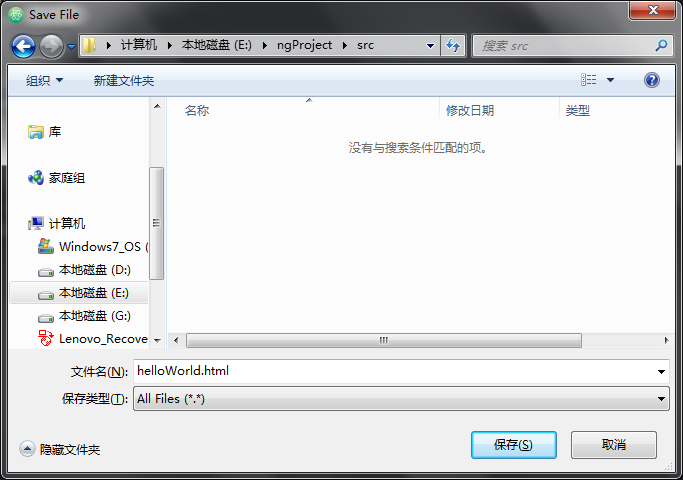
第二步:保存你新建的html



点击保存后,你会发现在你刚创建的目录下有一个helloWorld.html

第三步:下载AngularJS库,并将其添加到项目中:

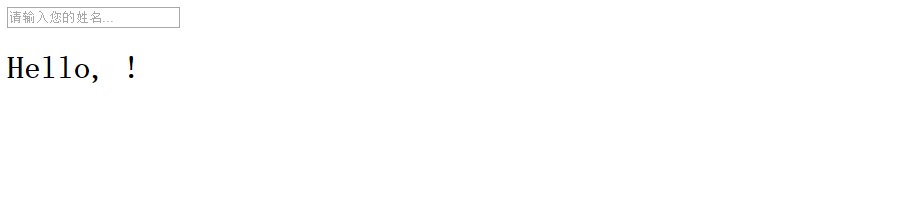
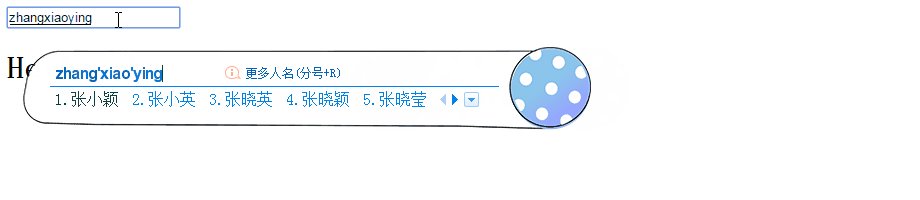
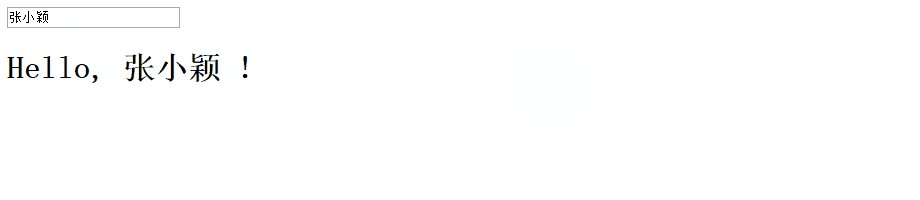
预览效果如下:

hello World就这样实现啦!当然大家也看到,当文本框里面的内容变了后,下面的内容也随之变化,这就是angular的数据双向绑定。
2.数据双向绑定
按照前面的 第一步 再在src下新建一个dataBinding.html,并将其保存。
代码如下:
<!DOCTYPE html> <html ng-app="myApp"> <head> <meta charset="UTF-8"> <title>数据双向绑定</title> <script src="../script/angular.min.js"></script> <script type="text/javascript"> var app = angular.module('myApp', []); app.controller('myController', function($scope, $timeout) { var updateClock = function() { $scope.clock = new Date(); $timeout(function() { updateClock(); }, 1000); }; $scope.value = 'aaa'; updateClock(); }); </script> </head> <body> <div ng-controller="myController"> <h1>现在时间:{{clock}}</h1> <input type="text" ng-model="value" placeholder="请输入您的姓名..."> <h1>Hello, {{value}} !</h1> </div> </body> </html>
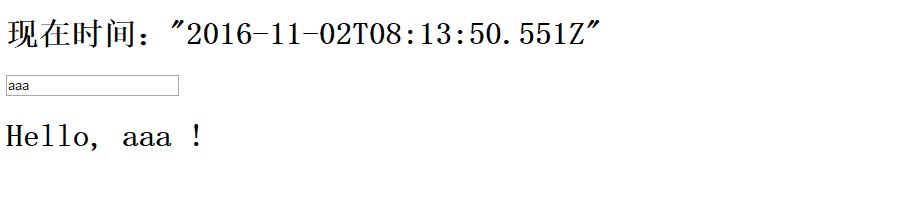
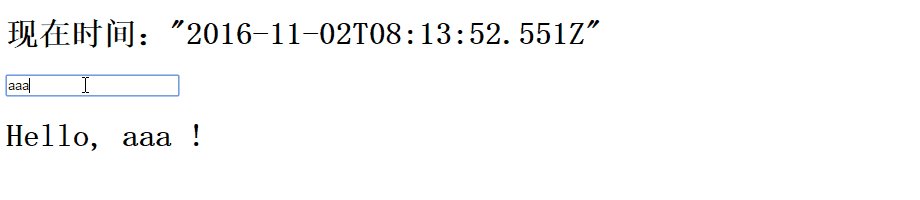
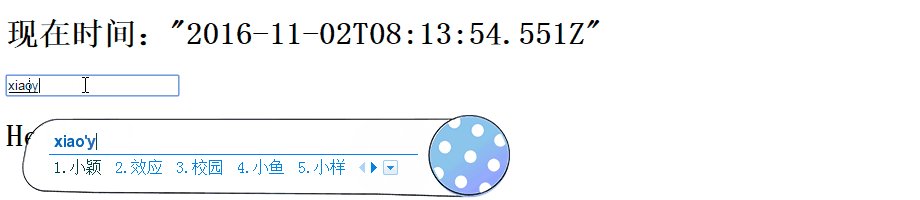
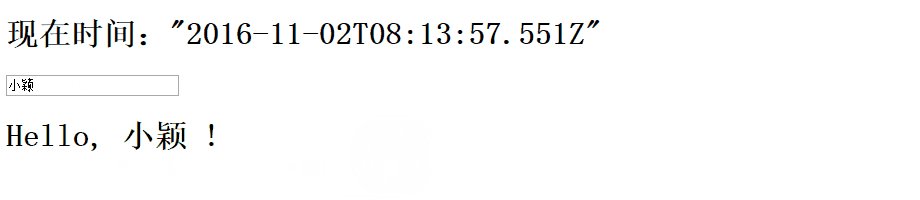
预览效果如下:
 发vfvfv
发vfvfv