小颖最近做的项目中要实现一个样式 ,小颖怕自己忘记了,写个随笔记下来
需求父元素下有多个子元素,并且子元素过多时要实现自动换行,给每个子元素都加了右边框,而每个子元素里的内容多少不一定,这就会产生右边框的高度不一致,长的长短的短,为了解决这个问题,那就必须让父元素下的子元素都是等高的,并且高度决定于最高的那个子元素的高度。
其实就只需要给父元素加如下样式就好了:
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
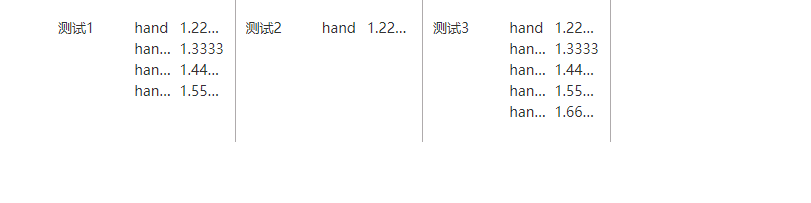
先来看下效果吧:

代码:小颖用的 vue+ Ant Design of Vue
<template> <div> <a-row class="css-test-tem"> <a-col :span="5" v-for="item in dataList" :key="item.id"> <a-row> <a-col :span="11"> <p class="tags-list-name company-name" :title="item.name"> {{item.name}}</p> </a-col> <a-col :span="13"> <a-row v-for="tags in item.tags" :key="tags.id"> <a-col :span="12" class="tags-name" :title="tags.cls">{{tags.cls}}</a-col> <a-col :span="12" class="tags-prob" :title="tags.prob">{{tags.prob}}</a-col> </a-row> </a-col> </a-row> </a-col> </a-row> </div> </template> <script> export default { name: "cssTest", data() { return { dataList: [{ id: 1, name: '测试1', tags: [{ id: 11, cls: 'hand', prob: 1.22222 }, { id: 12, cls: 'hand2', prob: 1.3333 }, { id: 13, cls: 'hand4', prob: 1.444444 }, { id: 14, cls: 'hand5', prob: 1.55555 }] }, { id: 2, name: '测试2', tags: [{ id: 22, cls: 'hand', prob: 1.22222 }] }, { id: 3, name: '测试3', tags: [{ id: 31, cls: 'hand', prob: 1.22222 }, { id: 32, cls: 'hand2', prob: 1.3333 }, { id: 33, cls: 'hand4', prob: 1.444444 }, { id: 34, cls: 'hand5', prob: 1.55555 }, { id: 35, cls: 'hand6', prob: 1.666666 }] }] } } } </script> <style scoped lang="scss"> .css-test-tem { width: 900px; margin: 0 auto; display: flex; -ms-flex-wrap: wrap; flex-wrap: wrap; color: #333; .ant-col-5{ padding: 20px 10px; border-right: 1px solid #afabac; } .tags-name{ padding-right: 5px; } .company-name, .tags-name, .tags-prob { cursor: default; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } } </style>